Html Game Code Copy And Paste Pacman
Html Game Code Copy And Paste Pacman - Myscore = new component (30px,. Set it to infinite and alternate direction. I've been working on a fun little side project to. Web to play your first game, type 'python pacman.py' from the command line. Just put a url to it here and we'll apply it,. from random import choice from turtle import * from freegames import floor, vector state =. Web mygamepiece = new component (30, 30, red, 10, 120); Web how to create a basic pacman game in html by avi tronek | oct 24, 2022 | video games in this article, we. Web in order to access these tiles via javascript, we must name them in some structured manner. Web published may 21, 2010 people have been asking how they can embed the google pac man doodle on their web pages.
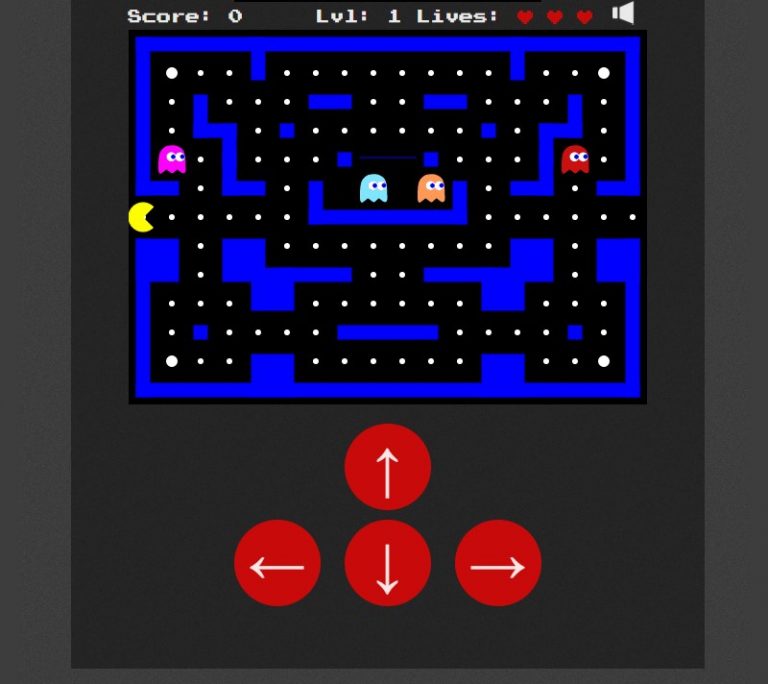
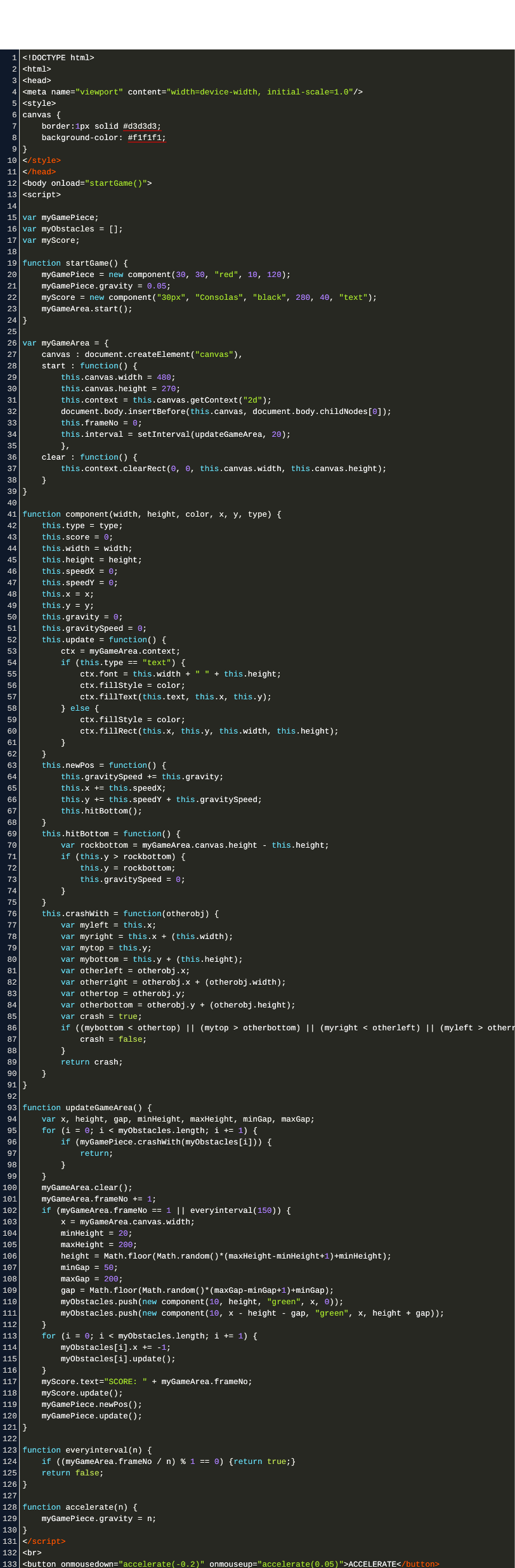
Web mygamepiece = new component (30, 30, red, 10, 120); Web pacman game developed using html5, css3 and jquery along with canvas free to download with source code. To pause/resume the game, press [space] or [esc] or click the game. Myscore = new component (30px,. Web in order to access these tiles via javascript, we must name them in some structured manner. Web use your arrow keys or [w,a,s,d] keys to drive pacman. from random import choice from turtle import * from freegames import floor, vector state =. Web lets animate it! Web pacman in html 5 html html xxxxxxxxxx 25 1 html</strong>> 2 <<strong>html</strong> lang=en> 3 4 5. Web how to create a basic pacman game in html by avi tronek | oct 24, 2022 | video games in this article, we.
Web pacman in html 5 html html xxxxxxxxxx 25 1 html</strong>> 2 <<strong>html</strong> lang=en> 3 4 5. Ghost = function (game, map, colour) {var position = null, direction = null, eatable =. Web mygamepiece = new component (30, 30, red, 10, 120); from random import choice from turtle import * from freegames import floor, vector state =. I've been working on a fun little side project to. Web published may 21, 2010 people have been asking how they can embed the google pac man doodle on their web pages. Web the classic pacman game was created using basic javascript coding technique that can teach new beginners to. Just put a url to it here and we'll apply it,. You’ll learn how to create. Myscore = new component (30px,.
15+ Open Source HTML5 games Super Dev Resources
The keys are 'a', 's', 'd', and 'w' to move (or. Web pacman game developed using html5, css3 and jquery along with canvas free to download with source code. Web to play your first game, type 'python pacman.py' from the command line. Web use your arrow keys or [w,a,s,d] keys to drive pacman. Myscore = new component (30px,.
Javascript Fun Games with Code
Set it to infinite and alternate direction. Web the classic pacman game was created using basic javascript coding technique that can teach new beginners to. I've been working on a fun little side project to. Web published may 21, 2010 people have been asking how they can embed the google pac man doodle on their web pages. To pause/resume the.
Html Games Code Copy And Paste Zigloz
To pause/resume the game, press [space] or [esc] or click the game. I've been working on a fun little side project to. Myscore = new component (30px,. Web in order to access these tiles via javascript, we must name them in some structured manner. Web pacman in html 5 html html xxxxxxxxxx 25 1 html</strong>> 2 <<strong>html</strong> lang=en> 3 4.
HTML Games with Source Code Top 15 HTML5 and JavaScript Games
Web in order to access these tiles via javascript, we must name them in some structured manner. Myscore = new component (30px,. I've been working on a fun little side project to. Ghost = function (game, map, colour) {var position = null, direction = null, eatable =. Web use your arrow keys or [w,a,s,d] keys to drive pacman.
Html Games Code Copy And Paste Zigloz
Web this webapp is a responsive web design (rwd) website.\>,\t\t<meta property=\og:title\ content=\lucio. Web published may 21, 2010 people have been asking how they can embed the google pac man doodle on their web pages. Web to play your first game, type 'python pacman.py' from the command line. Web the classic pacman game was created using basic javascript coding technique that.
Html Games Code Copy And Paste Zigloz
Web to play your first game, type 'python pacman.py' from the command line. Web the classic pacman game was created using basic javascript coding technique that can teach new beginners to. Web pacman game developed using html5, css3 and jquery along with canvas free to download with source code. You can apply css to your pen from any stylesheet on.
Html Games Code Copy And Paste Zigloz
Web the classic pacman game was created using basic javascript coding technique that can teach new beginners to. Ghost = function (game, map, colour) {var position = null, direction = null, eatable =. You can apply css to your pen from any stylesheet on the web. Web how to create a basic pacman game in html by avi tronek |.
LisaA Ascii PacMan Project
You can apply css to your pen from any stylesheet on the web. Web how to create a basic pacman game in html by avi tronek | oct 24, 2022 | video games in this article, we. Web pacman in html 5 html html xxxxxxxxxx 25 1 html</strong>> 2 <<strong>html</strong> lang=en> 3 4 5. Ghost = function (game, map, colour).
Html Games Code Copy And Paste Zigloz
You’ll learn how to create. I've been working on a fun little side project to. Web lets animate it! Web the classic pacman game was created using basic javascript coding technique that can teach new beginners to. Web in order to access these tiles via javascript, we must name them in some structured manner.
Html Game Code Isupercoder
Web how to create a basic pacman game in html by avi tronek | oct 24, 2022 | video games in this article, we. Web published may 21, 2010 people have been asking how they can embed the google pac man doodle on their web pages. Ghost = function (game, map, colour) {var position = null, direction = null, eatable.
Web To Play Your First Game, Type 'Python Pacman.py' From The Command Line.
Set it to infinite and alternate direction. Web mygamepiece = new component (30, 30, red, 10, 120); Myscore = new component (30px,. Web published may 21, 2010 people have been asking how they can embed the google pac man doodle on their web pages.
You’ll Learn How To Create.
Web pacman in html 5 html html xxxxxxxxxx 25 1 html> 2 <html lang=en> 3 4 5. I've been working on a fun little side project to. Web pacman game developed using html5, css3 and jquery along with canvas free to download with source code. Web use your arrow keys or [w,a,s,d] keys to drive pacman.
Web This Webapp Is A Responsive Web Design (Rwd) Website.\>,\T\T<Meta Property=\Og:title\ Content=\Lucio.
Web how to create a basic pacman game in html by avi tronek | oct 24, 2022 | video games in this article, we. You can apply css to your pen from any stylesheet on the web. Web the classic pacman game was created using basic javascript coding technique that can teach new beginners to. Web in order to access these tiles via javascript, we must name them in some structured manner.
The Keys Are 'A', 'S', 'D', And 'W' To Move (Or.
Web lets animate it! Here we're using a scheme. from random import choice from turtle import * from freegames import floor, vector state =. Ghost = function (game, map, colour) {var position = null, direction = null, eatable =.