Iframe Contact Form
Iframe Contact Form - We're going to look at of how to. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not visible by default. The following example will create an aspect ratio of 16:9, which is the. Always include a title attribute (for screen readers) the height and width. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. I was informed this is bad practice and to discontinue using iframes;. Web the html <<strong>iframe</strong>> tag specifies an inline frame. Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions.
Web the html <<strong>iframe</strong>> tag specifies an inline frame. The src attribute defines the url of the page to embed. The following example will create an aspect ratio of 16:9, which is the. I was informed this is bad practice and to discontinue using iframes;. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. Web get contact form plugin: In this video we create responsive contact form with google map iframe using html and css only. Upon installation, you will receive messages directly to your inbox. Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not visible by default. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form.
Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : I was informed this is bad practice and to discontinue using iframes;. Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. The src attribute defines the url of the page to embed. Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions. Web the html <<strong>iframe</strong>> tag specifies an inline frame. We're going to look at of how to. Get the full source code. In this video we create responsive contact form with google map iframe using html and css only.
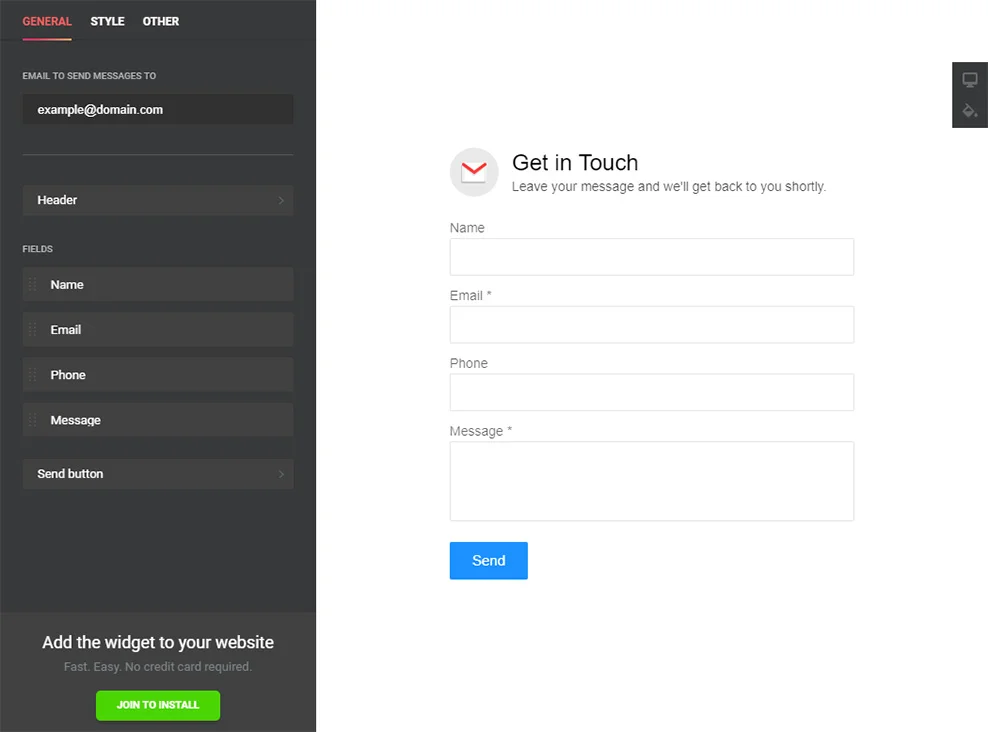
How to embed iframe Contact Form to website (fast and easy)
Web impress your visitors with the best contact form for iframe. Web get contact form plugin: Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions. Upon installation, you will receive messages directly to your inbox. The src attribute defines the url of the page to embed.
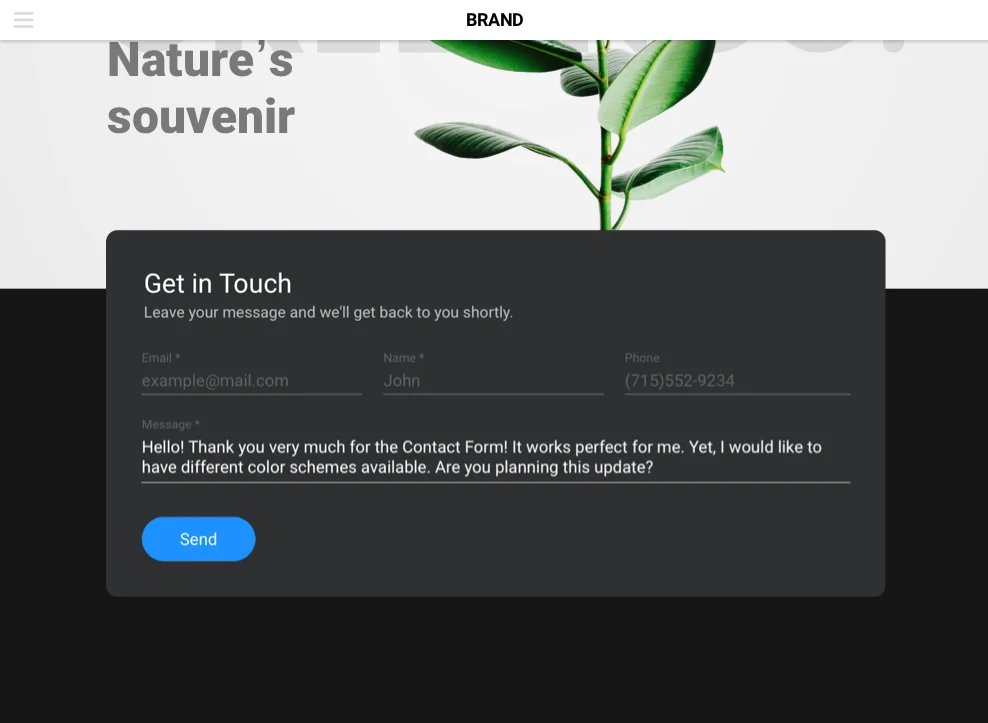
Responsive Contact Us Form Using Only HTML & CSS Contact Form Design
Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. Web the html <<strong>iframe</strong>> tag specifies an inline frame. Upon installation, you will receive messages directly to your inbox. The src attribute defines the url of the page to embed. Always include a title attribute (for screen readers) the height.
How to embed iframe Contact Form to website (fast and easy)
Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions. We're going to look at of how to. I was informed this is bad practice and to discontinue using iframes;. The following example will create an aspect ratio of 16:9, which is the. In this video we create.
Can I add custom fields to my Contact Form?
Upon installation, you will receive messages directly to your inbox. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Web copy and paste your form’s iframe code to.
RESPONSIVE CONTACT FORM WITH GOOGLE MAP IFRAME USING HTML AND CSS ONLY
The src attribute defines the url of the page to embed. I was informed this is bad practice and to discontinue using iframes;. Web step 2) add css: Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Web in this video we create css responsive contact form with google map iframe.
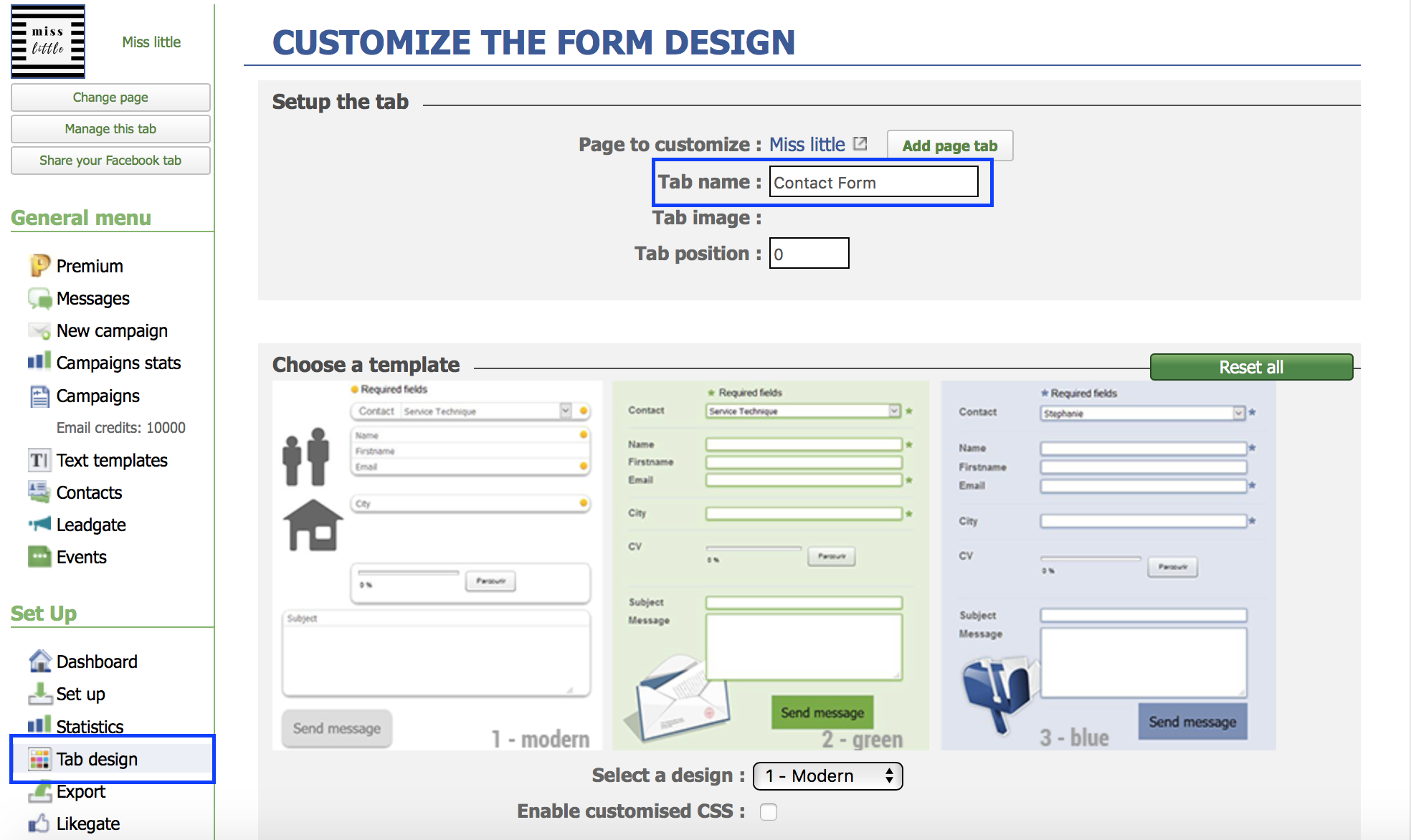
How do I change the tab name for my Contact Form?
Create your contact form and embed it on your site in 1 minute. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. Upon installation, you will receive messages directly to your inbox. Web step 2) add css: The following example will create an aspect ratio of 16:9, which is.
Can I add custom fields to my Contact Form?
We're going to look at of how to. Create your contact form and embed it on your site in 1 minute. Web impress your visitors with the best contact form for iframe. Upon installation, you will receive messages directly to your inbox. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the.
CSS Contact Form With Google Map ( iframe ) Responsive Design In HTML
Web step 2) add css: The following example will create an aspect ratio of 16:9, which is the. In this video we create responsive contact form with google map iframe using html and css only. Upon installation, you will receive messages directly to your inbox. We're going to look at of how to.
iframe Test Do Search Engines Follow Links in iframes? Blog Merkle
Web the html <<strong>iframe</strong>> tag specifies an inline frame. I was informed this is bad practice and to discontinue using iframes;. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web a contact form is the fastest and easiest way to communicate with your customers and.
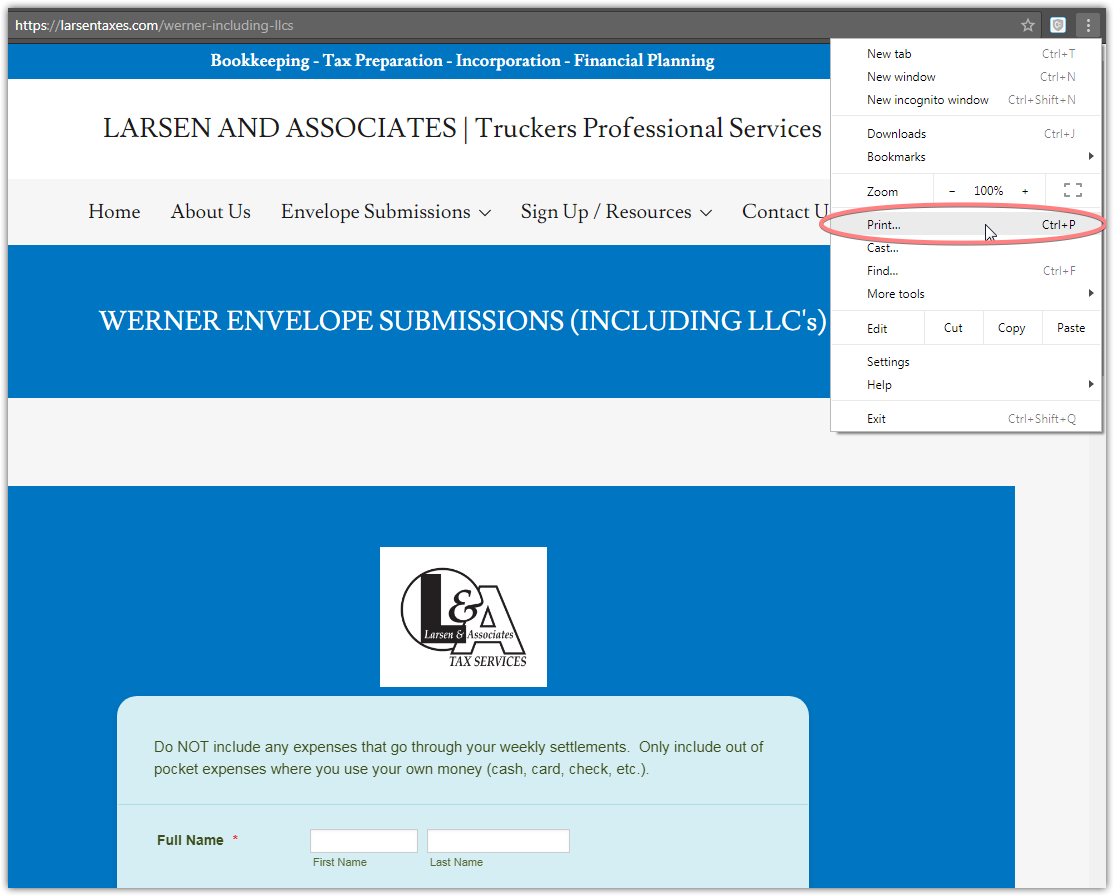
iFrame Embedded My print function is not working in the form
Web impress your visitors with the best contact form for iframe. We're going to look at of how to. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. The src attribute.
Web If Your Iframe Depends On Access To The Xrm Object Of The Page Or Any Form Event Handlers, You Should Configure The Iframe So That It's Not Visible By Default.
The following example will create an aspect ratio of 16:9, which is the. Web get contact form plugin: We're going to look at of how to. Upon installation, you will receive messages directly to your inbox.
Web Step 2) Add Css:
Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. I was informed this is bad practice and to discontinue using iframes;. Web impress your visitors with the best contact form for iframe. The src attribute defines the url of the page to embed.
In This Video We Create Responsive Contact Form With Google Map Iframe Using Html And Css Only.
Get the full source code. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. Web a contact form is the fastest and easiest way to communicate with your customers and potential customers.
Web The Html <<Strong>Iframe</Strong>> Tag Specifies An Inline Frame.
Create your contact form and embed it on your site in 1 minute. Always include a title attribute (for screen readers) the height and width. Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form.