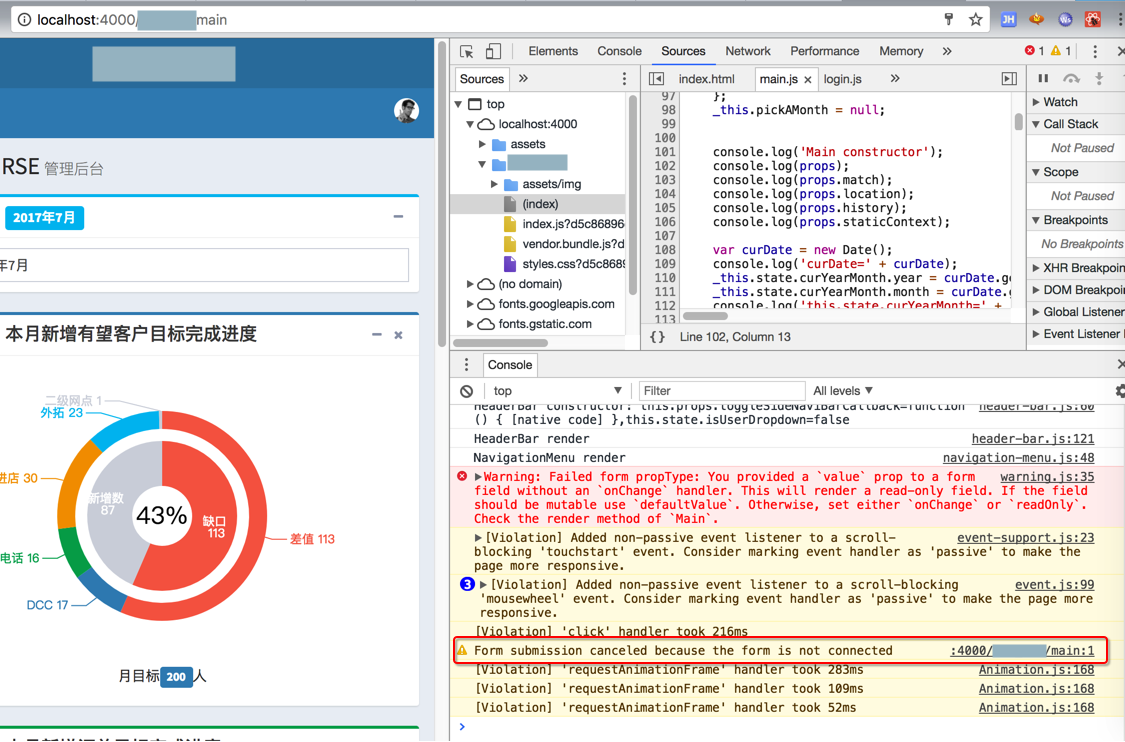
Form Submission Canceled Because The Form Is Not Connected React
Form Submission Canceled Because The Form Is Not Connected React - Form submission canceled because the form is not connected. Web form submission canceled because the form is not connected. When i submit the form, i get a warning form submission cancelled because the form is not connected. Web i have a form inside a class component. Form submission canceled because the form is not connected according to this thread i need to add the following line. Manasmahanand1 august 4, 2020, 2:56pm #1. Web i'm getting the console error: Because if you make that button type. Web form submission cancelled because the form is not connected. I'm new to react.js, i'm programming my first practice app, and i found this.
I'm new to react.js, i'm programming my first practice app, and i found this. I am getting this error in my console. When i submit the form, i get a warning form submission cancelled because the form is not connected. Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. Web form submission canceled because the form is not connected. Form submission canceled because the form is not connected. Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was. I'm making netflix clone using reactjs and firebase.i have login from firebase. For your back button, add type=button to the declaration, like this:
Manasmahanand1 august 4, 2020, 2:56pm #1. Web the given error is occurring because your form is not connected to the body of your document. I'm new to react.js, i'm programming my first practice app, and i found this. Form submission canceled because the form is not connected according to this thread i need to add the following line. Form submission canceled because the form is not connected, react.js. <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. Web in the form element you need to define submit method (ngsubmit), something like: I created a react app in which there is a list of boxes with data and i click on the add button. I have created a form in react, but. I am getting this error in my console.
Form Connector The Form Submission Step Gravity Flow
I'm making netflix clone using reactjs and firebase.i have login from firebase. Because if you make that button type. Web in the form element you need to define submit method (ngsubmit), something like: Form submission canceled because the form is not connected. I created a react app in which there is a list of boxes with data and i click.
[React] Form submission canceled because the form is not connected
Web the given error is occurring because your form is not connected to the body of your document. Web i'm getting the console error: Manasmahanand1 august 4, 2020, 2:56pm #1. I am getting this error in my console. Web form submission canceled because the form is not connected.
[React] Form submission canceled because the form is not connected
Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was. Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the console throws this warning form. Web form submission canceled because the.
Submission Guideline
Web form submission canceled because the form is not connected. Form submission canceled because the form is not connected. Web error in reactjs form submission canceled because the form is not connected. When i submit the form, i get a warning form submission cancelled because the form is not connected. Web form submission cancelled because the form is not connected.
[React] Form submission canceled because the form is not connected
Web i have a form inside a class component. This button is tied directly to the form's onsubmit event. I'm making netflix clone using reactjs and firebase.i have login from firebase. Web modified 4 years, 8 months ago. I created a react app in which there is a list of boxes with data and i click on the add button.
formsubmissioncanceledbecausetheformisnotconnectedinreactjs
Web i have a form inside a class component. Web form submission canceled because the form is not connected. Form submission canceled because the form is not connected. I created a react app in which there is a list of boxes with data and i click on the add button. Form submission canceled because the form is not connected, react.js.
Form Submission Canceled Because the Form Is Not Connected Fixed
I'm making netflix clone using reactjs and firebase.i have login from firebase. Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was. I am getting this error in my console. Web in the form element you need to define submit method (ngsubmit), something like: Because if.
Form Submission Canceled Not Connected Aulaiestpdm Blog
Web error in reactjs form submission canceled because the form is not connected. Web modified 4 years, 8 months ago. Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. Web form submission canceled because the form is not connected. Web the chrome console returned this error form submission canceled because the form.
[Solved] React Form submission canceled because the 9to5Answer
I'm new to react.js, i'm programming my first practice app, and i found this. Web modified 4 years, 8 months ago. I’m working on a project for my final year and i’m using react to create the ui. Manasmahanand1 august 4, 2020, 2:56pm #1. For your back button, add type=button to the declaration, like this:
[React] Form submission canceled because the form is not connected 해결방법
I'm new to react.js, i'm programming my first practice app, and i found this. Web in the form element you need to define submit method (ngsubmit), something like: Form submission canceled because the form is not connected according to this thread i need to add the following line. Web form submission canceled because the form is not connected. I’m working.
Because If You Make That Button Type.
Form submission canceled because the form is not connected, react.js. Other possible reasons include the wrong implementation of your coding. I'm new to react.js, i'm programming my first practice app, and i found this. Web form submission cancelled because the form is not connected.
Web I Have A Form With One Textarea And It Seems That Submission Doesn't Go Through, (I Don't Get Anything On Netlify Form), And The Console Throws This Warning Form.
Manasmahanand1 august 4, 2020, 2:56pm #1. Web the given error is occurring because your form is not connected to the body of your document. Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. I created a react app in which there is a list of boxes with data and i click on the add button.
When I Submit The Form, I Get A Warning Form Submission Cancelled Because The Form Is Not Connected.
Web form submission canceled because the form is not connected. <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. I'm making netflix clone using reactjs and firebase.i have login from firebase. Web error in reactjs form submission canceled because the form is not connected.
The Button Having Type=Submit Must Not Have An Onclick Handler Otherwise The Error Will Remain.
Web modified 4 years, 8 months ago. I’m working on a project for my final year and i’m using react to create the ui. Form submission canceled because the form is not connected according to this thread i need to add the following line. Web in the form element you need to define submit method (ngsubmit), something like:

![[React] Form submission canceled because the form is not connected](https://velog.velcdn.com/images/koyk0408/post/bba2dd74-3adc-4f72-93cf-4a859a53b98a/image.png)
![[React] Form submission canceled because the form is not connected](https://velog.velcdn.com/images/koyk0408/post/e2cbd83b-15b2-4e56-a91f-a481cb4a91e1/image.png)

![[React] Form submission canceled because the form is not connected](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https:%2F%2Fblog.kakaocdn.net%2Fdn%2Fquh4m%2FbtrKMGIRNT3%2FBn5dhBogVDkPuJX8B5vjf1%2Fimg.png)



![[React] Form submission canceled because the form is not connected 해결방법](https://tistory1.daumcdn.net/tistory/4739259/attach/264a4af1f4184c9d83d2a6060aa8123a)