How To Center A Form
How To Center A Form - Go to order form (under order options). Using css we found not one but two different ways to help this user center the cognito form. Click create a new form, or choose an existing event to copy the order form from. Web i can center the form using flexbox like so: Keeping your arms at your sides, bend at the hips and knees to lower your body until your thighs are parallel to the floor, hold, then. And i'm trying to replace the form at the middle/center of. By default, all wpforms are set to 100% width of the. Center an image to center. Web all above answers perfectly gives the solution to center the form using bootstrap 4. Web in this video, i'll show you how we can center a form with html and css, attempting to use as few lines of code as possible.
As @moomoochoo correctly pointed out, this rule will only work if the block element (your form, in this case) has been assigned a. Select the text that you want to center. }.wil horizontally center the form in the page. However, if someone wants to use out of the box bootstrap 4 css classes. Web select the controls or groups to center. Click create a new form, or choose an existing event to copy the order form from. Web with the following code, it shows me that the form is centered on its right side which isn't what i'm going for. Web use the css margin property to center a form in html. Do you want to center your forms on wpforms? Web how to center a form introduction.
For more examples on how to align text, see the css text chapter. Web i have a form within the body. To center a div on the page, you need to set the width of your container, then apply margin:0 auto; By checking the i agree box below, you agree and acknowledge that 1) your application will not be signed in the sense of a traditional paper. Center the text vertically between the top and bottom margins. Web select the controls or groups to center. Web in this video, i'll show you how we can center a form with html and css, attempting to use as few lines of code as possible. Web 11 1 add a comment 1 answer sorted by: Web on the home tab, in the paragraph group, click center. } this centers the form, but.
Visual Basic Examples Tutorial 1
However, if someone wants to use out of the box bootstrap 4 css classes. From the format menu, choose center in form. Do you want to center your forms on wpforms? Using css we found not one but two different ways to help this user center the cognito form. Web is there a way to center a form over top.
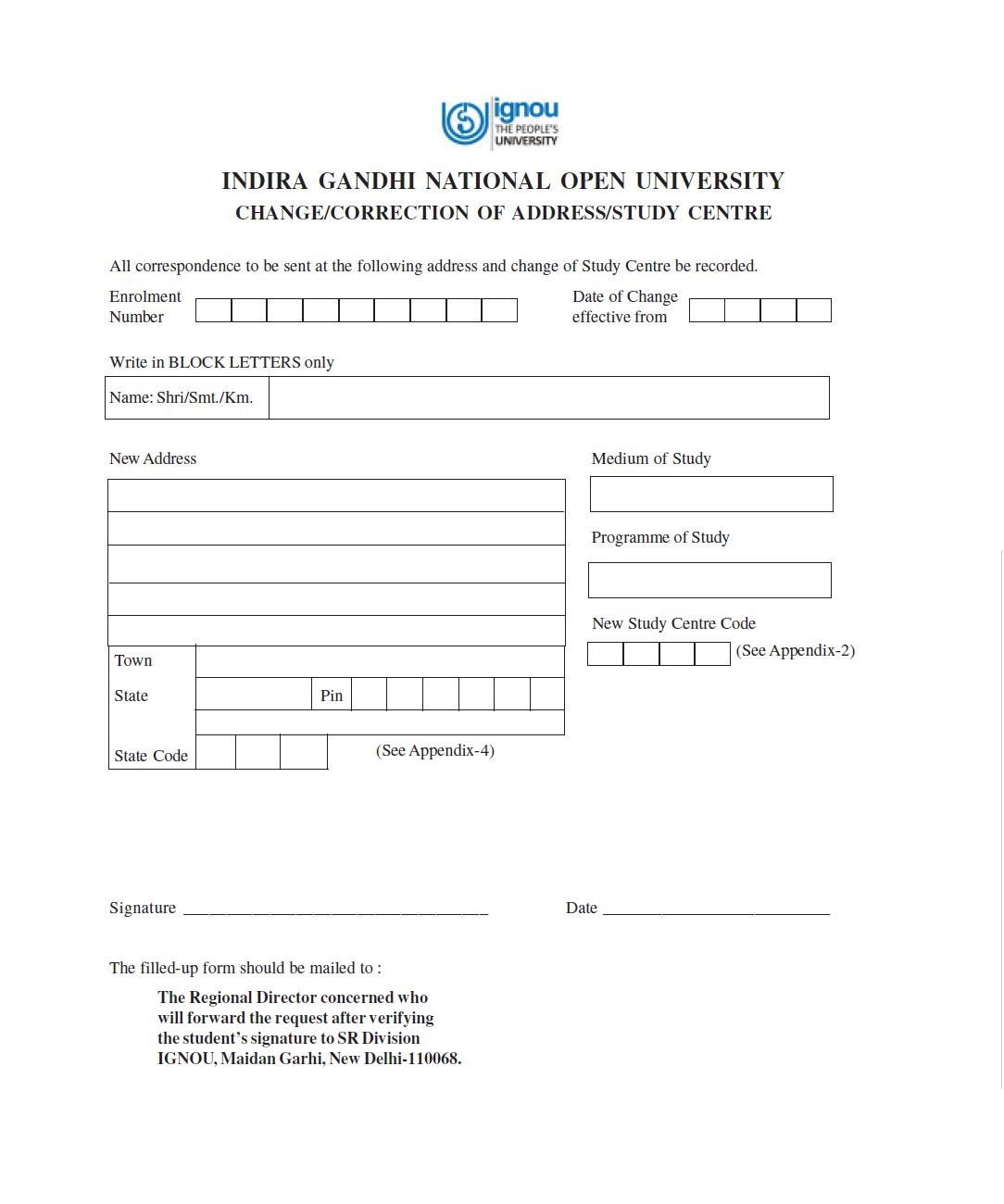
How to Change IGNOU Study Center Online Complete Procedure Ignou news
You can follow the question or vote as helpful, but you cannot reply to. Web use the css margin property to center a form in html. Web is there a way to center a form over top of another form? From the cascading menu, choose one of the following: }.wil horizontally center the form in the page.
How to center a Form in HTML & CSS Part 1 YouTube
Web 11 1 add a comment 1 answer sorted by: Keeping your arms at your sides, bend at the hips and knees to lower your body until your thighs are parallel to the floor, hold, then. Web wrap your form in a div. And i'm trying to replace the form at the middle/center of the screen. Web the common solutions.
Tutorial How to vertical center align a login form or container DIV?
Center an image to center. By default, all wpforms are set to 100% width of the. I struggle to align the form in the center of the page from. Web all above answers perfectly gives the solution to center the form using bootstrap 4. However, if someone wants to use out of the box bootstrap 4 css classes.
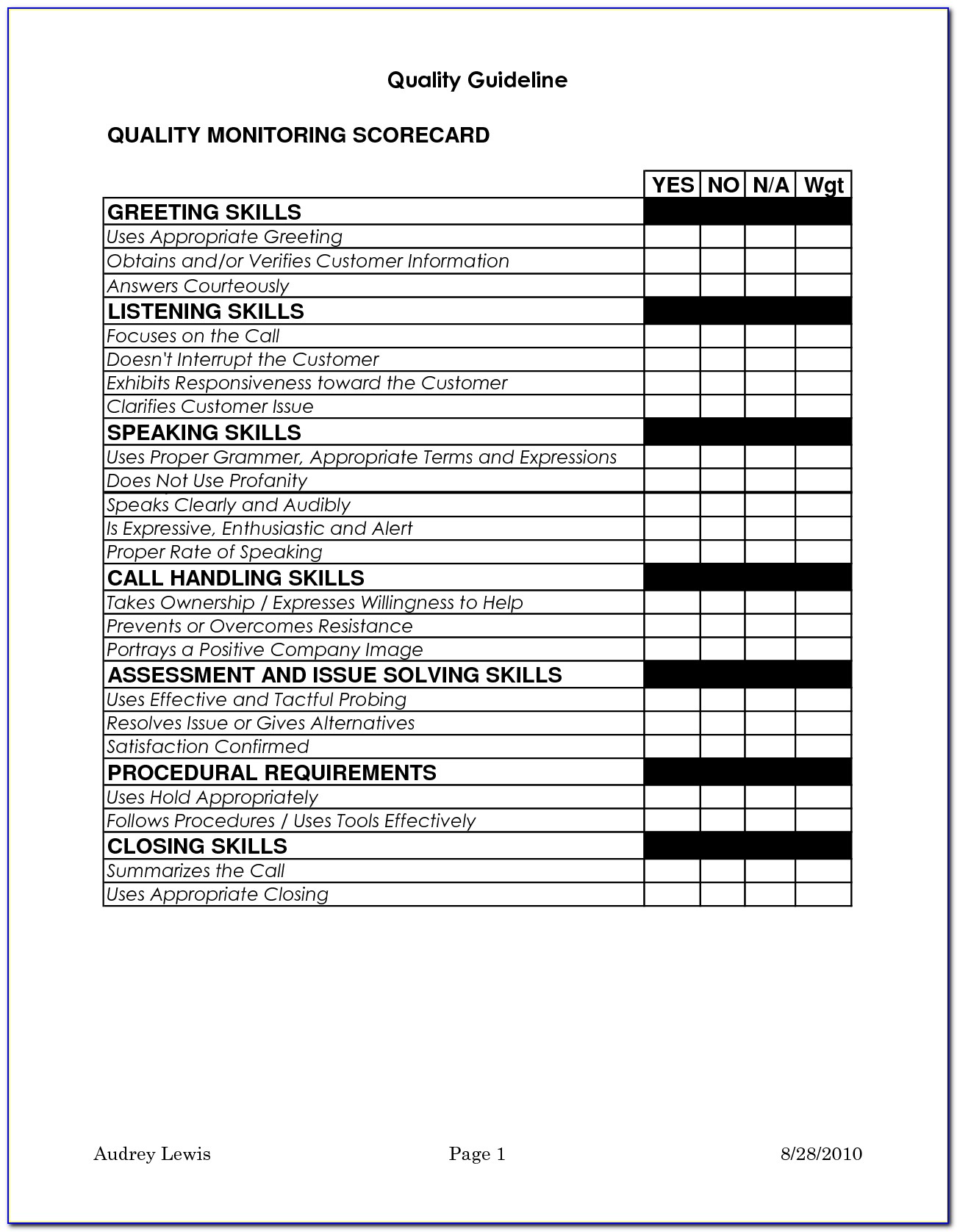
Sample Call Center Quality Assurance Forms Excel Form Resume
However, if someone wants to use out of the box bootstrap 4 css classes. By checking the i agree box below, you agree and acknowledge that 1) your application will not be signed in the sense of a traditional paper. Web in this video, i'll show you how we can center a form with html and css, attempting to use.
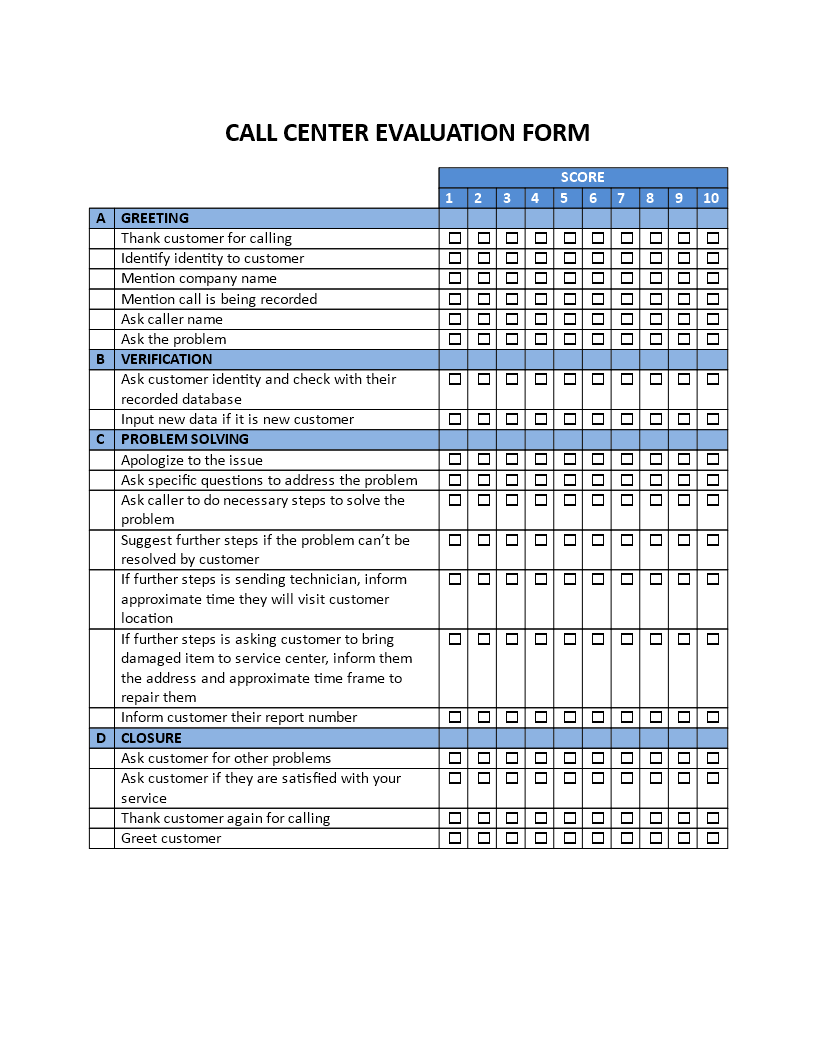
Call Center Evaluation Form Templates at
Go to order form (under order options). Web select the controls or groups to center. Center the text vertically between the top and bottom margins. Web use the css margin property to center a form in html. Center an image to center.
html Bootstrap4 move login form towards to the center Stack Overflow
Keeping your arms at your sides, bend at the hips and knees to lower your body until your thighs are parallel to the floor, hold, then. Web i can center the form using flexbox like so: I struggle to align the form in the center of the page from. To center a div on the page, you need to set.
Center Form Belfort 22 Avenue d'Altkirch
Web i can center the form using flexbox like so: In this video, i'll show you how we can center a. Web wrap your form in a div. Web in this video, i'll show you how we can center a form with html and css, attempting to use as few lines of code as possible. By checking the i agree.
Center A Form to another form in C The Stranger Tech
It's important to understand the. Go to order form (under order options). Web is there a way to center a form over top of another form? I struggle to align the form in the center of the page from. You can follow the question or vote as helpful, but you cannot reply to.
Thau Center Form & Fitness Form à Frontignan Tarifs, Avis, Horaires
Web with the following code, it shows me that the form is centered on its right side which isn't what i'm going for. Web select the controls or groups to center. But this aligns the controls. To it and it will center left and right on the page. Web i have a form within the body.
Using Css We Found Not One But Two Different Ways To Help This User Center The Cognito Form.
This will copy all the order form questions. Web use the css margin property to center a form in html. I struggle to align the form in the center of the page from. Do you want to center your forms on wpforms?
From The Format Menu, Choose Center In Form.
From the cascading menu, choose one of the following: Web the common solutions given when doing a web search says you can put a div around the form and apply align=center attribute to it. Web in this video, i'll show you how we can center a form with html and css, attempting to use as few lines of code as possible. Center an image to center.
For More Examples On How To Align Text, See The Css Text Chapter.
In this video, i'll show you how we can center a. Click create a new form, or choose an existing event to copy the order form from. }.wil horizontally center the form in the page. Web i can center the form using flexbox like so:
And I'm Trying To Replace The Form At The Middle/Center Of.
To it and it will center left and right on the page. However, if someone wants to use out of the box bootstrap 4 css classes. Web with the following code, it shows me that the form is centered on its right side which isn't what i'm going for. By default, all wpforms are set to 100% width of the.