Anime Js Timeline Example
Anime Js Timeline Example - Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public projects. In order to use anime js in react, we need to install the library by running npm. In this article, we are going to explore and learn about. Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. Web basic properties used in anime.js: The css selectors to target and identify on which animation has to. Web like the one in the example below. Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. Web 1 i recently switched from es5 to typescript and webpack.
Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. In order to use anime js in react, we need to install the library by running npm. Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. Web 1 i recently switched from es5 to typescript and webpack. Web like the one in the example below. In this article, we are going to explore and learn about. Web simple animation example introducing our anime.js site animation project building the background animation. Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public projects. My wish is to use the threejs library (no problems there,.
Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. The css selectors to target and identify on which animation has to. Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. Web how to create timeline animations using anime.js? Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public projects. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. In this article, we are going to explore and learn about. My wish is to use the threejs library (no problems there,. Web simple animation example introducing our anime.js site animation project building the background animation.
Timeline Animations using Anime js Javascript animations YouTube
In this article, we are going to explore and learn about. Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public projects. Web 1 i recently switched from es5 to typescript.
Anime Js Svg / 25+ Amazing Ways to Implement Anime.js Example Onto Your
Web simple animation example introducing our anime.js site animation project building the background animation. Web how to create timeline animations using anime.js? Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. Web basic properties used in anime.js: The css selectors to target and identify on which animation has to.
Tutorial Timeline JS YouTube
Web 1 i recently switched from es5 to typescript and webpack. In order to use anime js in react, we need to install the library by running npm. Web basic properties used in anime.js: Web like the one in the example below. Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be.
Anime Js Svg / 25+ Amazing Ways to Implement Anime.js Example Onto Your
Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public projects. Web like the one in the example below. Web basic properties used in anime.js: Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web how to create timeline animations using anime.js?
How to create Timeline Animations using Anime.js ?
In order to use anime js in react, we need to install the library by running npm. Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. In this article, we are going to explore and learn about. Web to help you get started, we’ve selected a few animejs examples, based.
Getting Started with Anime.js SitePoint
Web simple animation example introducing our anime.js site animation project building the background animation. My wish is to use the threejs library (no problems there,. Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. In this article, we are going to explore and learn about. In order to use anime js.
9 Anime.js Demo, Code Snippets And Examples Ξ ℂ𝕠𝕕𝕖𝕄𝕪𝕌𝕀
The css selectors to target and identify on which animation has to. Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web like the one in the example below. Web basic properties used in anime.js:
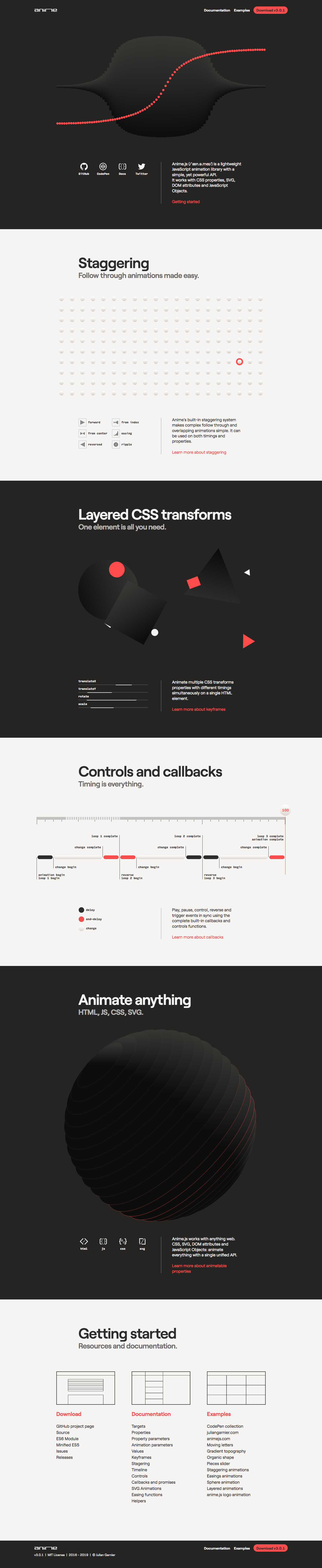
anime.js landing page design inspiration Lapa Ninja
My wish is to use the threejs library (no problems there,. In order to use anime js in react, we need to install the library by running npm. Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public projects. In this article, we are going to explore and learn.
25+ Amazing Ways to Implement Anime.js Example Onto Your Site 2021
Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. My wish is to use the threejs library (no problems there,. In order to use anime js in react, we need to install the library by running npm. Web.
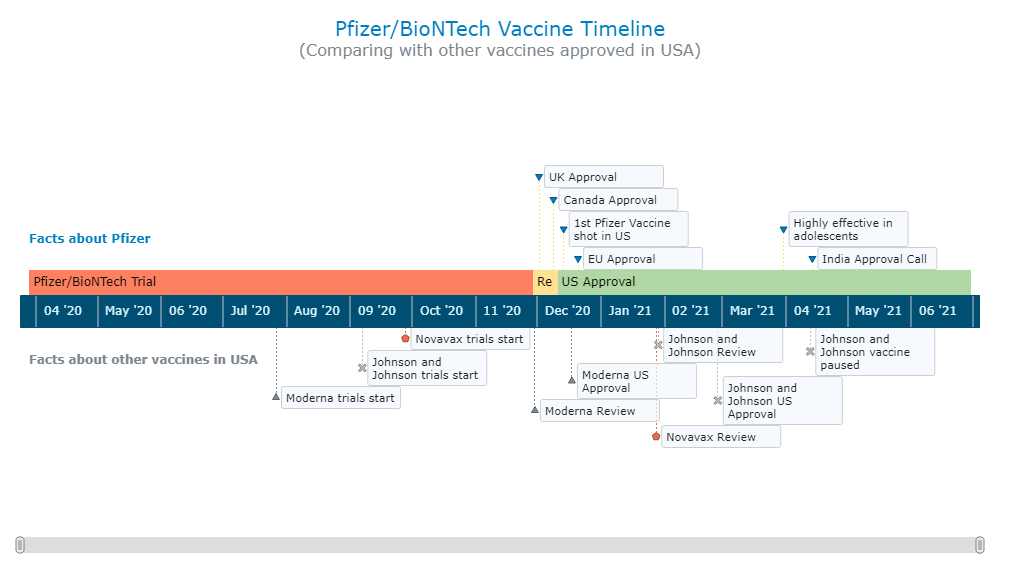
How to Create an Interactive Timeline Chart with JavaScript
Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web simple animation example introducing our anime.js site animation project building.
In This Article, We Are Going To Explore And Learn About.
Web 1 i recently switched from es5 to typescript and webpack. Web basic properties used in anime.js: Web like the one in the example below. Web how to create timeline animations using anime.js?
Web 1 I'm Attempting To Create An Animation (Using Anime.js) That Plays An Animation Timeline Once When The Users.
Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web a string that can be normal (meaning no change to the animation's attachment range), a css My wish is to use the threejs library (no problems there,. Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public projects. The css selectors to target and identify on which animation has to. Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be.Web Simple Animation Example Introducing Our Anime.js Site Animation Project Building The Background Animation.