Quasar Form Validation
Quasar Form Validation - Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more So when you change the value in textbox, rules for checkboxes are not re. Get started with the documentation. It has support for errors and validation, and comes in a variety. Recommended package for form validations is vuelidate. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Recommended package for form validations is vuelidate. Get started with the documentation. Metalsadman apr 17, 2019, 10:54 am. Get started with the documentation.
Get started with the documentation. Get started with the documentation. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. Recommended package for form validations is vuelidate. In some situations, i would like to validate all fields in the page as soon as the page is loaded. Recommended package for form validations is vuelidate. Get started with the documentation. Metalsadman apr 17, 2019, 10:54 am. Get started with the documentation. Web is there a way to make quasar input fields validate on load?
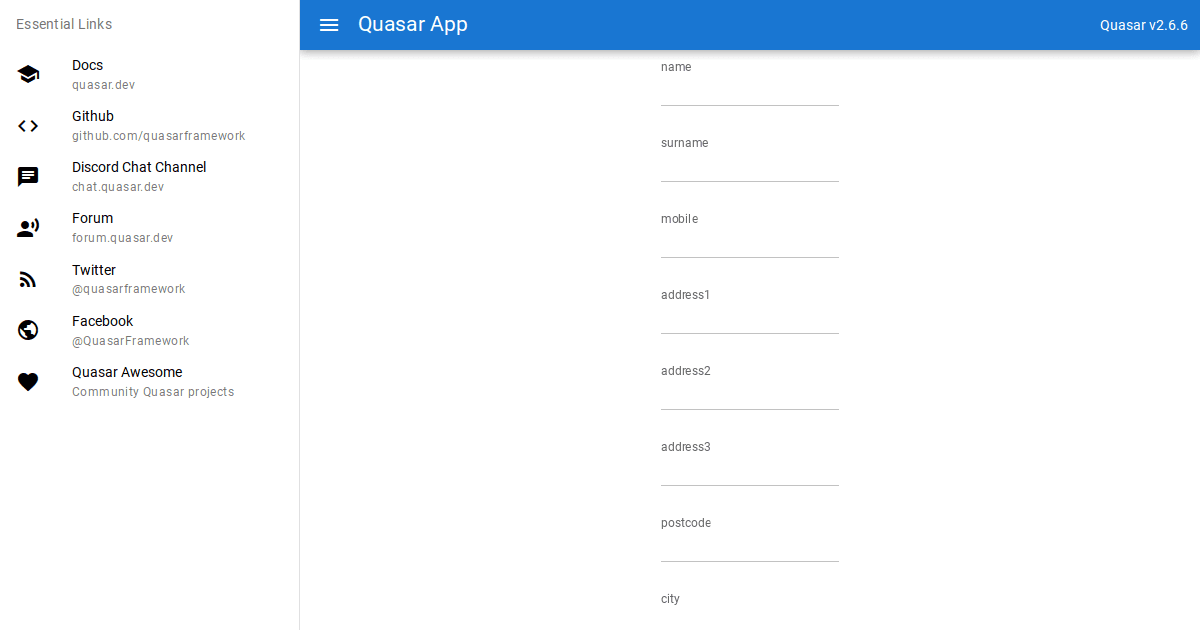
Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Get started with the documentation. Web we can control form validation within the component object. The qinput component is used to capture text input from the user. Web is there a way to make quasar input fields validate on load? Recommended package for form validations is vuelidate. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. Metalsadman apr 17, 2019, 10:54 am. Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors. Get started with the documentation.
Quasar form Pro WordPress Plugin 107973 TemplateMonster
Web is there a way to make quasar input fields validate on load? Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch. Get started with the documentation. Developing vue apps with the quasar library — form validation. It has support for errors and validation, and comes in a variety.
Form with validation API should be redesign · Issue 8471
Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Get started with the documentation. So when you change the value in textbox, rules for checkboxes are not re. Qfield allows you to display any form control (or almost anything as a matter of..
Quasar form Pro WordPress Plugin 107973 TemplateMonster
Recommended package for form validations is vuelidate. So when you change the value in textbox, rules for checkboxes are not re. Get started with the documentation. Get started with the documentation. Web in this post we are going to see how to setup and how validate a simple form using vuelidate.
Answering Questions Thoughts On Form Validation With Quasar YouTube
Metalsadman apr 17, 2019, 10:54 am. Get started with the documentation. Web quasar always check the rules only for the component which model has changed. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Recommended package for form validations is vuelidate.
Quasar Framework 06 Formulários com validações (Parte 1) YouTube
Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Get started with the documentation. Recommended package for form validations is vuelidate. It has support for errors and validation, and comes in a variety. Web is there a way to make quasar input fields.
quasarformscrollonvalidation Codesandbox
Web quasar always check the rules only for the component which model has changed. In some situations, i would like to validate all fields in the page as soon as the page is loaded. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield..
quasarformscrollonvalidation Codesandbox
Qfield allows you to display any form control (or almost anything as a matter of. Get started with the documentation. Web is there a way to make quasar input fields validate on load? Recommended package for form validations is vuelidate. Web quasar always check the rules only for the component which model has changed.
Create YOUR OWN Quasar Form Easy Validation with Quasar Framework
Web quasar always check the rules only for the component which model has changed. Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more Web in this post we are going to see how to setup.
Form Validation With Quasar Framework and the Vue.js Composition API
Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. With the combination of vuejs +. Recommended package for form validations is vuelidate. Web is there a way to make quasar input fields validate on load? Web quasars internal form validation should be good.
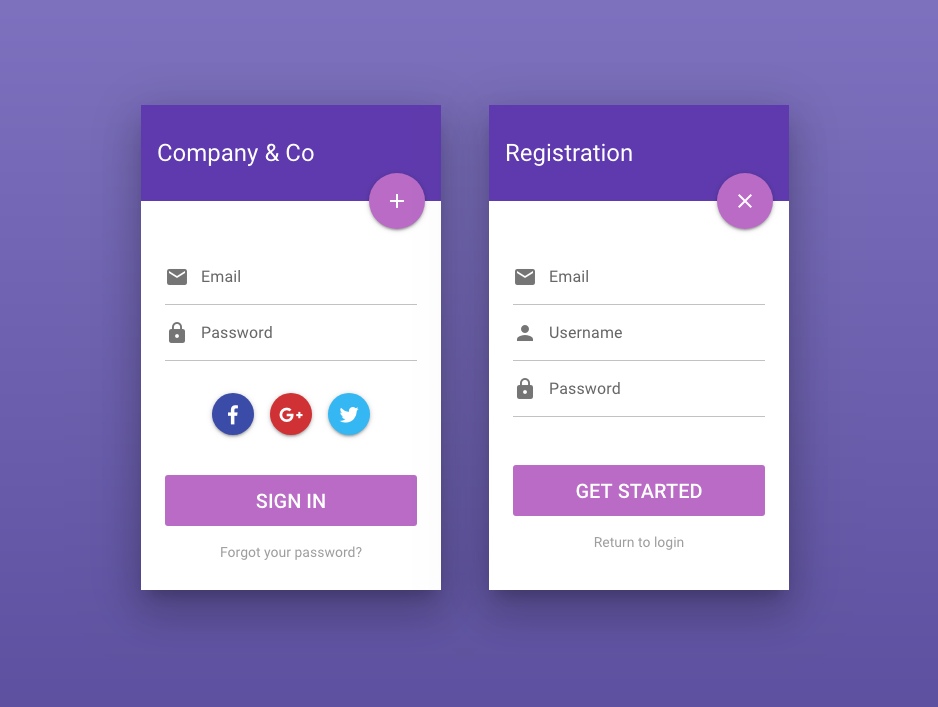
Quasar Framework Login & Registration Form Card Component Example · GitHub
Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more Get started with the documentation. Get started with the documentation. It has support for errors and validation, and comes in a variety. Web quasar ( which.
Get Started With The Documentation.
Web in this post we are going to see how to setup and how validate a simple form using vuelidate. Recommended package for form validations is vuelidate. Get started with the documentation. Metalsadman apr 17, 2019, 10:54 am.
Web We Can Control Form Validation Within The Component Object.
Web field (wrapper) the qform component renders a <form> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. Metalsadman apr 17, 2019, 10:54 am. So when you change the value in textbox, rules for checkboxes are not re. In some situations, i would like to validate all fields in the page as soon as the page is loaded.
Recommended Package For Form Validations Is Vuelidate.
Recommended package for form validations is vuelidate. With the combination of vuejs +. Qfield allows you to display any form control (or almost anything as a matter of. Developing vue apps with the quasar library — form validation.
Web Quasar ( Which Is Built On Vuejs) Has A Component For Creating Form Dom Element, Which Is Important For Basic To Complex Forms And Validations.
Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch. Web we can control form validation within the component object. Web the quasar way. Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors.