Divi Custom Form
Divi Custom Form - Next, click the view all tab (1). Web 5.7 add blurb module. Web mark hendriksen | january 11, 2023 | 0 comments. 5.8 apply gradient background to row. Easily customize the look & feel, as well as the structure of your header. 6 create tablet & phone contact form on click. Web head to appearance > menus (1). Ad find out why 800,000+ customers choose divi and its visual drag & drop builder. Web a custom divi module for each form field. Ad create secure & professional website forms with our easy drag & drop editor.
5.8 apply gradient background to row. Table of contents 1 preview of divi. Web so, to create a divi contact form, insert the contact form module on a page. Web mark hendriksen | january 11, 2023 | 0 comments. Web head to appearance > menus (1). New 'digital marketing' layout added. In this tutorial, you will learn how to easily create a custom divi contact form message pattern. Web a custom divi module for each form field. Ad create secure & professional website forms with our easy drag & drop editor. Once you create your new contact page (or whichever page you want your contact form on), you’ll want to click on the edit with the.
Web so, to create a divi contact form, insert the contact form module on a page. Web move the contact form to one side of your page. Once you create your new contact page (or whichever page you want your contact form on), you’ll want to click on the edit with the. Such a setup makes it possible to use divi’s native user interface grid. Web create a truly custom registration and login experience by building custom layouts that map all your needed form fields to any custom fields you need with acf. Web we are third party developers providing free help for divi community. 6 create tablet & phone contact form on click. Upon inserting the module on the page, you’ll get 3 fields by default in the contact form. Web head to appearance > menus (1). Since the grid is responsive, forms are responsive.
Divi Form Styler Modules Divi Extended
Easily customize the look & feel, as well as the structure of your header. Web a custom divi module for each form field. Web mark hendriksen | january 11, 2023 | 0 comments. Add a border around the form fields. Since the grid is responsive, forms are responsive.
Divi Supreme Pro 4.5.6 Custom and Creative Divi Modules latest version
Web we are third party developers providing free help for divi community. Web the divi header & navigation theme customizer settings. Web create a truly custom registration and login experience by building custom layouts that map all your needed form fields to any custom fields you need with acf. In this tutorial, you will learn how to easily create a.
Divi Custom Fixed Header How To Quick Tutorial YouTube
View a live demo of. Web so, to create a divi contact form, insert the contact form module on a page. Web move the contact form to one side of your page. Next, click the view all tab (1). Web head to appearance > menus (1).
Divi Custom Queries Divi Plugins
5.8 apply gradient background to row. Customize the size of the captcha form field. Add a border around the form fields. Embed forms into your website. Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4).
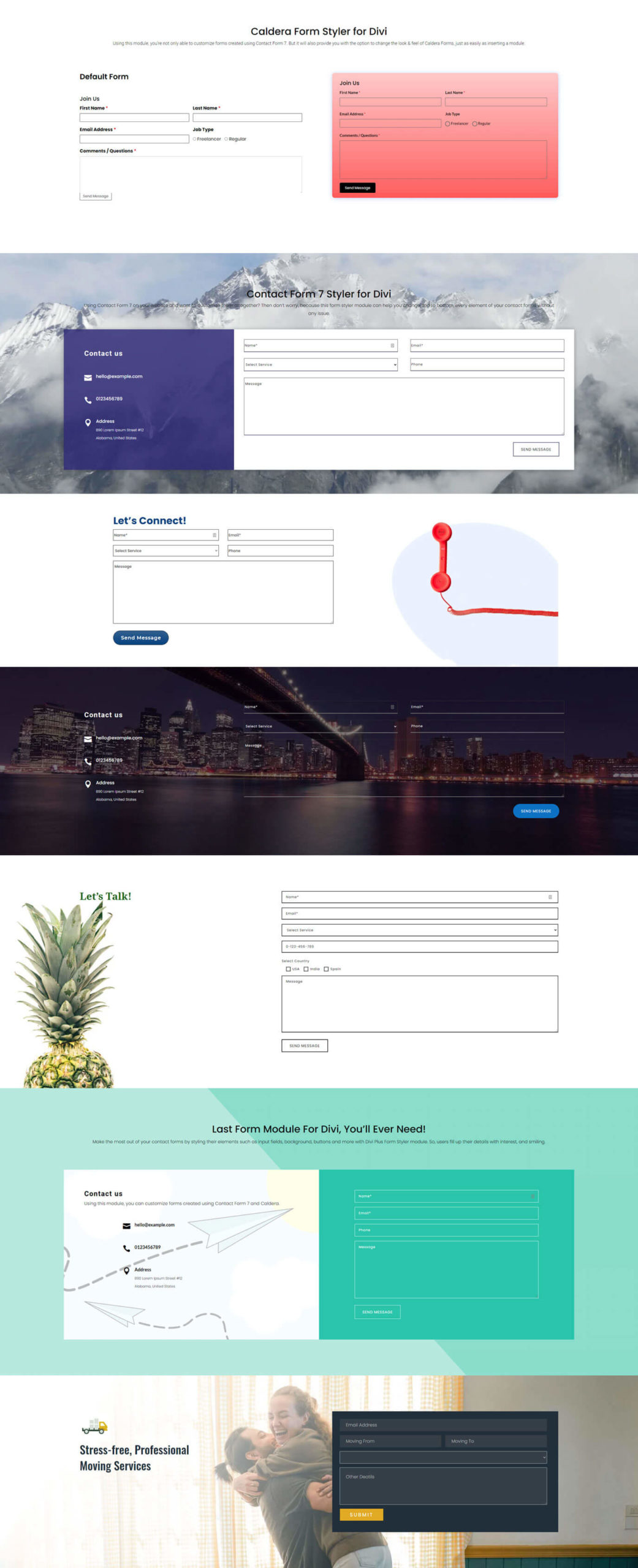
Divi Contact Form Modules and Sections
New 'digital marketing' layout added. Embed forms into your website. Table of contents 1 preview of divi. 6 create tablet & phone contact form on click. Web so, to create a divi contact form, insert the contact form module on a page.
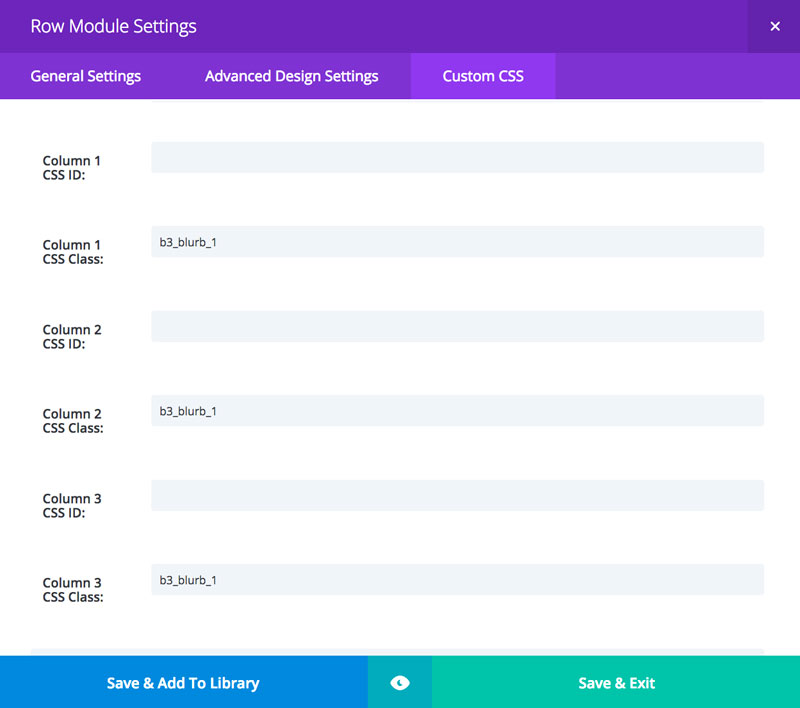
Custom Divi Blurbs Part 1 B3 Multimedia Solutions
Divi modules for fields with material design styles, spam protection, email notification, database saves & more create material. 5.8 apply gradient background to row. Web move the contact form to one side of your page. Next, click the view all tab (1). Web so, to create a divi contact form, insert the contact form module on a page.
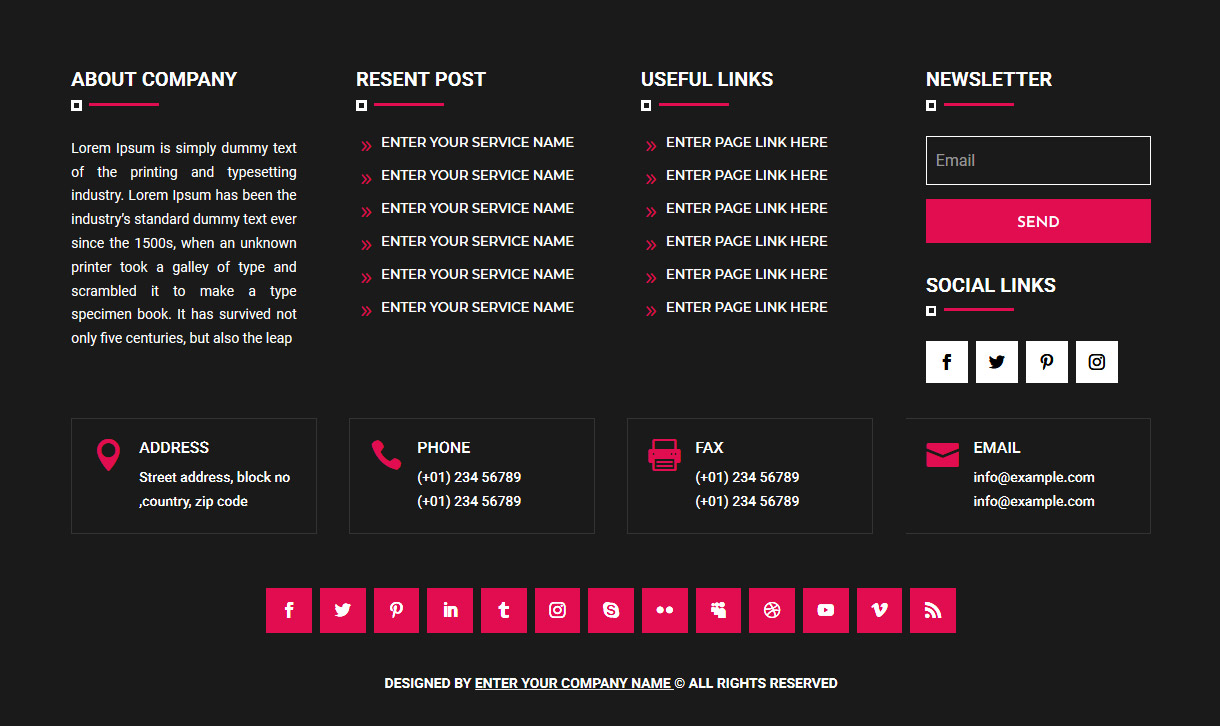
Divi Footer Layout Bundle 4 Buy Now • Divi Cake
Web mark hendriksen | january 11, 2023 | 0 comments. View a live demo of. 6 create tablet & phone contact form on click. Embed forms into your website. New 'digital marketing' layout added.
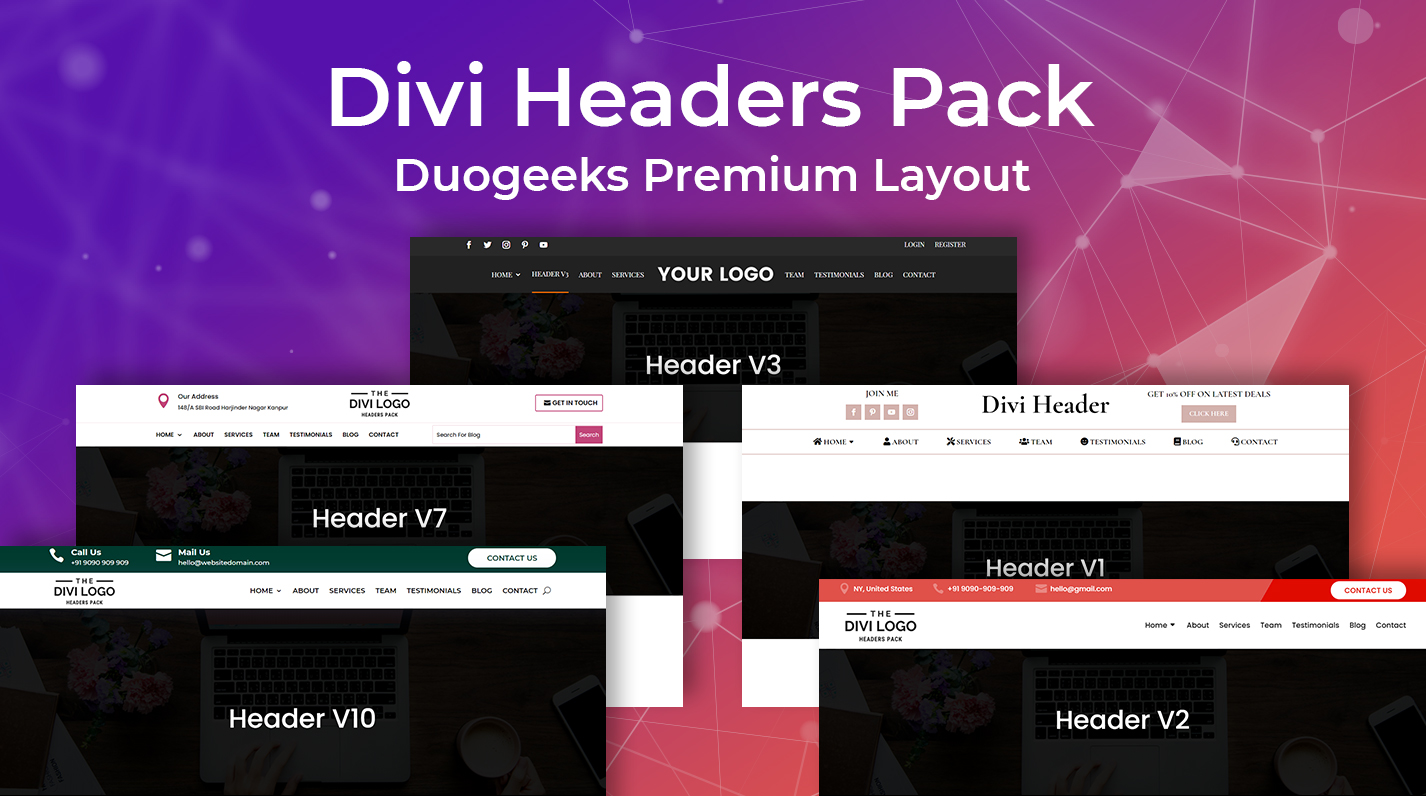
45 Divi Headers Pack Divi layouts, child themes & more.
Professional, secure, personalized web forms & surveys. Web move the contact form to one side of your page. Customize the size of the captcha form field. Web so, to create a divi contact form, insert the contact form module on a page. Web head to appearance > menus (1).
Divi Gravity Forms Extension by WP Tools Review
Customize the size of the captcha form field. Web move the contact form to one side of your page. Next, click the view all tab (1). Divi modules for fields with material design styles, spam protection, email notification, database saves & more create material. Web the divi header & navigation theme customizer settings.
How to create custom Divi contact form message pattern Divi Extended
In this tutorial, you will learn how to easily create a custom divi contact form message pattern. Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). Web move the contact form to one side of your page. Web 5.7 add blurb module. Collect documents, signatures, and payments on your forms.
6 Create Tablet & Phone Contact Form On Click.
Such a setup makes it possible to use divi’s native user interface grid. Ad create secure & professional website forms with our easy drag & drop editor. New 'digital marketing' layout added. Web we are third party developers providing free help for divi community.
Ad Find Out Why 800,000+ Customers Choose Divi And Its Visual Drag & Drop Builder.
In this tutorial, you will learn how to easily create a custom divi contact form message pattern. Web move the contact form to one side of your page. Web 5.7 add blurb module. Web head to appearance > menus (1).
Web A Custom Divi Module For Each Form Field.
Collect documents, signatures, and payments on your forms. Easily customize the look & feel, as well as the structure of your header. Web so, to create a divi contact form, insert the contact form module on a page. Web mark hendriksen | january 11, 2023 | 0 comments.
Web The Divi Header & Navigation Theme Customizer Settings.
5.8 apply gradient background to row. Next, click the view all tab (1). Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). View a live demo of.