Bootstrap Form Contact
Bootstrap Form Contact - Bootstrap contact form example <img height=1 width=1 style=display: Web validationvalidate your forms with custom or native validation behaviors and styles. In this post you''ll see how you can build a simple yet working form using only html5 and bootstrap. Web build a simple and working contact form with bootstrap 4. This contact structure has 6 text fields. Web bootstrap 5 contact form with php. Web this is a free bootstrap contact form page design made by a codepen client with the username ‘jose ortega’. With validation, email, contact us, with menu, javascript methods & many more getting started Web a creative bootstrap contact form layout with an image, form, and working validation. Web responsive contact form built with the latest bootstrap 5.
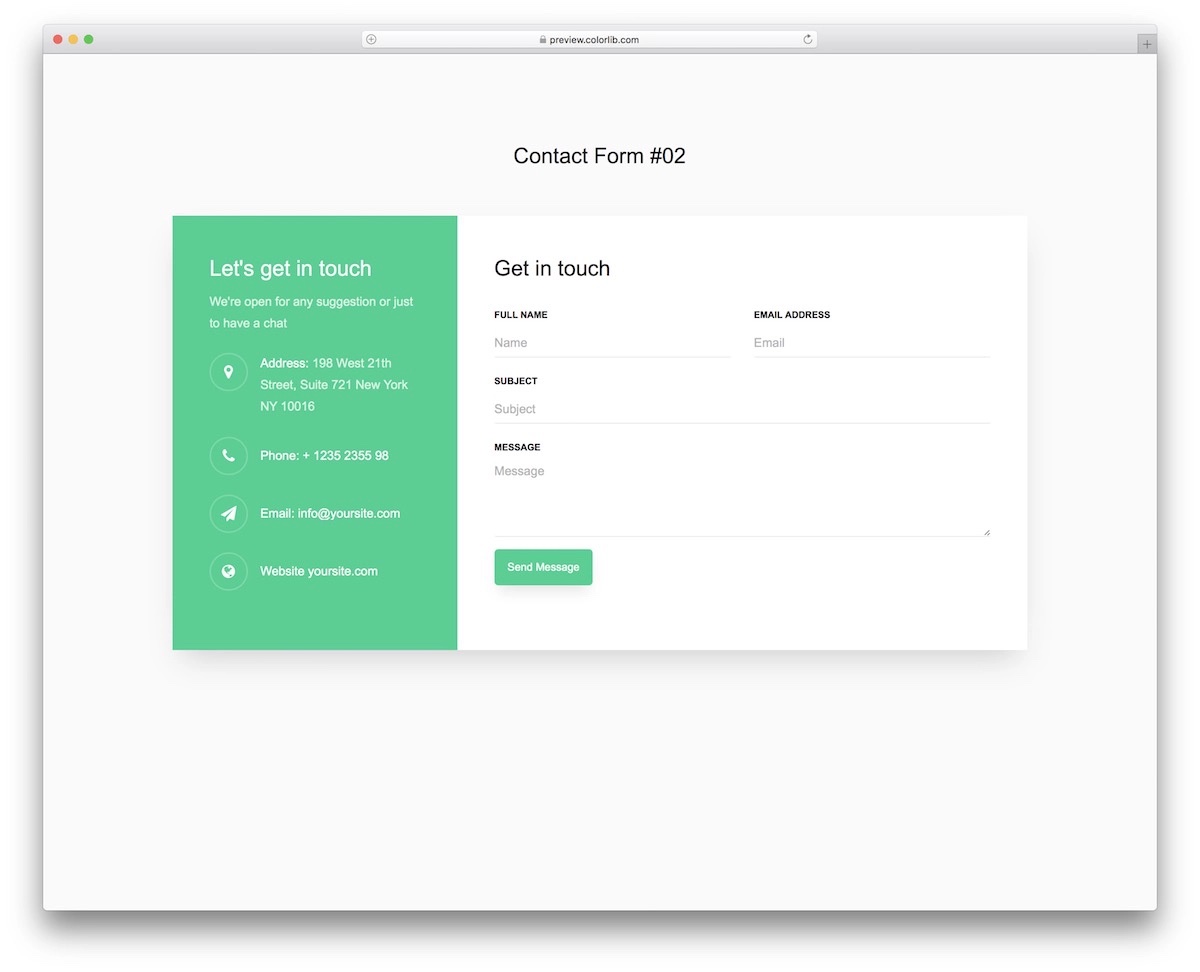
Build working bootstrap 5 contact forms with sb forms <img height=1 width=1. In this post you''ll see how you can build a simple yet working form using only html5 and bootstrap. You can learn more about this in our php tutorial. Web validationvalidate your forms with custom or native validation behaviors and styles. Then add inputs (with a. Web bootstrap 5 contact form with php. Web bootstrap 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web this snippet is free and open source hence you can use it in your project.bootstrap 4 contact us form snippet example is best for all kind of projects.a great starter for your. Bootstrap contact form example <img height=1 width=1 style=display: Contact form v02 adding some more information to your contact page can work well.
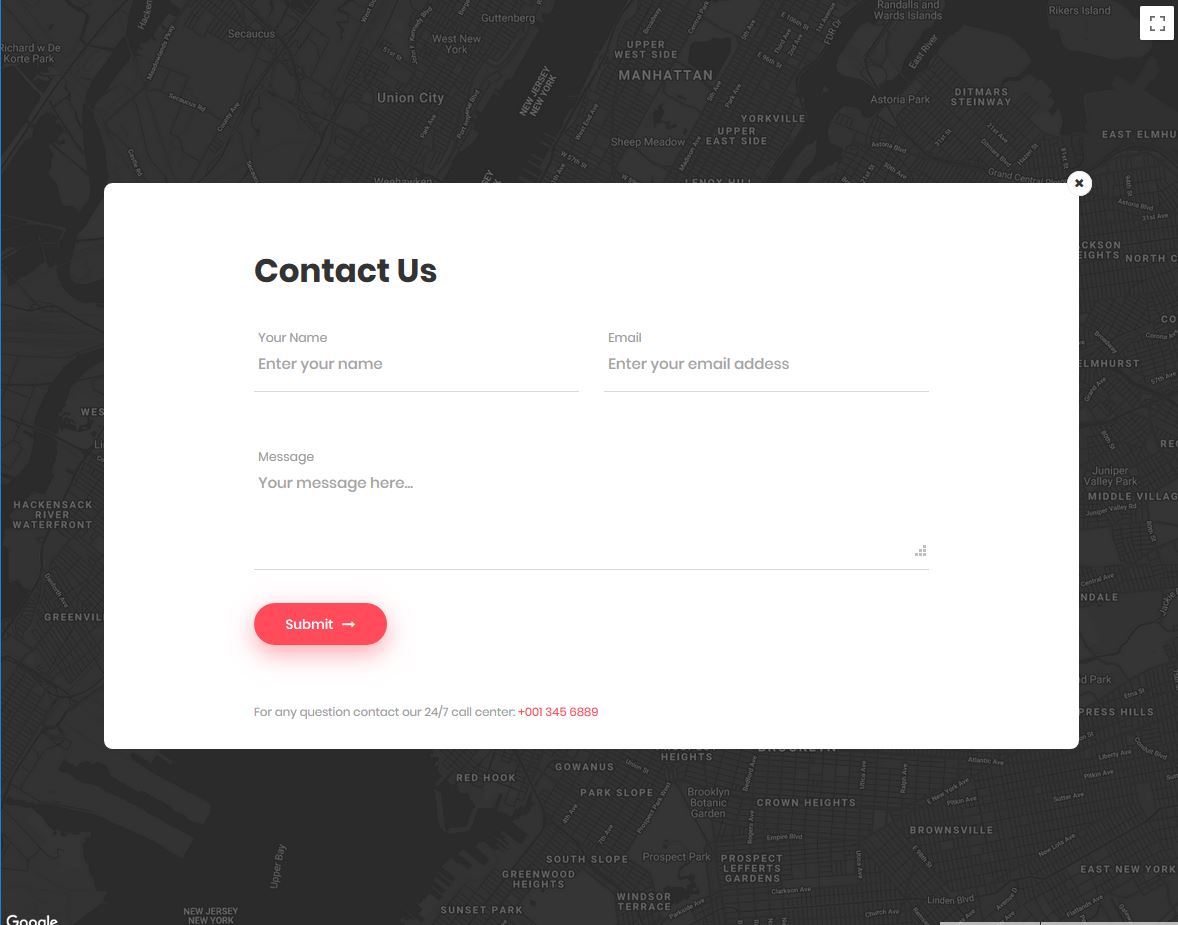
Web responsive contact form built with the latest bootstrap 5. Web contact forms are an important part of any website. Then add inputs (with a. Build working bootstrap 5 contact forms with sb forms <img height=1 width=1. Contact form v02 adding some more information to your contact page can work well. Web bootstrap 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. This contact structure has 6 text fields. Web a creative bootstrap contact form layout with an image, form, and working validation. Web a quick and functional contact form solution for static websites and no php required! In this post you''ll see how you can build a simple yet working form using only html5 and bootstrap.
37 Free Bootstrap Contact Form Templates 2023 Colorlib
Web ultimate bootstrap contact forms 1. Contact form v02 adding some more information to your contact page can work well. Then add inputs (with a. Web validationvalidate your forms with custom or native validation behaviors and styles. Web how to create a contact form step 1) add html use a <<strong>form</strong>> element to process the input.
33 Bootstrap Form Validation Using Javascript Javascript Overflow
Web contact forms are an important part of any website. But contact forms come with their. Contact form v02 adding some more information to your contact page can work well. Web bootstrap 5 contact form bootstrap contact form with validation a simple bootstrap contact form with floating labels bootstrap 5.1.0 need more ui elements? Web how to create a contact.
Conformy PHP Ajax Modern Contact Form by Aip Themes on Dribbble
Web build a simple and working contact form with bootstrap 4. Web responsive contact form built with the latest bootstrap 5. Web this snippet is free and open source hence you can use it in your project.bootstrap 4 contact us form snippet example is best for all kind of projects.a great starter for your. With validation, email, contact us, with.
20 Free Awesome Bootstrap Contact Form Templates 2019 Colorlib
Web bootstrap 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Build working bootstrap 5 contact forms with sb forms <img height=1 width=1. Web how to create a contact form step 1) add html use a <<strong>form</strong>> element to process the input. Web validationvalidate your forms with.
Contact Form 7 Radio and Checkbox in Bootstrap 4 Style
Web responsive contact form built with the latest bootstrap 5. Web contact forms are an important part of any website. And that’s what you can do with. Web validationvalidate your forms with custom or native validation behaviors and styles. Web a creative bootstrap contact form layout with an image, form, and working validation.
Bootstrap contact forms examples & tutorial
And that’s what you can do with. Web responsive contact form built with the latest bootstrap 5. Web how to create a contact form step 1) add html use a <<strong>form</strong>> element to process the input. Web bootstrap 5 contact form with php. They give users an easy way to inquire about your services or send you feedback.
10 TopClass Bootstrap Contact Forms 2022 AdminLTE.IO
Web ultimate bootstrap contact forms 1. And that’s what you can do with. Web this snippet is free and open source hence you can use it in your project.bootstrap 4 contact us form snippet example is best for all kind of projects.a great starter for your. Web bootstrap 5 contact form with php. Web bootstrap 5 forms examples and usage.
20 Stunning Free Bootstrap Form Templates 2020 Avasta
Bootstrap’s form controls expand on our rebooted form styleswith classes. Web this snippet is free and open source hence you can use it in your project.bootstrap 4 contact us form snippet example is best for all kind of projects.a great starter for your. Web bootstrap 5 contact form bootstrap contact form with validation a simple bootstrap contact form with floating.
Formulaire Html Bootstrap Service Publique
With validation, email, contact us, with menu, javascript methods & many more getting started Web bootstrap 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Bootstrap’s form controls expand on our rebooted form styleswith classes. Then add inputs (with a. Web build a simple and working contact.
20 Stunning Free Bootstrap Form Templates 2020 Avasta
In this post you''ll see how you can build a simple yet working form using only html5 and bootstrap. Web responsive contact form built with the latest bootstrap 5. Bootstrap contact form example <img height=1 width=1 style=display: Then add inputs (with a. Web bootstrap 5 contact form bootstrap contact form with validation a simple bootstrap contact form with floating labels.
Web Contact Forms Are An Important Part Of Any Website.
Web bootstrap 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. You can learn more about this in our php tutorial. Web bootstrap 5 contact form bootstrap contact form with validation a simple bootstrap contact form with floating labels bootstrap 5.1.0 need more ui elements? Web build a simple and working contact form with bootstrap 4.
Web Validationvalidate Your Forms With Custom Or Native Validation Behaviors And Styles.
Bootstrap’s form controls expand on our rebooted form styleswith classes. In this post you''ll see how you can build a simple yet working form using only html5 and bootstrap. Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web ultimate bootstrap contact forms 1.
With Validation, Email, Contact Us, With Menu, Javascript Methods & Many More Getting Started
Web a quick and functional contact form solution for static websites and no php required! And that’s what you can do with. Contact form v02 adding some more information to your contact page can work well. Web how to create a contact form step 1) add html use a <<strong>form</strong>> element to process the input.
Web Responsive Contact Form Built With The Latest Bootstrap 5.
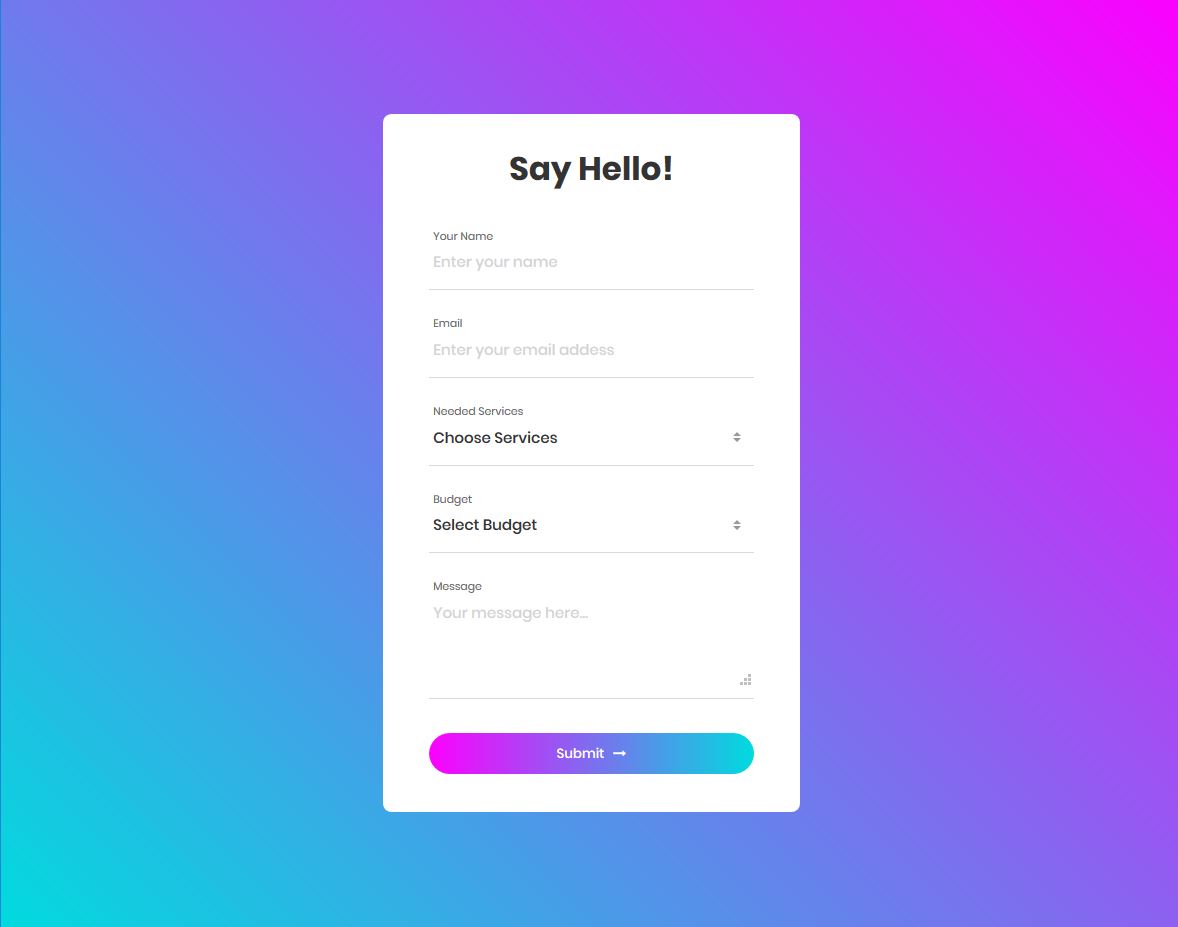
This contact structure has 6 text fields. They give users an easy way to inquire about your services or send you feedback. Build working bootstrap 5 contact forms with sb forms <img height=1 width=1. Web this is a free bootstrap contact form page design made by a codepen client with the username ‘jose ortega’.