Placeholder Django Form
Placeholder Django Form - Web #1 hi everyone, my first post, fingers crossed :). Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. They provide a convenient way to interact with user input and validate data, as well as. Just started learning django and need a help with setting “placeholder” value for the django form in email field. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. Web as an example, the login form for the django admin contains several elements: This content is edited using. Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web we need to add a placeholder attribute in our form class constructor.
When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: Just started learning django and need a help with setting “placeholder” value for the django form in email field. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. Web we need to add a placeholder attribute in our form class constructor. Web in this tutorial, you’ll learn how to create html forms using a django form. Widgets = { sent_to : You can make as many templates as you want, and. To find which widget is used on. Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. In order to edit field widget attributes, we need to use the following code template self.
Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. Web #1 hi everyone, my first post, fingers crossed :). Web django forms are a way to create and handle html forms in a django web application. Placeholders can be filled with plugins, which store or generate content. Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. One of type=text for the username, one of type=password for the password,. In order to edit field widget attributes, we need to use the following code template self. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. Web as an example, the login form for the django admin contains several elements:
Django Dependent Drop Down List Example Integration with Django Forms
Web we need to add a placeholder attribute in our form class constructor. Python manage.py makemigrations python manage.py migrate. Web if you will change that remember you need to run: Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. Web #1 hi.
html Djangocms adding a video with a placeholder Stack Overflow
Just started learning django and need a help with setting “placeholder” value for the django form in email field. Web as an example, the login form for the django admin contains several elements: Placeholders can be filled with plugins, which store or generate content. To find which widget is used on. Web whenever you specify a field on a form,.
How to Render Django Form Manually
Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web if you will change that remember you need to run: You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. Just started learning django.
djangoでformにplaceholderを追加する方法(Meta内) 日々報道
You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. Widgets = { sent_to : You can make as many templates as you want, and. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template..
Handling Multiple Instances of Django Forms in Templates Codementor
Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. Web we need to add a placeholder attribute in our form class constructor. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form..
Advanced Django Tricks Dynamically & Automatically Generate Form
Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. Web in this tutorial, you’ll learn how to create html forms using a django form. In order to edit field widget attributes, we need to use the following code template self. Web for each.
A Complete Beginner's Guide to Django Part 3
Web #1 hi everyone, my first post, fingers crossed :). Web in this tutorial, you’ll learn how to create html forms using a django form. You can make as many templates as you want, and. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. Web placeholders are an easy way to define.
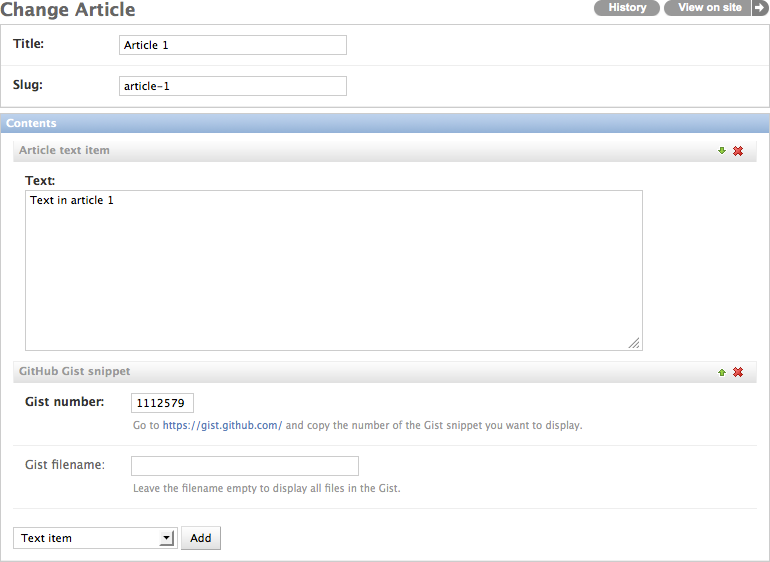
Quick start guide — djangofluentcontents 2.0.7 documentation
Web in this tutorial, you’ll learn how to create html forms using a django form. They provide a convenient way to interact with user input and validate data, as well as. Web as an example, the login form for the django admin contains several elements: You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element.
【Django】Formクラス|widgetの基本inputをtextareaへ変更、placeholder、labelの設定方法
Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. Web in order to.
Django Forms How to Create a Django Form with Examples
In order to edit field widget attributes, we need to use the following code template self. They provide a convenient way to interact with user input and validate data, as well as. Web #1 hi everyone, my first post, fingers crossed :). To find which widget is used on. One of type=text for the username, one of type=password for the.
You’ll Write A Django Form, And Django Will Convert It To An Html <<Strong>Form</Strong>> Element When Rendering.
When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Placeholders can be filled with plugins, which store or generate content.
They Provide A Convenient Way To Interact With User Input And Validate Data, As Well As.
To find which widget is used on. Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. Web #1 hi everyone, my first post, fingers crossed :). Web as an example, the login form for the django admin contains several elements:
One Of Type=Text For The Username, One Of Type=Password For The Password,.
Web if you will change that remember you need to run: Widgets = { sent_to : Just started learning django and need a help with setting “placeholder” value for the django form in email field. Web in this tutorial, you’ll learn how to create html forms using a django form.
Web We Need To Add A Placeholder Attribute In Our Form Class Constructor.
Web django forms are a way to create and handle html forms in a django web application. Python manage.py makemigrations python manage.py migrate. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. You can make as many templates as you want, and.