How To Center Align A Form
How To Center Align A Form - Web in the form builder, you’ll need to go to settings » general. Center form, align form, center website, center html, center elements in html,. Web how to center align a form in html? On the layout or page layout tab, click the dialog box launcher in the page setup group, and then click the layout tab. It’s important to not skip this step. (it looks somewhat centered on page, but its actually 70px. Web i would like the form do center its content, but i am having little luck identifying the id to change alignment. Web there are many ways to center align the form you can use bootstrap’s inbuilt classes or you can create your own class to center align the form. As @moomoochoo correctly pointed out, this rule will only work if the block element (your form, in this case) has been assigned a. Here in this tutorial we.
As @moomoochoo correctly pointed out, this rule will only work if the block element (your form, in this case) has been assigned a. To center align a form in html, you can use css (cascading style sheets) and apply the “margin” property to the form element. Center form, align form, center website, center html, center elements in html,. Use the css margin property to center a form in html. It’s important to not skip this step. Web in the form builder, you’ll need to go to settings » general. Web a layout, indicated by an orange grid around the controls, helps you align controls horizontally and vertically to give the form a uniform appearance. On the layout or page layout tab, click the dialog box launcher in the page setup group, and then click the layout tab. Web try it yourself » note: Web try it yourself example of form center in bootstrap ( horizontally and vertically both ) in this example, i will do all the above things which i have done above example.
Here in this tutorial we. Center aligning has no effect if the width property is not set (or set to 100%). Web wrap your form in a div. On the layout or page layout tab, click the dialog box launcher in the page setup group, and then click the layout tab. Web html html alignment html form. (it looks somewhat centered on page, but its actually 70px. Use the css margin property to center a form in html. Web not supported in html5. Web in this video, i'm going to show you an easy way to center your register or log in form in html. Web there are many ways to center align the form you can use bootstrap’s inbuilt classes or you can create your own class to center align the form.
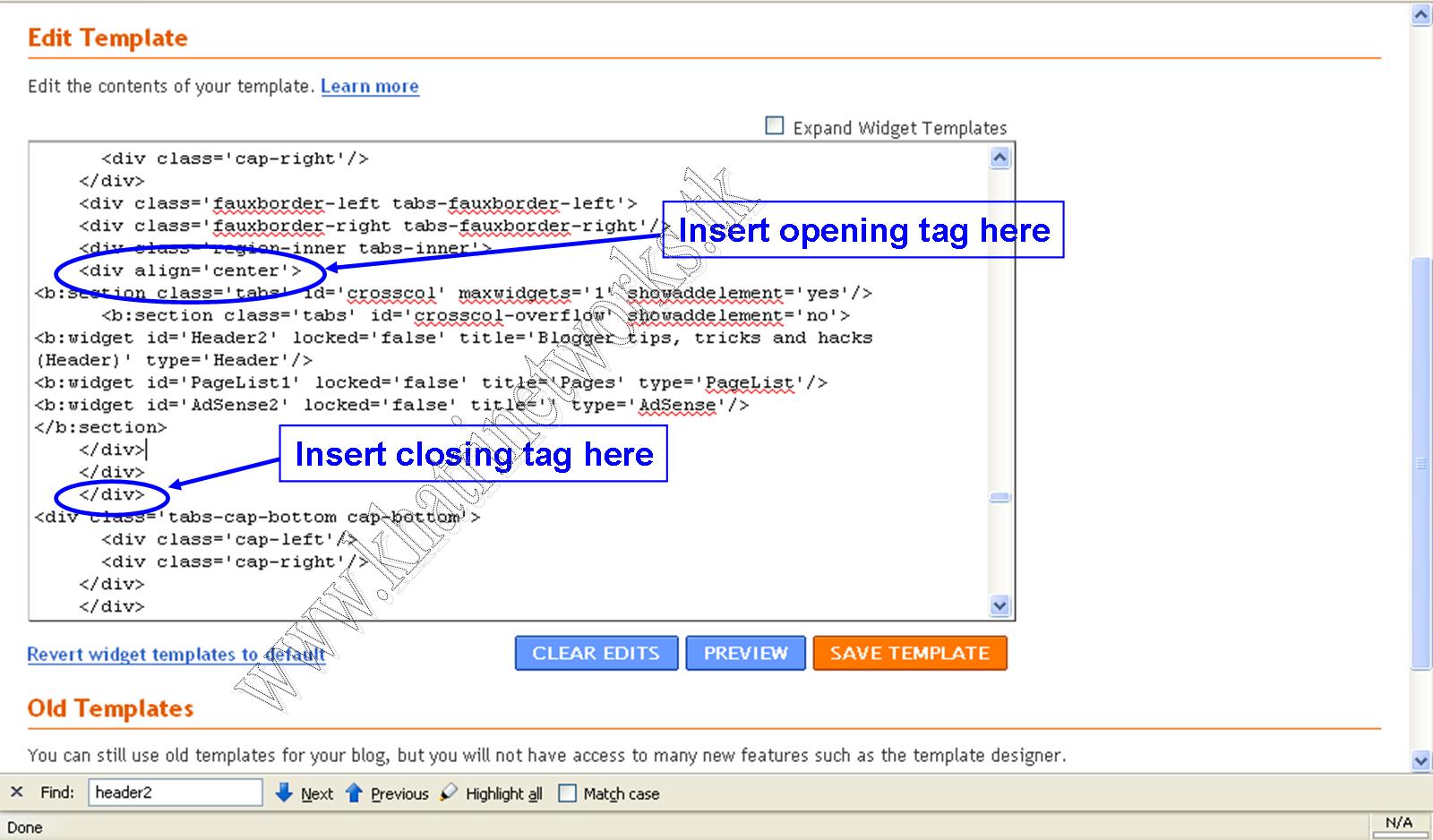
Blogger tips, tricks and hacks Center Align Blogger Header Widget
Center aligning has no effect if the width property is not set (or set to 100%). Web select the text that you want to center. Web wrap your form in a div. Here in this tutorial we. Web in the form builder, you’ll need to go to settings » general.
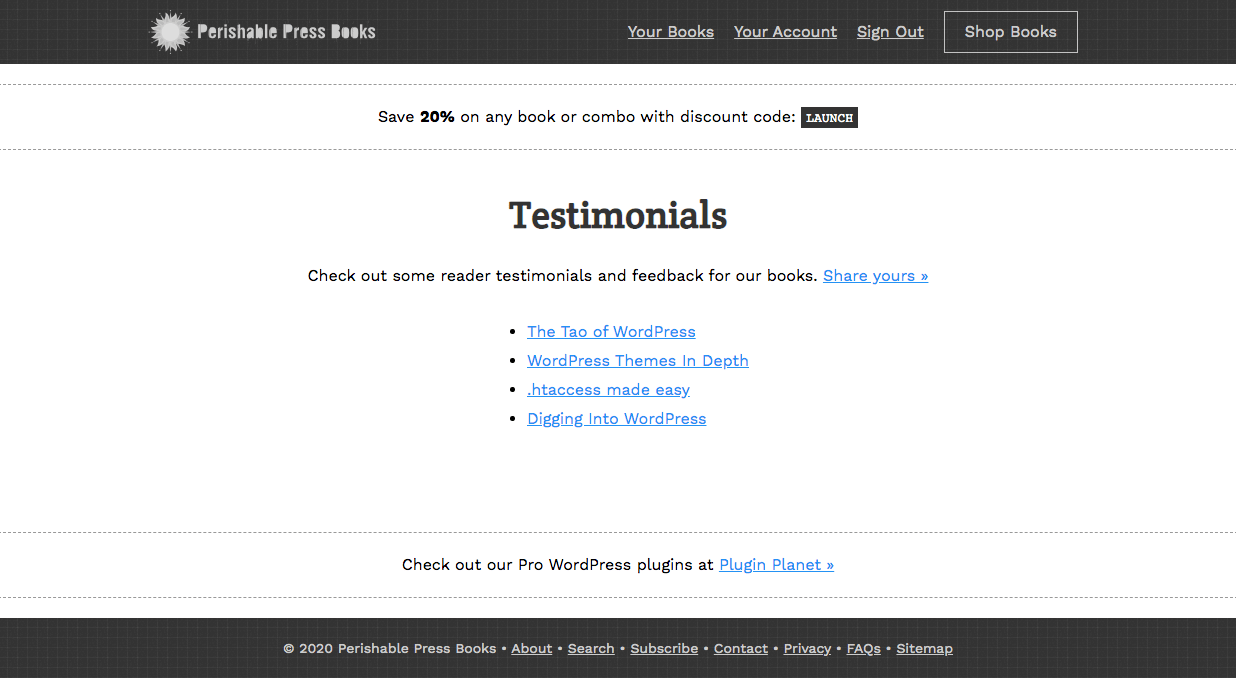
CSS CenterAlign List with LeftAligned Text (and Unknown Width)
On the layout or page layout tab, click the dialog box launcher in the page setup group, and then click the layout tab. Here in this tutorial we. Web try it yourself » note: Web in this video, i'm going to show you an easy way to center your register or log in form in html. Web there are many.
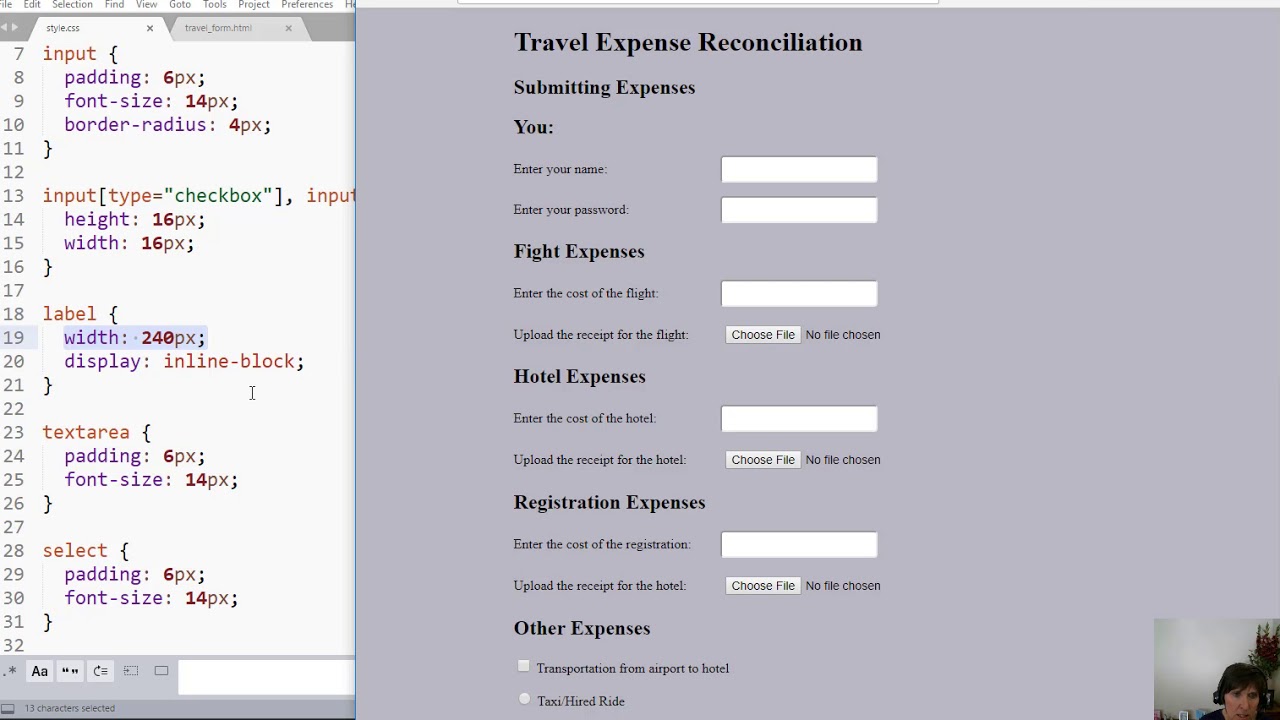
How to Align Form Elements YouTube
Web i would like the form do center its content, but i am having little luck identifying the id to change alignment. (it looks somewhat centered on page, but its actually 70px. Use the css margin property to center a form in html. Here in this tutorial we. Web in this video, i'm going to show you an easy way.
Center align text icon stock vector. Illustration of move 132441331
Center aligning has no effect if the width property is not set (or set to 100%). Web wrap your form in a div. As @moomoochoo correctly pointed out, this rule will only work if the block element (your form, in this case) has been assigned a. Web a layout, indicated by an orange grid around the controls, helps you align.
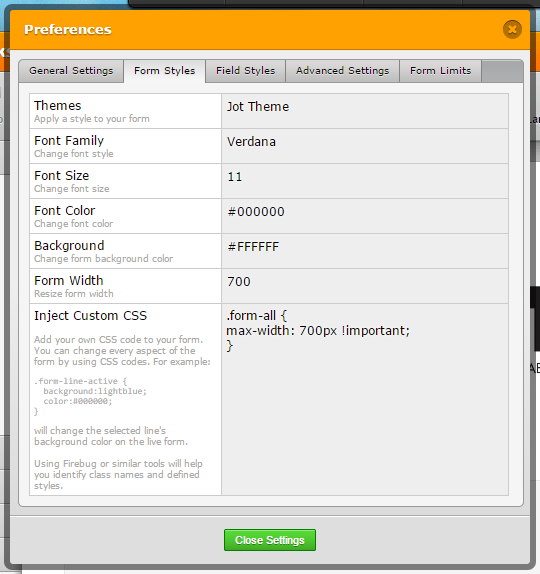
audacia bestiame brutto css form align text boxes
Web there are many ways to center align the form you can use bootstrap’s inbuilt classes or you can create your own class to center align the form. Web select the text that you want to center. Web try it yourself example of form center in bootstrap ( horizontally and vertically both ) in this example, i will do all.
How can I center align my form on the screen?
To center align a form in html, you can use css (cascading style sheets) and apply the “margin” property to the form element. Here in this tutorial we. Web select the text that you want to center. Web in the form builder, you’ll need to go to settings » general. Center form, align form, center website, center html, center elements.
How do we center align the form fields?
On the layout or page layout tab, click the dialog box launcher in the page setup group, and then click the layout tab. Web html html alignment html form. Web select the text that you want to center. Center form, align form, center website, center html, center elements in html,. Web how to center align a form in html?
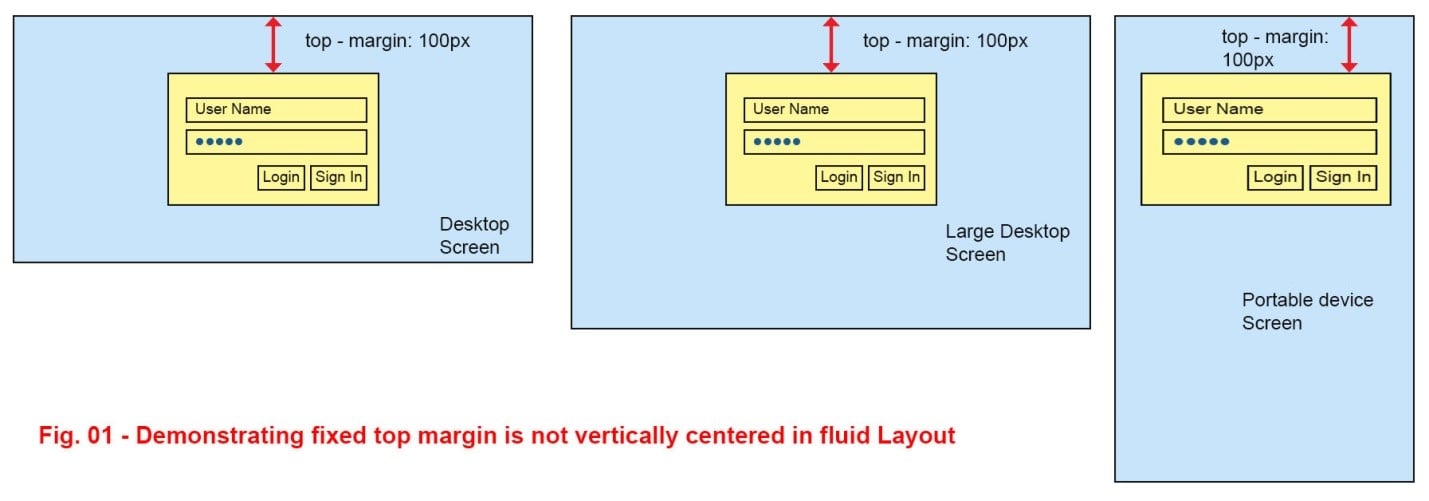
Tutorial How to vertical center align a login form or container DIV?
Web a layout, indicated by an orange grid around the controls, helps you align controls horizontally and vertically to give the form a uniform appearance. On the layout or page layout tab, click the dialog box launcher in the page setup group, and then click the layout tab. Web try it yourself example of form center in bootstrap ( horizontally.
Tutorial How to vertical center align a login form or container DIV?
To center align a form in html, you can use css (cascading style sheets) and apply the “margin” property to the form element. Web try it yourself example of form center in bootstrap ( horizontally and vertically both ) in this example, i will do all the above things which i have done above example. Web in the form builder,.
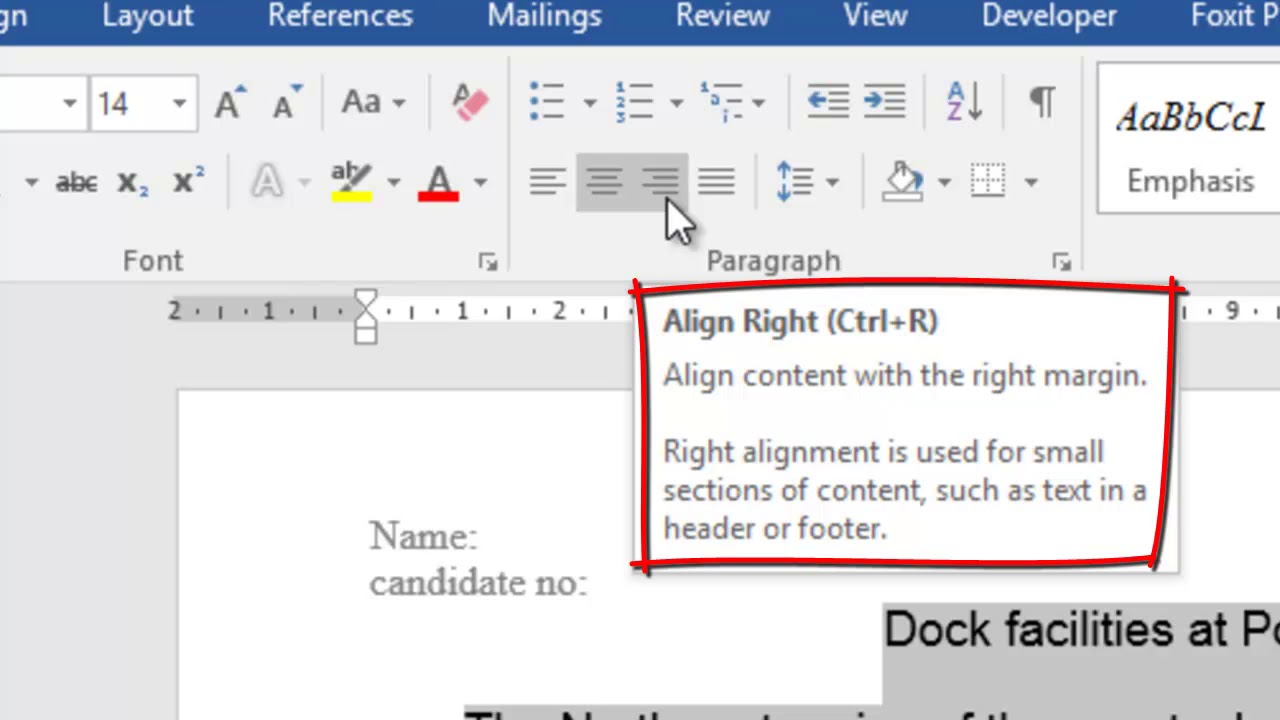
How To Center Align Text In Word Table How do i align text to the
On the layout or page layout tab, click the dialog box launcher in the page setup group, and then click the layout tab. Web a layout, indicated by an orange grid around the controls, helps you align controls horizontally and vertically to give the form a uniform appearance. Use the css margin property to center a form in html. Web.
Web How To Center Align A Form In Html?
It’s important to not skip this step. Web not supported in html5. Center aligning has no effect if the width property is not set (or set to 100%). Center form, align form, center website, center html, center elements in html,.
Web Html Html Alignment Html Form.
Web there are many ways to center align the form you can use bootstrap’s inbuilt classes or you can create your own class to center align the form. Web i would like the form do center its content, but i am having little luck identifying the id to change alignment. Web select the text that you want to center. On the layout or page layout tab, click the dialog box launcher in the page setup group, and then click the layout tab.
(It Looks Somewhat Centered On Page, But Its Actually 70Px.
Web in the form builder, you’ll need to go to settings » general. As @moomoochoo correctly pointed out, this rule will only work if the block element (your form, in this case) has been assigned a. Web try it yourself example of form center in bootstrap ( horizontally and vertically both ) in this example, i will do all the above things which i have done above example. To center align a form in html, you can use css (cascading style sheets) and apply the “margin” property to the form element.
Web In This Video, I'm Going To Show You An Easy Way To Center Your Register Or Log In Form In Html.
Web wrap your form in a div. Use the css margin property to center a form in html. Here in this tutorial we. Web a layout, indicated by an orange grid around the controls, helps you align controls horizontally and vertically to give the form a uniform appearance.