Cy.request Form Data
Cy.request Form Data - The cy.route function is used to stub out a request for your application, so. As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy. Body const mime = response. Web we received this error at the network level: Web are you trying to use cypress to make a request to some api and get the response? You just need a return on the cy.request () call. Web these advanced test exercises will teach you the powerful ways of using cy.intercept, cy.request, and cy.spy commands. 'localhost', }) // spying and. One of the first things. Using formdata objects, and knowing that at this very moment (cypress 2.1.0).
Syntax cy.request (url) cy.request (url, body) cy.request (method, url) cy.request (method, url, body) cy.request (options) usage correct usage. Web having a look at the mdn web docs to see how you can build a formdata: Web these advanced test exercises will teach you the powerful ways of using cy.intercept, cy.request, and cy.spy commands. The cy.route function is used to stub out a request for your application, so. You just need a return on the cy.request () call. Cypress sets the accepts request header and serializes the response body by the encoding option. Body const mime = response. Then ((response) => { const base64content = response. If possible, cache results via cy.session() to avoid repeat visits. Add (somename) { return cy.request ( {.}).then (function (response) { return response.body // maps the response.
Cypress provides you access to the objects with information about the request, enabling you to. Web export function createsession(email,password,user_id,callback){ cy.request({ method:'post', url:config.accounts_prod + '/token', headers:{ 'authorization': Web i found third way by native xhr workaround and there is the custom request cy.form_reques placed in commands.js: Web usage correct usage // spying cy.intercept('/users/**') cy.intercept('get', '/users*') cy.intercept({ method: Web following are the error messages received in cypress electron app: Web are you trying to use cypress to make a request to some api and get the response? Method (string) make a request. Web you might need to use.then instead of should and the request should resolve inside promise. It is writing a file for me inside the fixture folder. 'localhost', }) // spying and.
Postman request Body
Web you might need to use.then instead of should and the request should resolve inside promise. Web const data = {} formdata.foreach((value, key) => {. Cypress sets the accepts request header and serializes the response body by the encoding option. Web these advanced test exercises will teach you the powerful ways of using cy.intercept, cy.request, and cy.spy commands. Cypress provides.
cy.request Is Not Providing ContentType Header with Request When
Web following are the error messages received in cypress electron app: It is writing a file for me. Syntax cy.request (url) cy.request (url, body) cy.request (method, url) cy.request (method, url, body) cy.request (options) usage correct usage. Web i found third way by native xhr workaround and there is the custom request cy.form_reques placed in commands.js: Add (somename) { return cy.request.
FREE 49+ Sample Request Forms in PDF Excel MS Word
Web having a look at the mdn web docs to see how you can build a formdata: Cypress provides you access to the objects with information about the request, enabling you to. I have created the request which is sent successfully. Web if you choose, you may use cy.request() to talk to 3rd party servers via their apis. Web const.
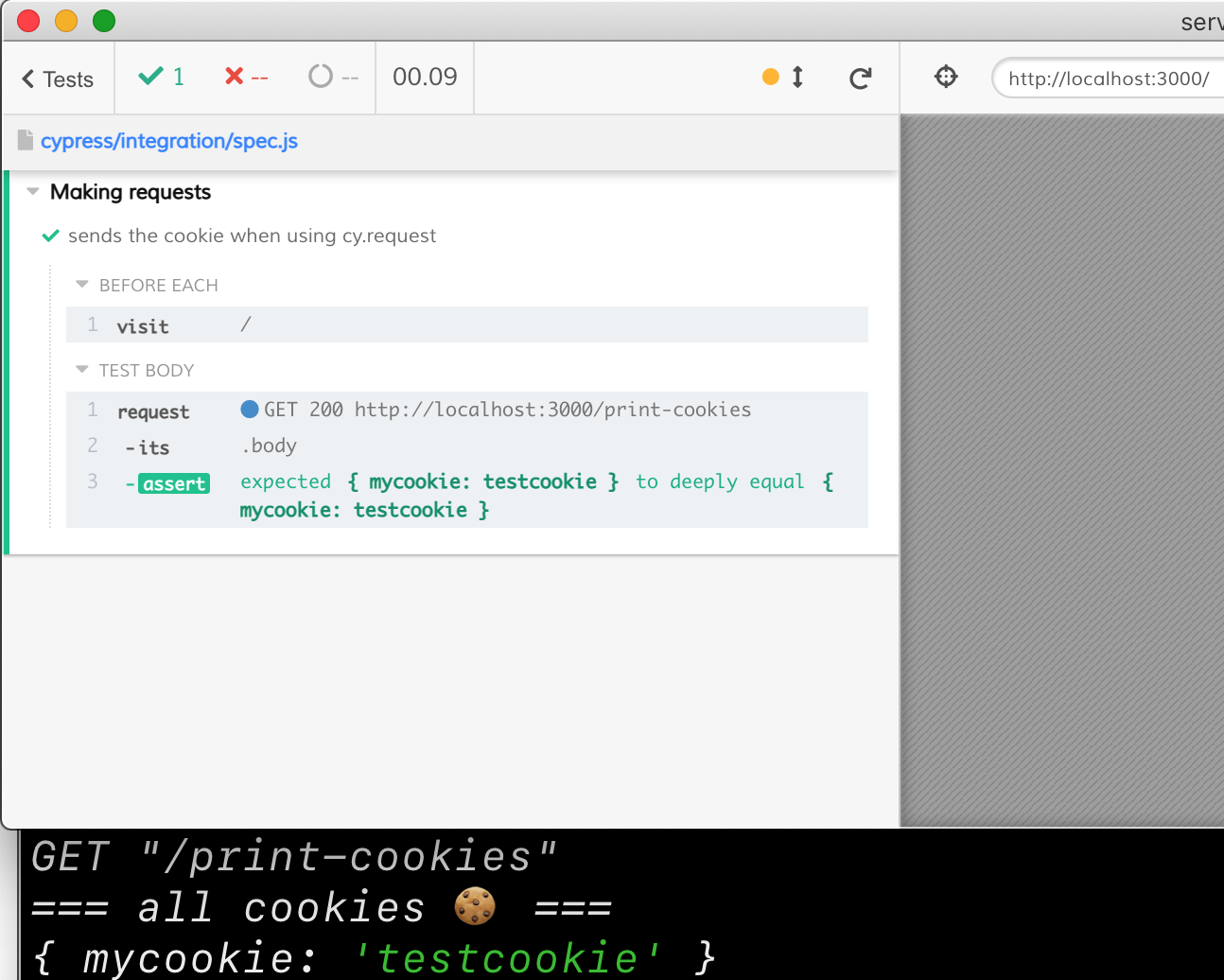
Cypress request and cookies Better world by better software
Web having a look at the mdn web docs to see how you can build a formdata: As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy. Cypress sets the accepts request header and serializes the response body by the encoding option. The cy.route function is used to stub out a.
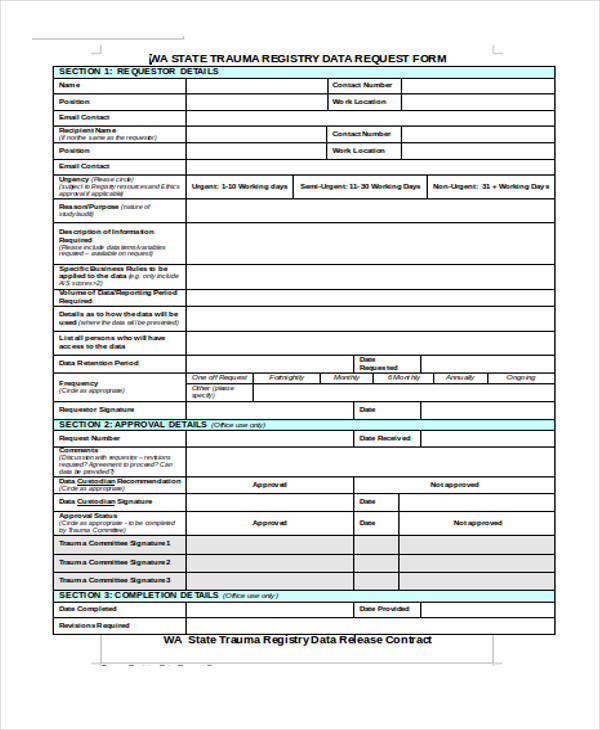
Data Request Form
Body const mime = response. Web usage correct usage // spying cy.intercept('/users/**') cy.intercept('get', '/users*') cy.intercept({ method: Cy.wait () timed out waiting 5000ms for the 1st request to the route:. Then ((response) => { const base64content = response. As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy.
request formdata error Missing ContentType on busboy · Issue 1125
Web we received this error at the network level: Syntax cy.request (url) cy.request (url, body) cy.request (method, url) cy.request (method, url, body) cy.request (options) usage correct usage. If possible, cache results via cy.session() to avoid repeat visits. Cypress provides you access to the objects with information about the request, enabling you to. The cy.route function is used to stub out.
GDPR Data Subject Access Request Form Creative Skillset Survey
Cy.wait () timed out waiting 5000ms for the 1st request to the route:. Web you might need to use.then instead of should and the request should resolve inside promise. One of the first things. Web if you choose, you may use cy.request() to talk to 3rd party servers via their apis. Method (string) make a request.
Data Warehouse Access Request Form DocsBay
As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy. I have created the request which is sent successfully. If possible, cache results via cy.session() to avoid repeat visits. 'localhost', }) // spying and. The cy.route function is used to stub out a request for your application, so.
cy.request Is Not Providing ContentType Header with Request When
As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy. The cy.route function is used to stub out a request for your application, so. I have created the request which is sent successfully. 'localhost', }) // spying and. Cypress sets the accepts request header and serializes the response body by the.
Data Request Form
Web const data = {} formdata.foreach((value, key) => {. If possible, cache results via cy.session() to avoid repeat visits. Web i found third way by native xhr workaround and there is the custom request cy.form_reques placed in commands.js: Add (somename) { return cy.request ( {.}).then (function (response) { return response.body // maps the response. Web these advanced test exercises will.
Web If You Choose, You May Use Cy.request() To Talk To 3Rd Party Servers Via Their Apis.
It is writing a file for me. You just need a return on the cy.request () call. As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy. Web these advanced test exercises will teach you the powerful ways of using cy.intercept, cy.request, and cy.spy commands.
Web Are You Trying To Use Cypress To Make A Request To Some Api And Get The Response?
Body const mime = response. Cypress sets the accepts request header and serializes the response body by the encoding option. Cy.wait () timed out waiting 5000ms for the 1st request to the route:. Using formdata objects, and knowing that at this very moment (cypress 2.1.0).
It Is Writing A File For Me Inside The Fixture Folder.
Syntax cy.request (url) cy.request (url, body) cy.request (method, url) cy.request (method, url, body) cy.request (options) usage correct usage. Web following are the error messages received in cypress electron app: Web a request body to be sent in the request. Web const data = {} formdata.foreach((value, key) => {.
Method (String) Make A Request.
Web you might need to use.then instead of should and the request should resolve inside promise. I have created the request which is sent successfully. If possible, cache results via cy.session() to avoid repeat visits. The cy.route function is used to stub out a request for your application, so.