Cannot Read Property 'Then' Of Undefined
Cannot Read Property 'Then' Of Undefined - I take input and look it up in the description of each item. The most common is probably the. Strict type check mode to the rescue. Web react jest unit test case typeerror: Web but i receive this error: // provide an array as fallback value let myvar = result || [a, b, c]; Cannot read property 'then' of undefined. Cannot read property of undefined is one of the most common type errors in javascript. Strict type check mode changes how typescript interprets undefined. For example, you can use the logical or || operator like this:
Web but i receive this error: Web steve keech 1 oct 4, 2022, 9:18 pm i had been using form recognizer and form recognizer studio successfully i submitted a document to the form recognizer through the api and it timed out i went to test the document through the studio and the i got the 'cannot read properties of undefined. Web the “cannot read property of undefined” error happens when you try to access a property or method of a variable that is undefined. Web react jest unit test case typeerror: Strict type check mode changes how typescript interprets undefined. Web the cannot read properties of undefined error occurs for multiple reasons: The most common is probably the. Assuming initialprops.finalsave is a mock function, you need to make sure you're returning a promise from initialprops.finalsave: Cannot read properties of undefined (reading &#… Web related to issue #1298 it would appear that the fix for this issue brought forth a missing promise on an undefined object.
In this case, searchparams.size would equan an instance of urlsearchparams object, meaning searchparams equal to an urlsearchparams object, and urlsearchparams.size is undefined… In nodejs's world, searchparams is an object that has many methods and doesn't directly returns a value. // provide an array as fallback value let myvar = result || [a, b, c]; Web i got error cannot read property 'then' of undefined. Strict type check mode to the rescue. Cannot read properties of undefined (reading 'then')' errors in javascript. Web learn what is the cause, and how you can fix 'uncaught typeerror: Var test = [ {'a': There are only a few ways to read properties in javascript. And the cursor is indicate right after connected and before.then.
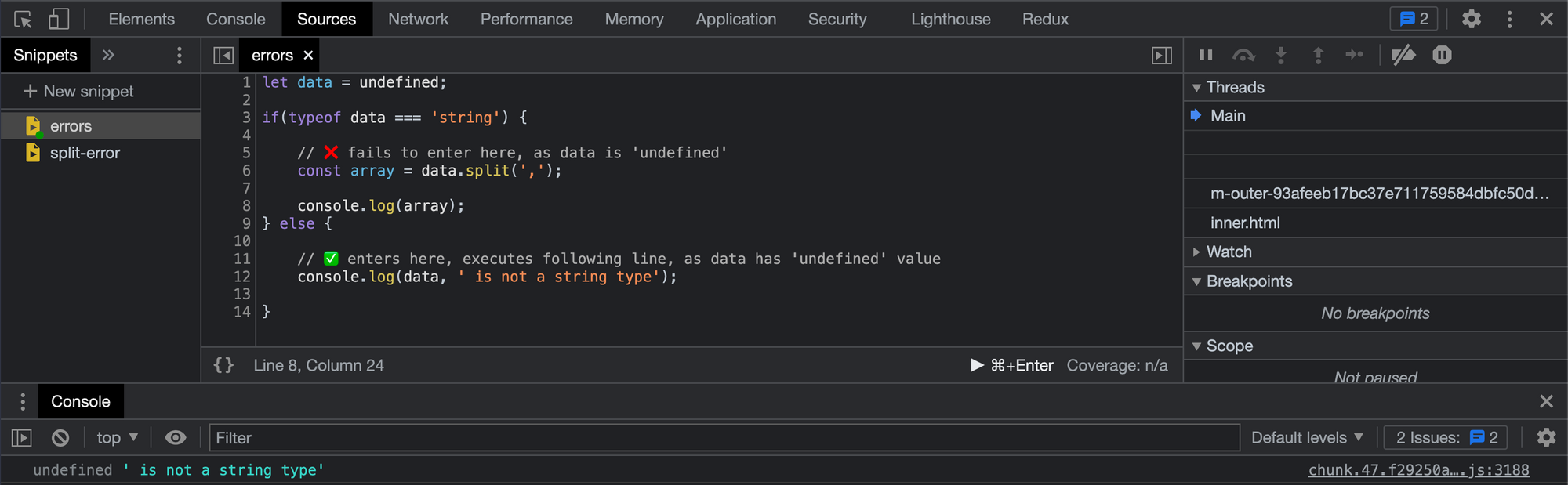
How to Prevent cannot read property split of undefined
Web the cannot read properties of undefined error occurs for multiple reasons: Accessing a property on a dom element that doesn't. Check if the object is defined to fix the typeerror: Cannot read property 'then' of undefined at queue.isready. Web cannot read property means the code was trying to read a property.
TypeError Cannot read property ‘then’ of undefined while using ionic
Cannot read properties of undefined (reading &#… Cannot read property 'then' of undefined. This is a good clue! Cannot read property of undefined is one of the most common type errors in javascript. Cannot read properties of undefined (reading ‘find’) typeerror:
Why do I get "Cannot read property 'then' of undefined" ? ionic
// provide an array as fallback value let myvar = result || [a, b, c]; In nodejs's world, searchparams is an object that has many methods and doesn't directly returns a value. Cannot read property 'then' of undefined. Or items.map, to access the map property. Cannot read properties of undefined (reading 'then')' errors in javascript.
前端 vue报错Cannot read property 'then' of undefined,应该怎么解决
As in user.name, to access the name property of the user object. Web steve keech 1 oct 4, 2022, 9:18 pm i had been using form recognizer and form recognizer studio successfully i submitted a document to the form recognizer through the api and it timed out i went to test the document through the studio and the i got.
Why do I get "Cannot read property 'then' of undefined" ? ionic
Web steve keech 1 oct 4, 2022, 9:18 pm i had been using form recognizer and form recognizer studio successfully i submitted a document to the form recognizer through the api and it timed out i went to test the document through the studio and the i got the 'cannot read properties of undefined. Strict type check mode changes how.
+qunit Typeerror Cannot Read Property 'config' of Undefined Thrift
There are only a few ways to read properties in javascript. I’ve searched for other threads and tried their solutions but no luck. Web the cannot read properties of undefined error occurs for multiple reasons: To fix it, add an undefined check on the variable before you access. Check if the object is defined to fix the typeerror:
Uncaught TypeError Cannot read property ‘then‘ of undefined_我要五排的博客CSDN博客
Web to fix the error, you can provide a fallback value that will be used in place of undefined. There are only a few ways to read properties in javascript. Strict type check mode to the rescue. And the cursor is indicate right after connected and before.then. Cannot read property of undefined is one of the most common type errors.
[Solved] Jest Cannot read property then of undefined 9to5Answer
Showmsg (response) { if (!response.authenticated) { this.setstate ( {msg: Accessing a property on a dom element that doesn't. Web the “cannot read property of undefined” error happens when you try to access a property or method of a variable that is undefined. As in user.name, to access the name property of the user object. The most common is probably the.
javascript Search causes an error, like this Uncaught (in promise
Showmsg (response) { if (!response.authenticated) { this.setstate ( {msg: Cannot read properties of undefined. Strict type check mode changes how typescript interprets undefined. Web but i receive this error: Web the “cannot read property of undefined” error happens when you try to access a property or method of a variable that is undefined.
Cannot read property '_wrapper' of undefined in Vue.JS
In nodejs's world, searchparams is an object that has many methods and doesn't directly returns a value. Web steve keech 1 oct 4, 2022, 9:18 pm i had been using form recognizer and form recognizer studio successfully i submitted a document to the form recognizer through the api and it timed out i went to test the document through the.
Web Cannot Read Property Means The Code Was Trying To Read A Property.
There are only a few ways to read properties in javascript. Var test = [ {'a': In this case, searchparams.size would equan an instance of urlsearchparams object, meaning searchparams equal to an urlsearchparams object, and urlsearchparams.size is undefined… You never return the created promise from your function getmatchedmenuitems so calling promise.then…
Fetchgamedata () { Datamodel.getlist ().Then (Data => { Console.log (Data);
Cannot read property 'then' of undefined at queue.isready. Showmsg (response) { if (!response.authenticated) { this.setstate ( {msg: As you can see, because the variable result is undefined… Web but i receive this error:
Loaddata = Async (Dimension) => {.
Web3.eth.getaccounts ().then (accounts => { web3.eth.getbalance (accounts [0]).then (balance => { console.log (balance); Accessing a property on a dom element that doesn't. Cannot read properties of undefined (reading 'then')' errors in javascript. I++) { const obj = test [i] // no error, just undefined, which is ok.
Const Initialprops = { Finalsave:
Cannot read property 'then' of undefined error in javascript, you can use the check if the object is defined method. Strict type check mode to the rescue. Web you can avoid getting an error by giving a default value before getting the property. For example, you can use the logical or || operator like this: