Cannot Read Property Of Null Javascript
Cannot Read Property Of Null Javascript - If you want to check that the element exists first, you could use an if statement for each: Var str, element = document.getelementbyid ('cal_preview'); Web how to fix this error to resolve this error, you need to make sure that you’re not accessing properties of a null object. // 👉️ null // ⛔️ cannot read properties of null (reading 'focus') el. I++) { table.rows [i].onclick = function () { rindex = this.rowindex; In react, this often happens. Please be sure to answer the question.provide details and share your research! Var table = document.getelementbyid (table),rindex; The javascript exception null (or undefined) has no properties occurs when you attempt to access properties of null and undefined. Accessing a property on a dom element that doesn't.
Cannot read property 'style' of null occurs when you try to access the style property of a null object. I++) { table.rows [i].onclick = function () { rindex = this.rowindex; Web add a comment. Accessing a property on a dom element that doesn't. In this way, we will use the getelementsbyclassname() method to get a list of elements with the same classname as the. Web const el = document. Index.js const example = null… Accessing the value property on a null value (dom element that doesn't exist). Web there are 2 main reasons the cannot read properties of null (reading 'style') error occurs: Web the solution now that you have an idea of what may be causing your error, here are a few ways to resolve it.
In this way, we will use the getelementsbyclassname() method to get a list of elements with the same classname as the. The js script tag should be placed at the bottom. For (var i = 1; Please be sure to answer the question.provide details and share your research! Web how to fix this error to resolve this error, you need to make sure that you’re not accessing properties of a null object. Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id. Web there are 2 main reasons the cannot read properties of null (reading 'style') error occurs: Web there are 2 main reasons the cannot read properties of null (reading 'value') error occurs: Window.addeventlistener (domcontentloaded, () => { let value = document.getelementbyid (fornum1).value; If the div element doesn't have a tabindex attribute, the focus method won't work.
JavaScript TypeError Cannot Read Property Length of Undefined Rollbar
Web you are accessing a property of an object that is null. Var table = document.getelementbyid (table),rindex; The javascript exception null (or undefined) has no properties occurs when you attempt to access properties of null and undefined. Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id. I++) { table.rows [i].onclick.
Cannot read property of null — Formation Déboguer son code JavaScript
Web you are accessing a property of an object that is null. Web there are 3 main reasons the cannot read properties of null (reading 'x') error occurs: // 👉️ null // ⛔️ cannot read properties of null (reading 'focus') el. If the div element doesn't have a tabindex attribute, the focus method won't work. Instead of making your script.
[Solved] Uncaught TypeError Cannot read property 9to5Answer
Here is an example of how the error occurs. Unlike the value of undefined, the null. Var table = document.getelementbyid (table),rindex; The most basic way to handle this kind of issue is to wrap the relevant block of code in a try catch and then handle the error however you want in the catch. Web he's the javascript that's giving.
Javascript Typeerror Cannot Read Property Map Of Undefined www.vrogue.co
Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that is null or undefined. Accessing the value property on a null value (dom element that doesn't exist). If you want to check that the element exists first, you could use an if statement.
Cannot read property style of null How to Fix Cannot read property
Web javascript typeerror cannot read property ‘style’ of null kelly m. // 👉️ null // ⛔️ cannot read properties of null (reading 'focus') el. Access an element only after it exists on the dom the simplest way to ensure you do. Accessing the value property on a null value (dom element that doesn't exist). Web there are 2 main reasons.
How to Fix Uncaught TypeError Cannot read property 'value' of null
Web how to fix this error to resolve this error, you need to make sure that you’re not accessing properties of a null object. If the div element doesn't have a tabindex attribute, the focus method won't work. Web in this article, we will see how we may receive an error “ cannot read property style of null ” in.
TypeError Cannot read property textContent of null when you expect a
Web there are 3 main reasons the cannot read properties of null (reading 'x') error occurs: Instead of making your script run right away make your script create a listener for when the page is done loading and have the listener call your script. Accessing the style property on a dom element that doesn't exist. Web add a comment. Accessing.
Javascript Typeerror Cannot Read Property Map Of Undefined www.vrogue.co
Asking for help, clarification, or responding to other. You are trying to access a dom element. Web you are accessing a property of an object that is null. For (var i = 1; Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that.
Cannot Read Property 'Getcontext' Of Null Chartjs PROPERTY LWM
I++) { table.rows [i].onclick = function () { rindex = this.rowindex; Please be sure to answer the question.provide details and share your research! Accessing a property on a dom element that doesn't. Web there are 2 main reasons the cannot read properties of null (reading 'value') error occurs: Access an element only after it exists on the dom the simplest.
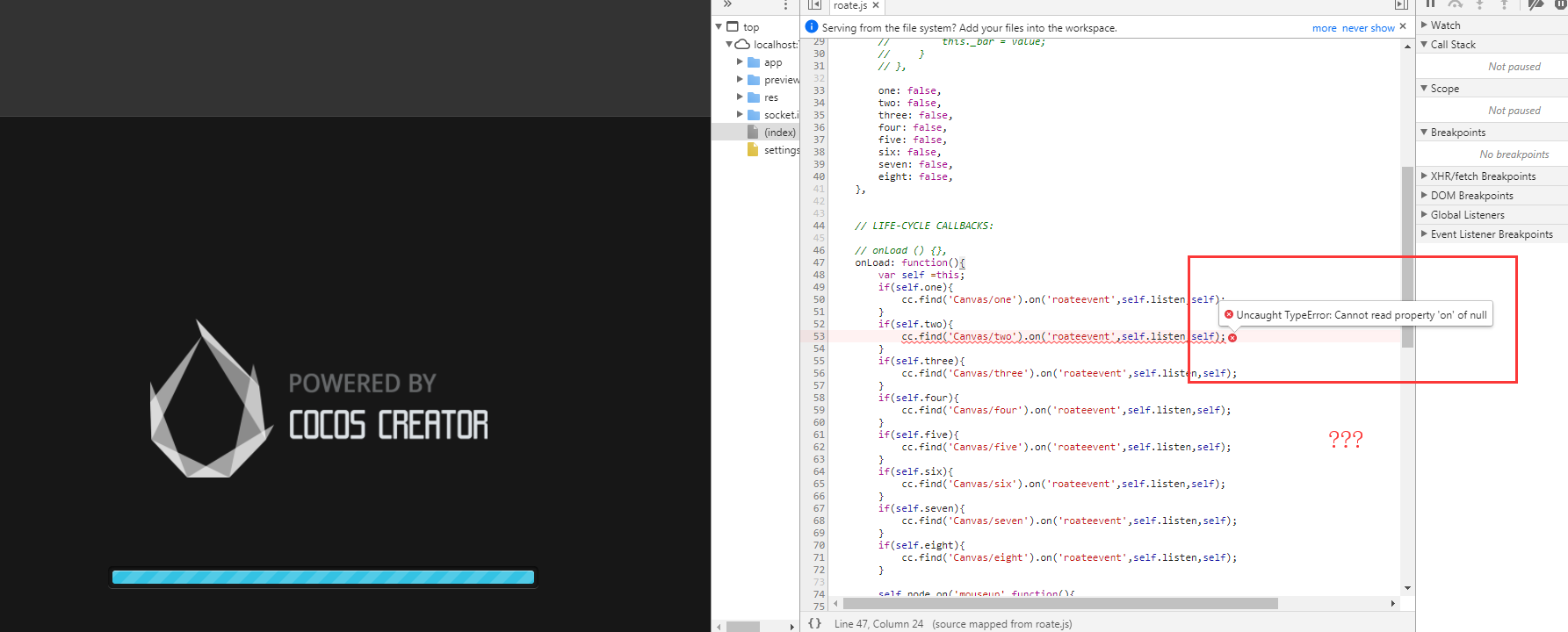
Cannot read property 'on' of null JavaScript Cocos中文社区
In this way, we will use the getelementsbyclassname() method to get a list of elements with the same classname as the. Access an element only after it exists on the dom the simplest way to ensure you do. Inserting the js script tag. Web const el = document. You are trying to access a dom element.
For (Var I = 1;
Web in this article, we will see how we may receive an error “ cannot read property style of null ” in javascript, along with understanding the cause to get this error with the help of an example, and thereafter. Here is an example of how the error occurs. Accessing the style property on a dom element that doesn't exist. Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id.
Accessing A Property On A Dom Element That Doesn't.
Web the solution now that you have an idea of what may be causing your error, here are a few ways to resolve it. Web you are accessing a property of an object that is null. If the div element doesn't have a tabindex attribute, the focus method won't work. So adding.value will cause the error.
Web Thanks For Contributing An Answer To Stack Overflow!
Asking for help, clarification, or responding to other. For example, document.getelementbyid ('stuff') returns null. Accessing the value property on a null value (dom element that doesn't exist). Instead of making your script run right away make your script create a listener for when the page is done loading and have the listener call your script.
Web The Error Uncaught Typeerror:
I++) { table.rows [i].onclick = function () { rindex = this.rowindex; Web therefore, javascript is unable to read the value of something that does not exist. Web javascript typeerror cannot read property ‘style’ of null kelly m. Inserting the js script tag above the html, where the dom elements are declared.