Form Validator React
Form Validator React - Web last updated on: Based up on your needs you can choose the right validator. Web form validation in react material ui.in this video, we discuss how to implement validation in react material ui form and how to insert a new record through t. It provides a modern approach to form validation and state management,. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. Forms next before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. Super light package size matters. It uses the controlled components approach for validation. Web core validator component for react forms. Web how to add form validation in react forms using react hook form nishant kumar creating forms with proper validation can be tough and problematic.
Web core validator component for react forms. Function myform() { return ( <<strong>form</strong>>. Custom register or using controller. Web in this tutorial, we will be building a minimalistic form that will allow users to input data. It uses the controlled components approach for validation. Web overview of react form validation example. Component to provide simple form validation for react components. Web example of form validation in reactjs Maybe the npm packages have some own limitations. Web how to add form validation in react forms using react hook form nishant kumar creating forms with proper validation can be tough and problematic.
Web last updated on: Super light package size matters. React hook form is a tiny library. Web you add a form with react like any other element: In this video, we are going to find out how to implement form validation with react hook form. April 24, 2023 by digamber. Web for proper react applications, form validation is an essential feature. Maybe the npm packages have some own limitations. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. For instance, an email must contain the @ sign, a valid suffix, and meet other criteria.
Error occurred when npm run build after version upgrade NewOldMax
Function myform() { return ( <<strong>form</strong>>. Web you add a form with react like any other element: Super light package size matters. It provides a modern approach to form validation and state management,. Web example of form validation in reactjs
GitHub balavishnuvj/reacthooksformvalidator One react hook for
Based up on your needs you can choose the right validator. It provides a modern approach to form validation and state management,. Preview of the final project. Web fortunately, adding form validation to a react application is simple and can be done in a few different ways. It is not easy to validate forms.
reactmaterialuiformvalidator/Readme.md at
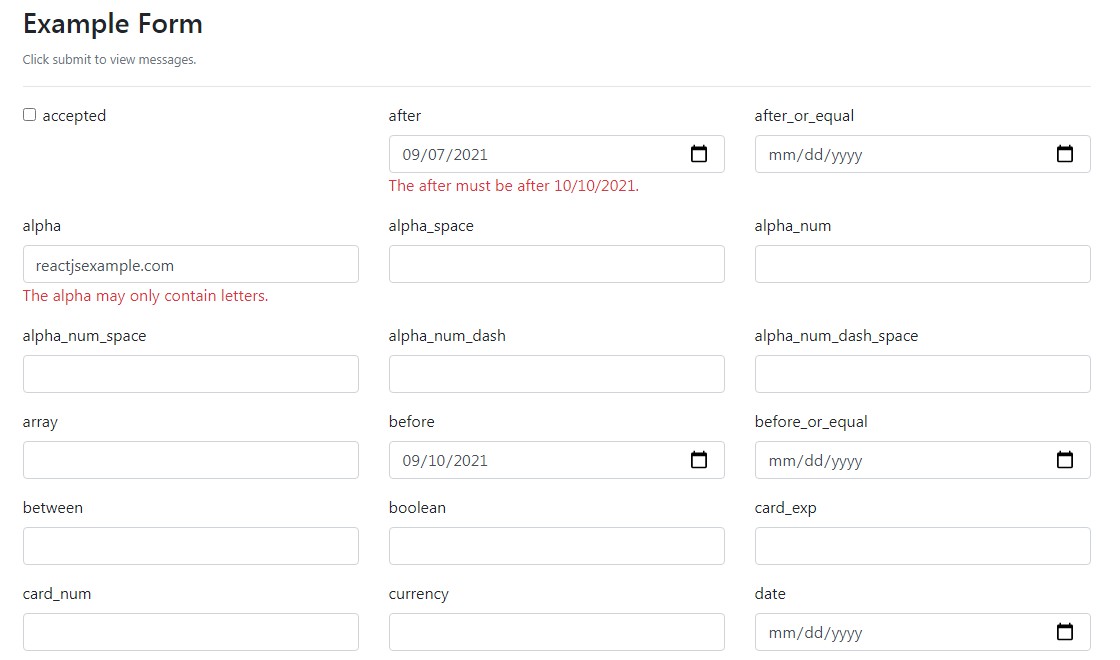
Here are a few links you might find. Web for proper react applications, form validation is an essential feature. It uses the controlled components approach for validation. Preview of the final project. Web form validation in react material ui.in this video, we discuss how to implement validation in react material ui form and how to insert a new record through.
simplereactvalidator/example.jsx at master · dockwa/simplereact
Here is a quick demo ( live demo ): It uses the controlled components approach for validation. Web creating a reusable form component that takes the validator schema as props and generates a functioning form. Forms next before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. Component.
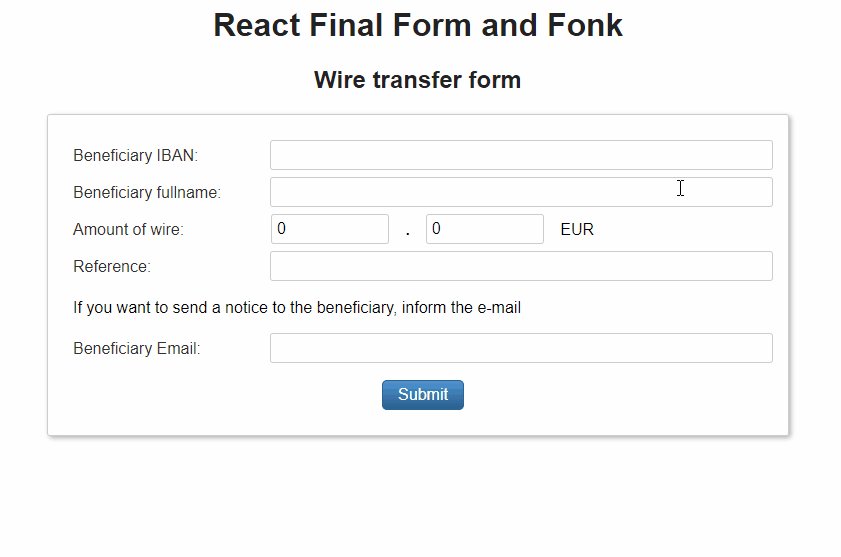
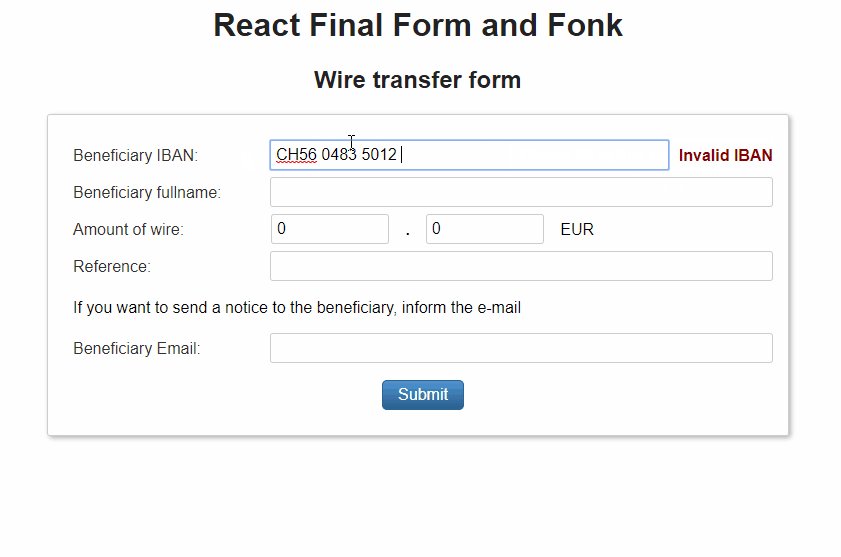
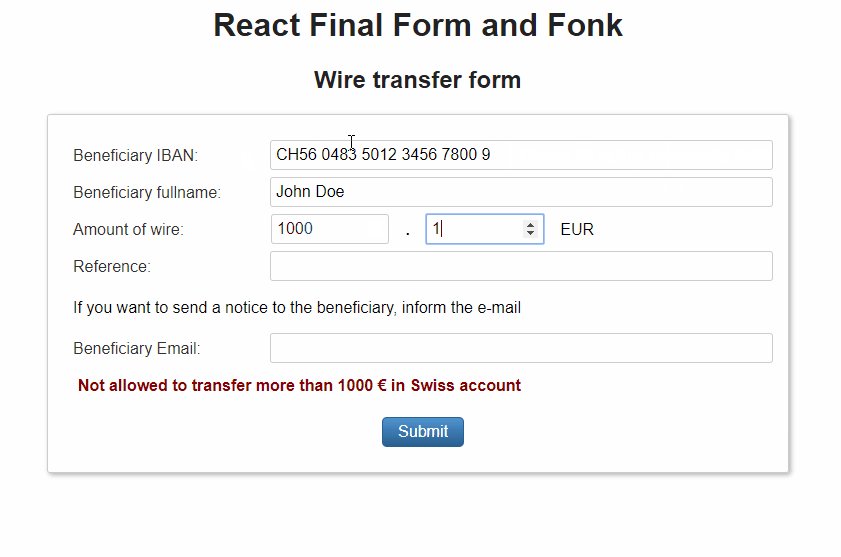
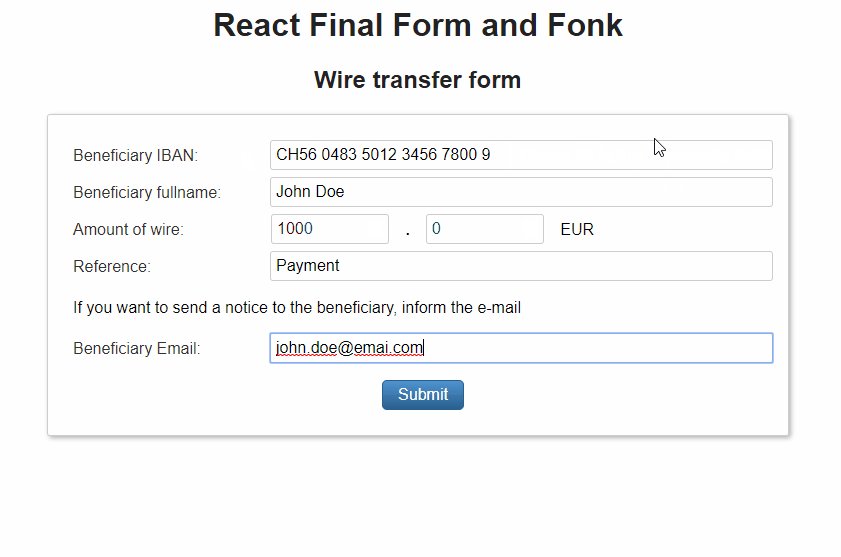
Form validation with React Final Form + Fonk Basefactor
It uses the controlled components approach for validation. Web overview of react form validation example. Web fortunately, adding form validation to a react application is simple and can be done in a few different ways. For instance, you can quickly add validation to your. In this tutorial, we will learn to build a basic form from.
GitHub Aman9804/semanticuireactformvalidator A semanticui
Web example of form validation in reactjs For instance, you can quickly add validation to your. Custom register or using controller. Based up on your needs you can choose the right validator. Web fortunately, adding form validation to a react application is simple and can be done in a few different ways.
React Native Form Validator Form Validation for React Native Made
Web creating a reusable form component that takes the validator schema as props and generates a functioning form. Web you add a form with react like any other element: Web overview of react form validation example. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of.
reactmaterialuiformvalidator npm package Snyk
Web for proper react applications, form validation is an essential feature. Custom register or using controller. Form validation can be done. Function myform() { return ( <<strong>form</strong>>. In this tutorial, we will learn to build a basic form from.
Form Validation in React. Clientside validation is the process… by
We will implement validation for a react form using formik and bootstrap 4. Based up on your needs you can choose the right validator. Web example of form validation in reactjs Web core validator component for react forms. This is a react form validation step by step tutorial.
A simple react form validator inspired by Laravel validation
Maybe the npm packages have some own limitations. It provides a modern approach to form validation and state management,. For instance, an email must contain the @ sign, a valid suffix, and meet other criteria. Based up on your needs you can choose the right validator. Web example of form validation in reactjs
Web Example Of Form Validation In Reactjs
Web you add a form with react like any other element: For instance, you can quickly add validation to your. Preview of the final project. Forms next before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format.
Web In This Tutorial, We Will Be Building A Minimalistic Form That Will Allow Users To Input Data.
Web creating a reusable form component that takes the validator schema as props and generates a functioning form. You can see the full code on github and see the app running on. Web for proper react applications, form validation is an essential feature. It is not easy to validate forms.
In This Video, We Are Going To Find Out How To Implement Form Validation With React Hook Form.
For instance, an email must contain the @ sign, a valid suffix, and meet other criteria. Get your own react.js server add a form that allows users to enter their name: Custom register or using controller. Function myform() { return ( <<strong>form</strong>>.
April 24, 2023 By Digamber.
Web form validation in react js is a process of validation of information that has been entered by a user who is using the application. Web last updated on: We will implement validation for a react form using formik and bootstrap 4. It provides a modern approach to form validation and state management,.