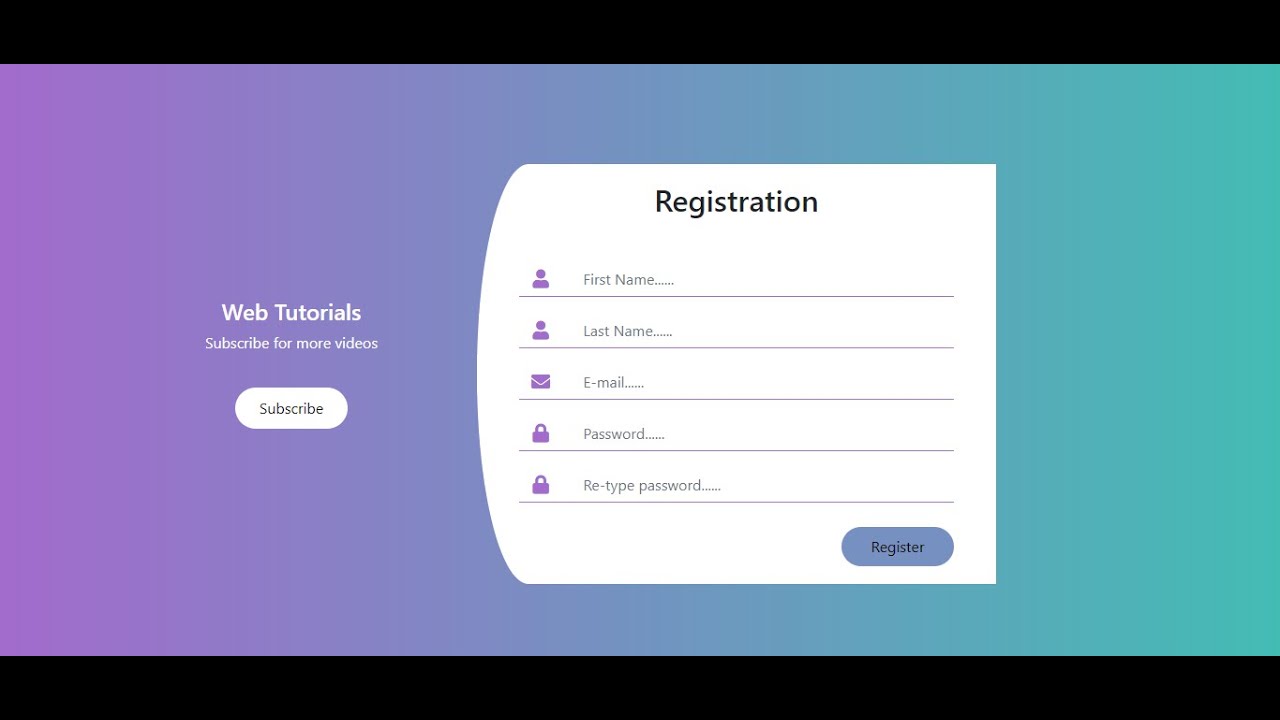
Create A Multi-Step Form Using Html Css And Javascript
Create A Multi-Step Form Using Html Css And Javascript - I want to jump the step about. Reload to refresh your session. Web question type html form with jquery validation is one of the simple and looking good html form. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. You signed out in another tab or window. Reload to refresh your session. How do i jump a step if a specific option is chosen? Web i'm developing a multi step form using html and javascript. 🔔subscribe and turn on the notification bell. Web you signed in with another tab or window.
8.9k views 1 year ago #multi #multistepform. Hope you will like it. Web you signed in with another tab or window. I know how to create the form this way but the problem is i want the fields in each step to be. Web today we are going to create a multi step from using html, css & javascript. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. 🔔subscribe and turn on the notification bell. Web i'm developing a multi step form using html and javascript. You signed out in another tab or window. Reload to refresh your session.
8.9k views 1 year ago #multi #multistepform. You signed out in another tab or window. Reload to refresh your session. Web question type html form with jquery validation is one of the simple and looking good html form. How do i jump a step if a specific option is chosen? Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Web i am trying to create a multistep form using javascript and div. I want to jump the step about. 🔔subscribe and turn on the notification bell. Web i'm developing a multi step form using html and javascript.
How To Create Signup Form In Html And Css Registration From Social Riset
Web how to create multi step form using html css and javascript creative babar 2.08k subscribers subscribe 8 views 12 hours ago hello, students in this. Web question type html form with jquery validation is one of the simple and looking good html form. I know how to create the form this way but the problem is i want the.
Create a MultiStep Form Using HTML, CSS & JavaScript
How do i jump a step if a specific option is chosen? Reload to refresh your session. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. This is totally different look when comparing to the other html. Web well organized.
How To Create Multi Step Form With Step Progress Bar Design Using Html
Web today we are going to create a multi step from using html, css & javascript. 🔔subscribe and turn on the notification bell. Reload to refresh your session. You signed out in another tab or window. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form,.
How To Create MultiStep Signup Form Using HTML CSS & JAVACRIPT Form
Reload to refresh your session. Hope you will like it. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Reload to refresh your session. How do i jump a step if a specific option is chosen?
How to Create Multi Step Form Using HTML, CSS & JavaScript
Web how to create multi step form using html css and javascript creative babar 2.08k subscribers subscribe 8 views 12 hours ago hello, students in this. Web today we are going to create a multi step from using html, css & javascript. Web you signed in with another tab or window. Web i am trying to create a multistep form.
How To Create Multi Step Form With Step Progress Bar Design Using Html
🔔subscribe and turn on the notification bell. Web question type html form with jquery validation is one of the simple and looking good html form. I want to jump the step about. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml..
Modern Form Design Login Signup Html Css Animated Using Javascript Vrogue
Web how to create multi step form using html css and javascript creative babar 2.08k subscribers subscribe 8 views 12 hours ago hello, students in this. 8.9k views 1 year ago #multi #multistepform. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using.
Create Multi Step Form Using HTML, CSS and JavaScript
Reload to refresh your session. How do i jump a step if a specific option is chosen? Hope you will like it. I want to jump the step about. This is totally different look when comparing to the other html.
Registration Form In Html Html Registration form Template New 25
Web question type html form with jquery validation is one of the simple and looking good html form. You signed out in another tab or window. Web today we are going to create a multi step from using html, css & javascript. How do i jump a step if a specific option is chosen? Web you signed in with another.
Multi Step Form🔥 How to create a Multi Step Form using HTML, CSS
Web you signed in with another tab or window. Web how to create multi step form using html css and javascript creative babar 2.08k subscribers subscribe 8 views 12 hours ago hello, students in this. I want to jump the step about. Web i am trying to create a multistep form using javascript and div. I know how to create.
Web I Am Trying To Create A Multistep Form Using Javascript And Div.
You signed out in another tab or window. Web how to create multi step form using html css and javascript creative babar 2.08k subscribers subscribe 8 views 12 hours ago hello, students in this. Reload to refresh your session. This is totally different look when comparing to the other html.
Web Well Organized And Easy To Understand Web Building Tutorials With Lots Of Examples Of How To Use Html, Css, Javascript, Sql, Php, Python, Bootstrap, Java And Xml.
Reload to refresh your session. How do i jump a step if a specific option is chosen? Web i'm developing a multi step form using html and javascript. 8.9k views 1 year ago #multi #multistepform.
I Want To Jump The Step About.
Web question type html form with jquery validation is one of the simple and looking good html form. 🔔subscribe and turn on the notification bell. Hope you will like it. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right.
Web You Signed In With Another Tab Or Window.
I know how to create the form this way but the problem is i want the fields in each step to be. Web today we are going to create a multi step from using html, css & javascript.