React Boostrap Form
React Boostrap Form - Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. The component wraps a form control with proper spacing, along with support.</p> Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Each component has been built from scratch as a true react component, without unneeded dependencies like jquery. Bootstrap at its core built. Build out your react form component structure (either functional, class or es6. Web install node package react bootstrap. 8 this example seems operational: Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. Web to learn to create a simple react form ui using bootstrap and react, visit here.
This is a general overview with. Example for textual form controls—like. Web install node package react bootstrap. Web bootstrap provides no default styling for the element, but there are some powerful browser features that are provided by default. Create a react component file called 'form.js'. Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Bootstrap at its core built. 3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. Web to learn to create a simple react form ui using bootstrap and react, visit here. Associating form text with form controls.
Web to learn to create a simple react form ui using bootstrap and react, visit here. We will implement validation for a react form using formik and bootstrap 4. Example for textual form controls—like. Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. It’s a set of react components that have bootstrap styles. Used as login, subscribe or contact form, all can be easily customized. Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Associating form text with form controls. Build out your react form component structure (either functional, class or es6.
Top 5 ReactJS based UI Frameworks Techicy
The component renders a form control with bootstrap styling. 3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. Example for textual form controls—like. The component wraps a form control with proper spacing, along with support.</p> Web react bootstrap is one version of bootstrap made for react.
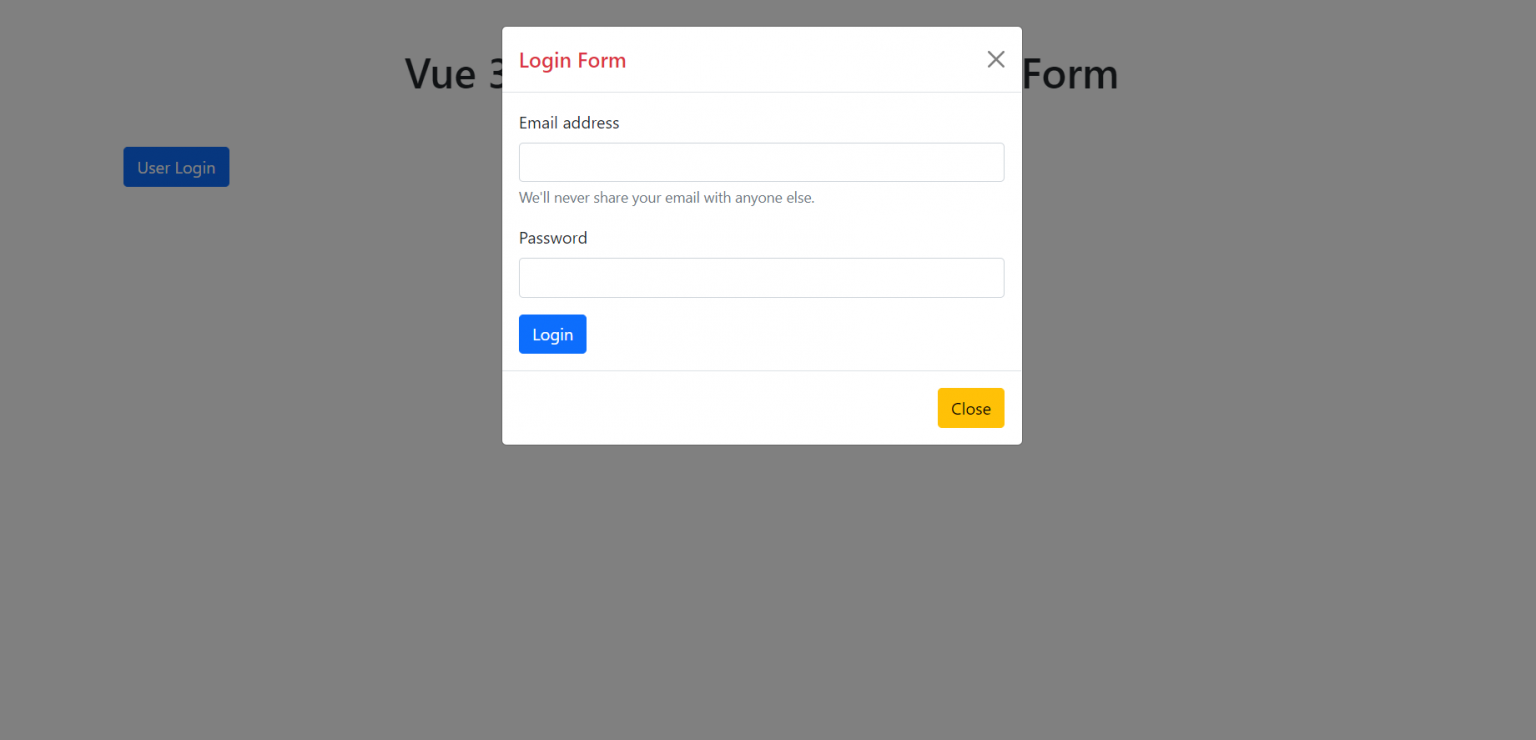
Vue 3 Bootstrap 5 Modal Popup Form Therichpost
We have only used a few bootstrap. 3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. Web bootstrap provides no default styling for the element, but there are some powerful browser features that are provided by default. The component wraps a form control with proper spacing, along with support.</p> Web.
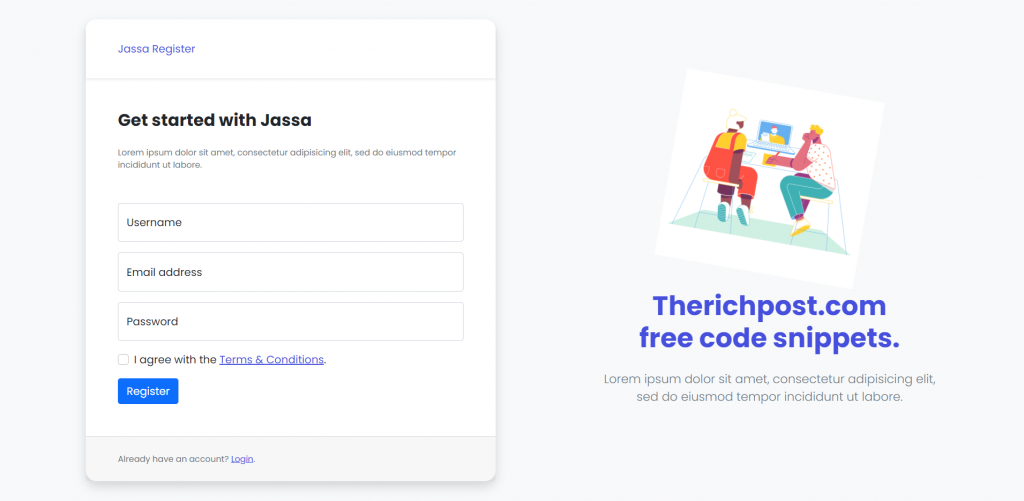
Reactjs Bootstrap 5 User Login Registration Forms Show Hide on Button
Form component provides a way to make a form and take user input and then. This is a general overview with. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. Each component has been built from scratch as a true react component, without unneeded dependencies like jquery. Example.
Bootstrap image carousel jorditalian
Associating form text with form controls. Each component has been built from scratch as a true react component, without unneeded dependencies like jquery. Add jsx to react form ui, visit here. Bootstrap at its core built. It’s a set of react… react.
20 React Bootstrap Templates 2020 AdminLTE.IO
This is a general overview with. It’s a set of react… react. Create a react component file called 'form.js'. 8 this example seems operational: Example for textual form controls—like.
10+ Best Free Bootstrap Admin Templates 2020 UseBootstrap Blog
Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about it here. 3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. Form component provides a way to make a form and take user.
GitHub mdbootstrap/reactaddressform Responsive Address Form with
Web to learn to create a simple react form ui using bootstrap and react, visit here. It’s a set of react components that have bootstrap styles. Bootstrap at its core built. Web 1 answer sorted by: I would do this approach, taking advantage of the form attribute in html5.
Multi Step Form With React & Bootstrap YouTube
It’s a set of react… react. I would do this approach, taking advantage of the form attribute in html5. Form component provides a way to make a form and take user input and then. 8 this example seems operational: Each component has been built from scratch as a true react component, without unneeded dependencies like jquery.
14 Best React Bootstrap Templates 2022 Colorlib
Form component provides a way to make a form and take user input and then. Web react bootstrap is one version of bootstrap made for react. This is a general overview with. We will implement validation for a react form using formik and bootstrap 4. Associating form text with form controls.
Best React Boostrap library ReactStrap Bootstrap 4
Web responsive react registration form built with bootstrap 5. Create a react component file called 'form.js'. The component wraps a form control with proper spacing, along with support.</p> 8 this example seems operational: I would do this approach, taking advantage of the form attribute in html5.
Web Responsive React Registration Form Built With Bootstrap 5.
Web bootstrap provides no default styling for the element, but there are some powerful browser features that are provided by default. It’s a set of react components that have bootstrap styles. Build out your react form component structure (either functional, class or es6. Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms.
Web Install Node Package React Bootstrap.
We will implement validation for a react form using formik and bootstrap 4. Create a react component file called 'form.js'. 8 this example seems operational: Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more.
The Component Renders A Form Control With Bootstrap Styling.
Web 1 answer sorted by: Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about it here. The component wraps a form control with proper spacing, along with support.</p>
I Would Do This Approach, Taking Advantage Of The Form Attribute In Html5.
Web react bootstrap is one version of bootstrap made for react. Bootstrap at its core built. Form component provides a way to make a form and take user input and then. Associating form text with form controls.