Antd Form Item
Antd Form Item - This allows you set intial values. I wanted to know how to use ant image picker (or any other component) in ant design form. Web use `getvaluefromevent` in ant design form. Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. Web 2 answers sorted by: Web basic usage basic form data control. Web best javascript code snippets using antd. Form.item (showing top 15 results out of 315) antd ( npm) form item. Best javascript code snippets using antd. Gender} > {({getfieldvalue }) => getfieldvalue.
Note gender select a option and change input text above submit reset fill form form. Item nostyle shouldupdate = {(prevvalues, currentvalues) => prevvalues. You can use it as a. Includes layout, initial values, validation and submit. Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. Bfox123 opened this issue on apr 14, 2020 · 2 comments. What's the correct way to use ant design switch inside, i could not get much from the official documentation. This allows you set intial values. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in public projects. Web basic usage basic form data control.
Web basic usage basic form data control. This allows you set intial values. You can use it as a. Web best javascript code snippets using antd. Formitem.item (showing top 15 results out of 315) Web warning when use form.item inside form.item #23249. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in public projects. Bfox123 opened this issue on apr 14, 2020 · 2 comments. Gender} > {({getfieldvalue }) => getfieldvalue. Includes layout, initial values, validation and submit.
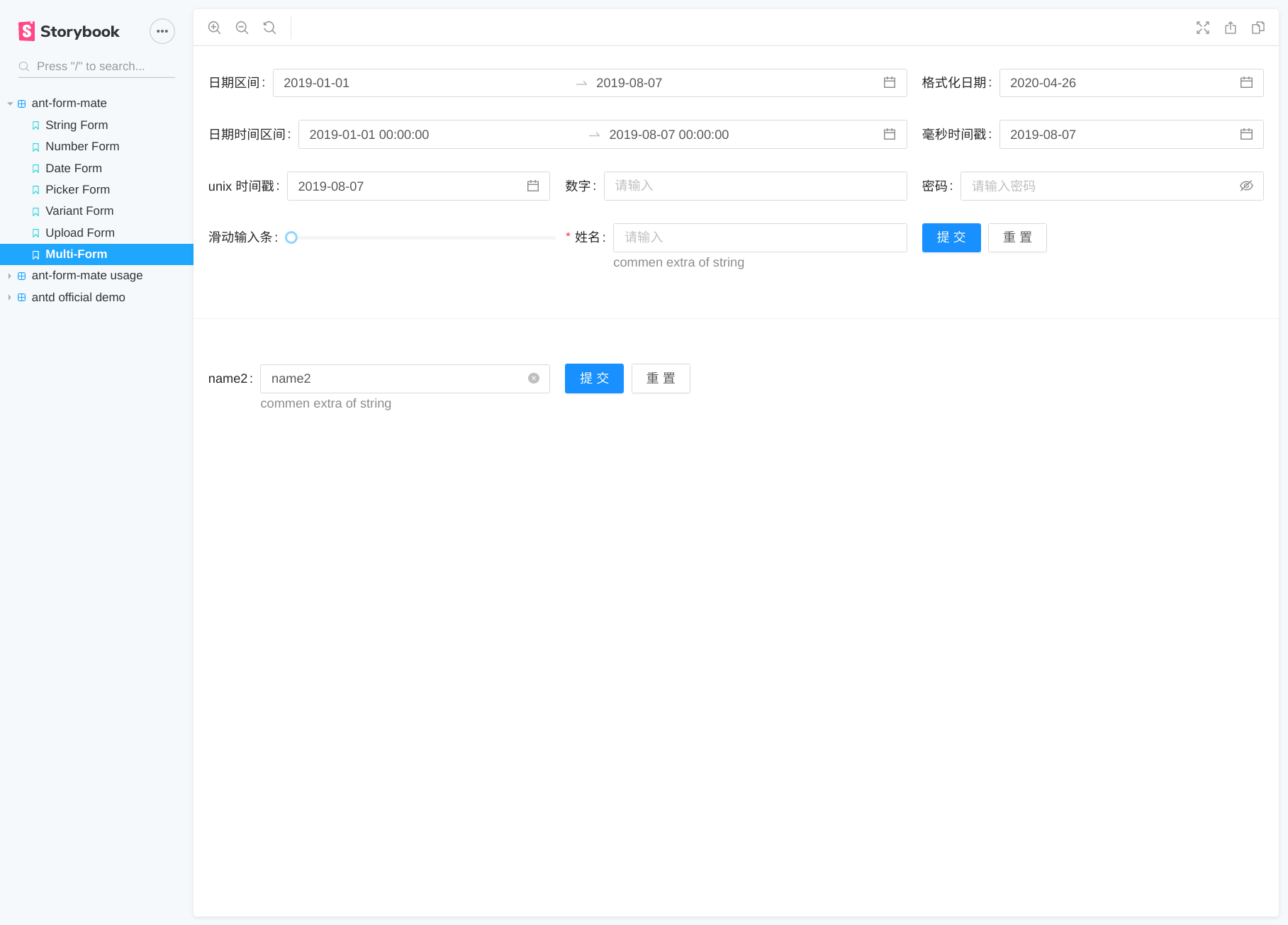
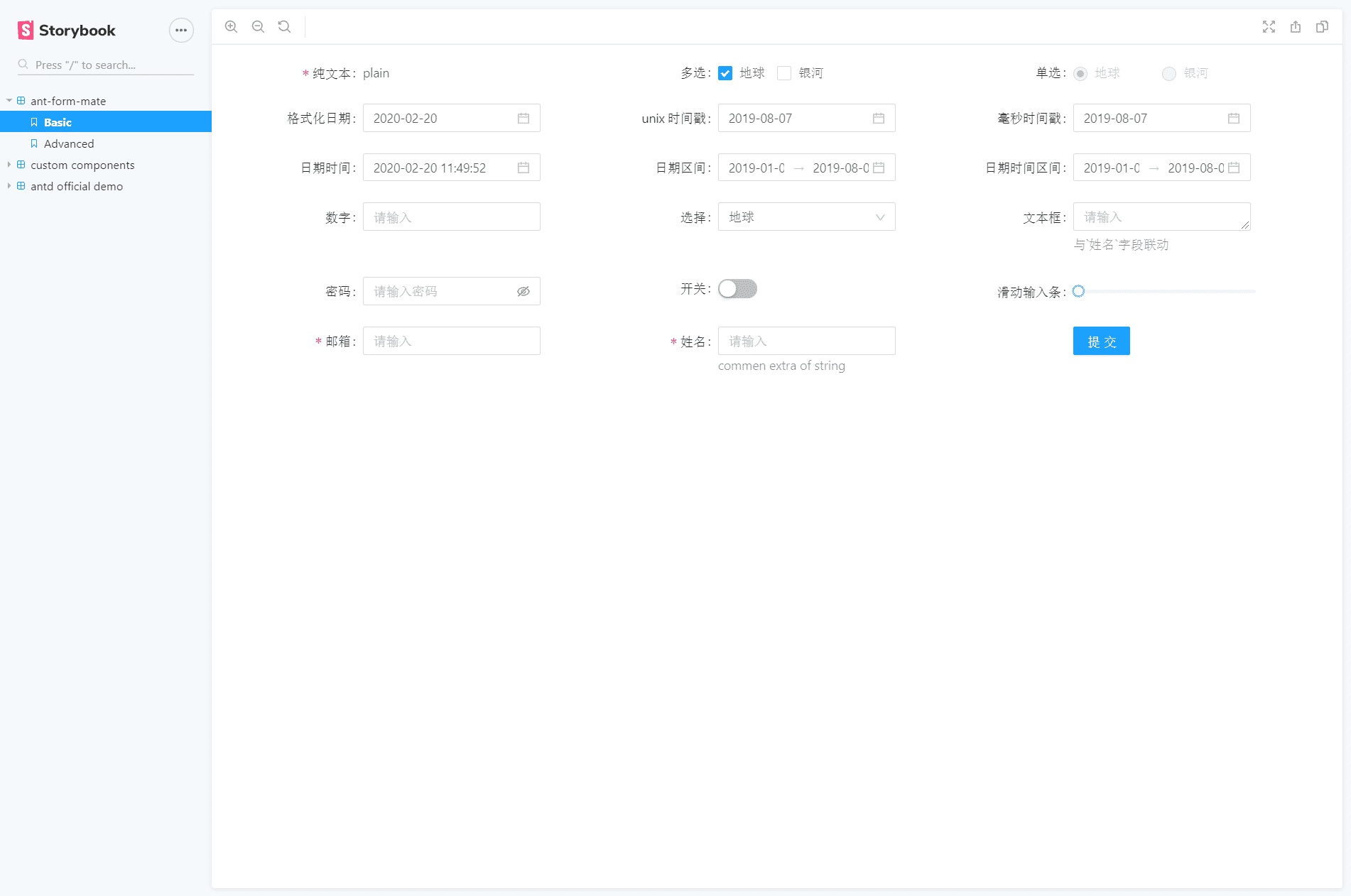
antdformmate npm
What's the correct way to use ant design switch inside, i could not get much from the official documentation. Web warning when use form.item inside form.item #23249. Formitem.item (showing top 15 results out of 315) Bfox123 opened this issue on apr 14, 2020 · 2 comments. Item nostyle shouldupdate = {(prevvalues, currentvalues) => prevvalues.
antdformmate npm
What's the correct way to use ant design switch inside, i could not get much from the official documentation. Best javascript code snippets using antd. And if possible i wanted. Web warning when use form.item inside form.item #23249. Web using ant design switch inside forms.
[antd Form.Item] `defaultValue` will not work on controlled Field. You
Formitem.item (showing top 15 results out of 315) Web warning when use form.item inside form.item #23249. I wanted to know how to use ant image picker (or any other component) in ant design form. Bfox123 opened this issue on apr 14, 2020 · 2 comments. Form item component # a form consists of one or more form fields whose type.
antd form item spacing Codesandbox
What's the correct way to use ant design switch inside, i could not get much from the official documentation. Web using ant design switch inside forms. Note gender select a option and change input text above submit reset fill form form. Best javascript code snippets using antd. Gender} > {({getfieldvalue }) => getfieldvalue.
Formik Antd examples CodeSandbox
Web basic usage basic form data control. Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. Web using ant design switch inside forms. And if possible i wanted. Bfox123 opened this issue on apr 14, 2020 · 2 comments.
Warning:[antd:Form.Item] `children` is array of render props cannot
Form.item (showing top 15 results out of 315) antd ( npm) form item. Formitem.item (showing top 15 results out of 315) Web best javascript code snippets using antd. Includes layout, initial values, validation and submit. 8 if you're using antd version 4.9.0+, you can take advantage of the initialvalue property on the form.list.
antd form.Item嵌套添加rules CodeAntenna
I wanted to know how to use ant image picker (or any other component) in ant design form. Note gender select a option and change input text above submit reset fill form form. 8 if you're using antd version 4.9.0+, you can take advantage of the initialvalue property on the form.list. Gender} > {({getfieldvalue }) => getfieldvalue. Web using ant.
How to Create Dynamic Forms in React CRUD app with Ant Design refine
Formitem.item (showing top 15 results out of 315) Web best javascript code snippets using antd. Web use `getvaluefromevent` in ant design form. Web 2 answers sorted by: And if possible i wanted.
[antd Form.Item] `defaultValue` will not work on controlled Field. You
Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in public projects. Web best javascript code snippets using antd. Form.item (showing top 15 results out of 315) antd ( npm) form item. Web basic usage basic form data control. Formitem.item (showing top.
I Wanted To Know How To Use Ant Image Picker (Or Any Other Component) In Ant Design Form.
You can use it as a. This allows you set intial values. Item nostyle shouldupdate = {(prevvalues, currentvalues) => prevvalues. Web inline:to render form fields in one line.
Web Item > < Form.
Best javascript code snippets using antd. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. What's the correct way to use ant design switch inside, i could not get much from the official documentation.
And If Possible I Wanted.
Formitem.item (showing top 15 results out of 315) Form.item (showing top 15 results out of 315) antd ( npm) form item. Web using ant design switch inside forms. Web basic usage basic form data control.
Web Best Javascript Code Snippets Using Antd.
Bfox123 opened this issue on apr 14, 2020 · 2 comments. 8 if you're using antd version 4.9.0+, you can take advantage of the initialvalue property on the form.list. Note gender select a option and change input text above submit reset fill form form. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in public projects.


![[antd Form.Item] `defaultValue` will not work on controlled Field. You](https://img-blog.csdnimg.cn/20201203110435627.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzNjkwNDM4,size_16,color_FFFFFF,t_70)


![Warning:[antd:Form.Item] `children` is array of render props cannot](https://upload-images.jianshu.io/upload_images/6559717-93574d3b10aaa5bf.png)

![[antd Form.Item] `defaultValue` will not work on controlled Field. You](https://img-blog.csdnimg.cn/20201203110359649.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzNjkwNDM4,size_16,color_FFFFFF,t_70)
