Responsive Contact Form
Responsive Contact Form - Web responsive contact form template use this template preview template no credit card required no time limit on free plan rated 4.5 out of 5 from over 500 reviews on g2.com. Where the user can send his necessary information or message to the author. Web import react from 'react'; /* style inputs with type=text, select elements and textareas */. An interesting, important change that makes the client experience only a tiny piece. Web hello readers, today in this blog you’ll learn how to create a responsive contact us form using html and css. All template is lightweight, colorful and all device supported. Then choose a new form. Web 21 css contact forms. After choosing a new form, fill in the.
Web july 17, 2020 hello readers, today in this blog you’ll learn how to create a responsive contact us form using only html & css. All template is lightweight, colorful and all device supported. Where the user can send his necessary information or message to the author. I have a master of. My name is mukesh jakhar and i am a web application developer and software developer, currently living in jaipur, india. Web 2.9k views 1 year ago html, css, & javascript. Web how to create fully responsive contact forms without the backend. Web 21 css contact forms. Then choose a new form. Build in responsiveness into your react form using the grid layout.
Here is a list of some beautiful css contact forms. Web july 17, 2020 hello readers, today in this blog you’ll learn how to create a responsive contact us form using only html & css. Build in responsiveness into your react form using the grid layout. All template is lightweight, colorful and all device supported. /* style inputs with type=text, select elements and textareas */. Define how the form elements behave across multiple screen sizes. After choosing a new form, fill in the. Input [type=text], select, textarea {. My name is mukesh jakhar and i am a web application developer and software developer, currently living in jaipur, india. Web these are free responsive html5 contact form templates.
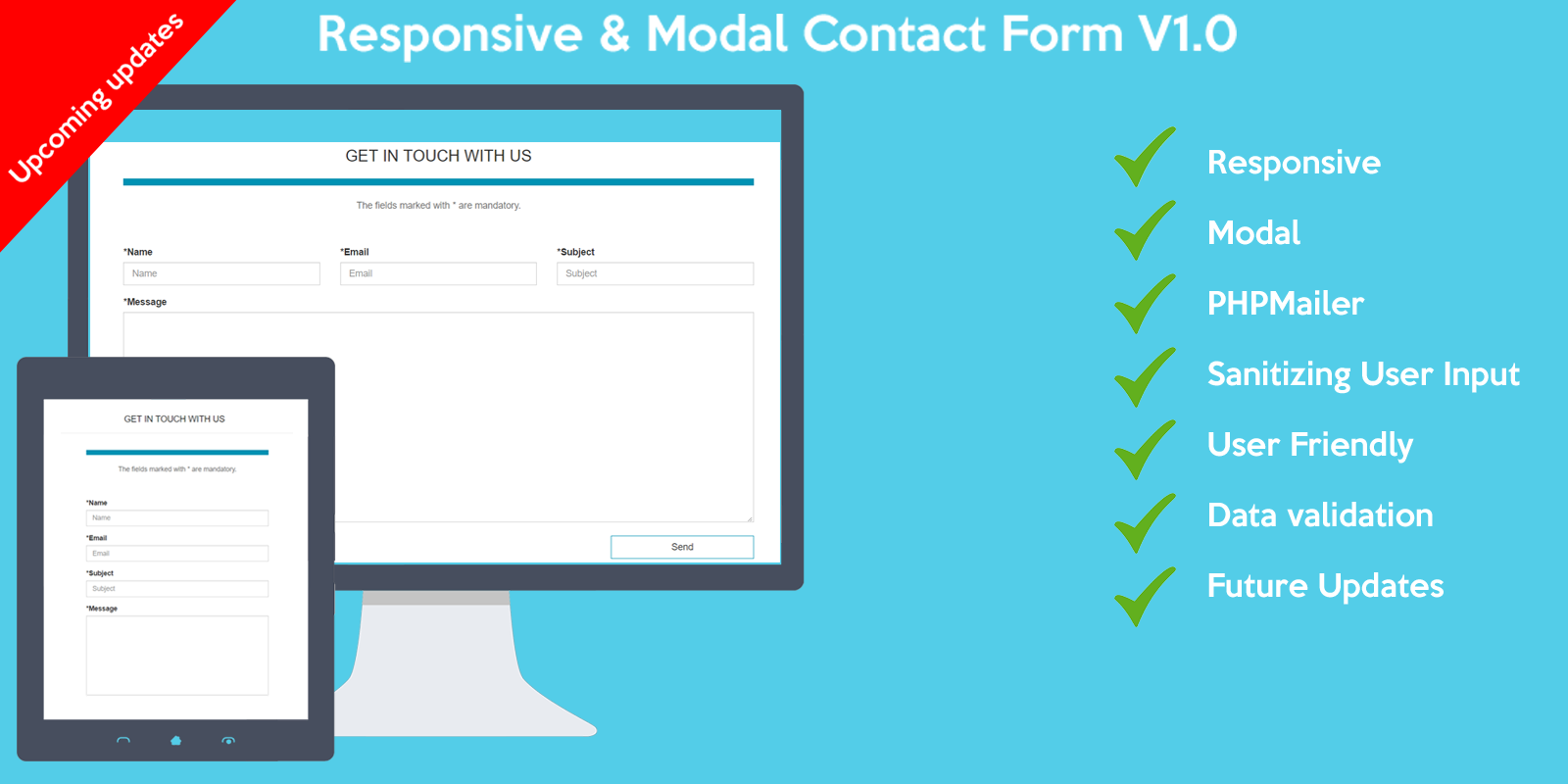
Bootstrap responsive contact form for 9 CodeClerks
Web the designer utilizes an animated contact form that flips to show the opposite side of the page. A contact form is used to allow visitors to a. Web 21 css contact forms. I have a master of. Web how to create fully responsive contact forms without the backend.
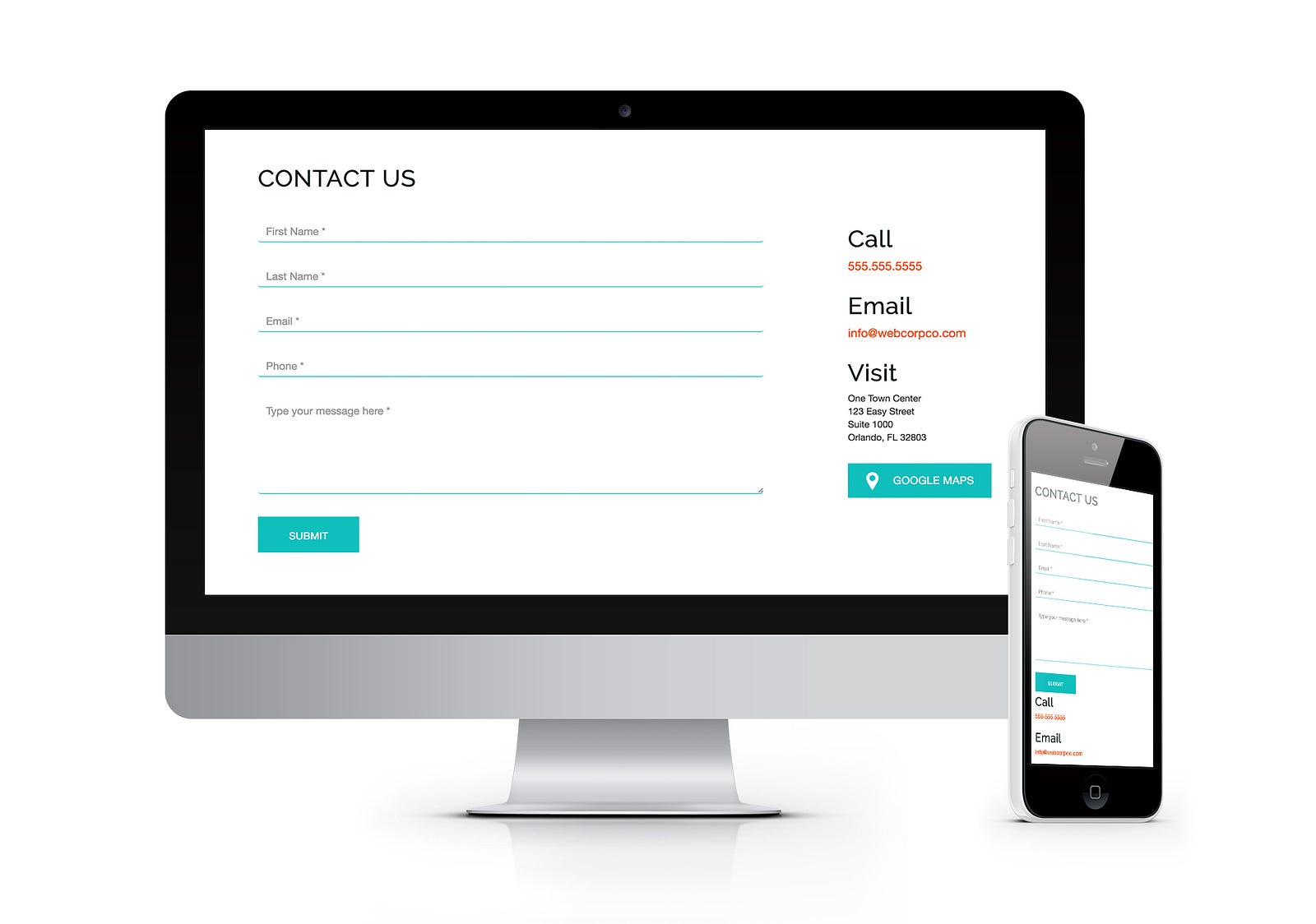
Creating a Responsive Contact Us Form web design by solodev Medium
Earlier i have shared a blog on. Web this type of responsive contact us form is used to contact the website owner on different websites. I have a master of. Web want to make sure both your team and your form submitters stay in touch? Web these are free responsive html5 contact form templates.
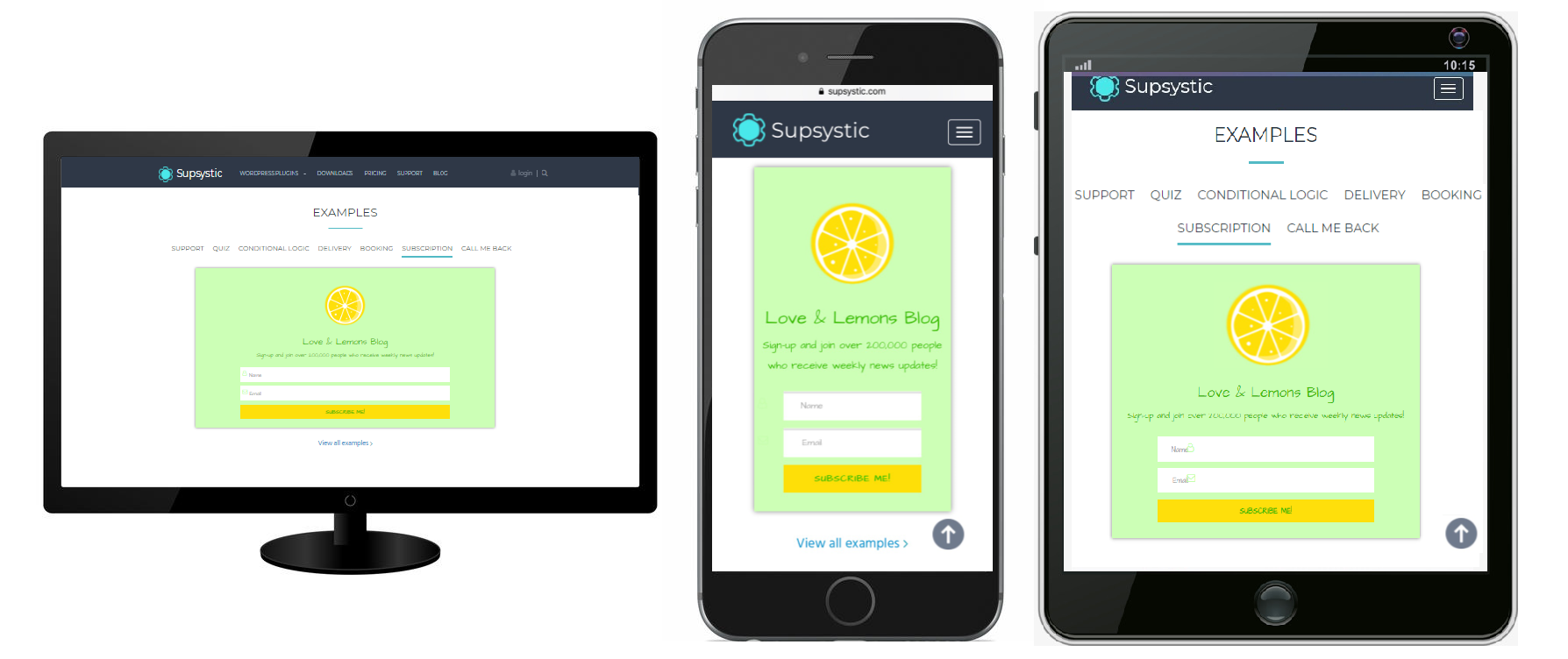
Contact Form responsive examples Ultimate WordPress Plugins by Supsystic
Build in responsiveness into your react form using the grid layout. Input [type=text], select, textarea {. Here is a list of some beautiful css contact forms. Web want to make sure both your team and your form submitters stay in touch? Web this type of responsive contact us form is used to contact the website owner on different websites.
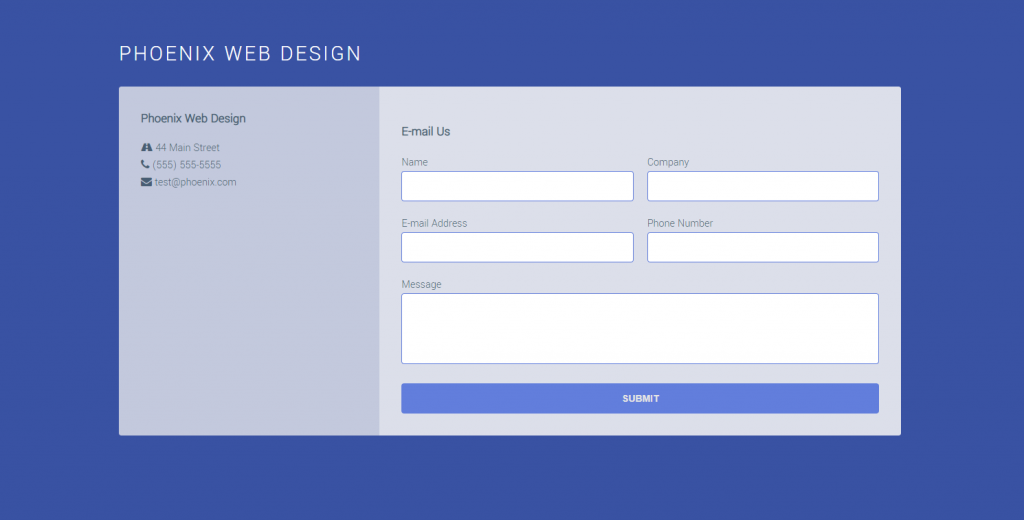
Responsive Contact Form Contact Form Using Only HTML & CSS YouTube
An interesting, important change that makes the client experience only a tiny piece. Earlier i have shared a blog on. Define how the form elements behave across multiple screen sizes. /* style inputs with type=text, select elements and textareas */. My name is mukesh jakhar and i am a web application developer and software developer, currently living in jaipur, india.
Responsive Contact Form Default Theme Form Template JotForm
My name is mukesh jakhar and i am a web application developer and software developer, currently living in jaipur, india. Then choose a new form. Where the user can send his necessary information or message to the author. Web how to create fully responsive contact forms without the backend. Web 2.9k views 1 year ago html, css, & javascript.
Responsive Contact Us Form Using Only HTML & CSS Contact Form Design
/* style inputs with type=text, select elements and textareas */. My name is mukesh jakhar and i am a web application developer and software developer, currently living in jaipur, india. Define how the form elements behave across multiple screen sizes. Input [type=text], select, textarea {. Build in responsiveness into your react form using the grid layout.
Responsive Contact us Form using HTML & CSS CodingNepal YouTube
A contact form is used to allow visitors to a. Build in responsiveness into your react form using the grid layout. Then choose a new form. All template is lightweight, colorful and all device supported. Web the designer utilizes an animated contact form that flips to show the opposite side of the page.
20 Beautiful CSS Contact Forms Code Examples OnAirCode
A contact form is used to allow visitors to a. Web import react from 'react'; In this video, i will show how to create a responsive contact form using html & css. Web want to make sure both your team and your form submitters stay in touch? Earlier i have shared a blog on.
Responsive Contact Form Template JotForm
An interesting, important change that makes the client experience only a tiny piece. Web hello readers, today in this blog you’ll learn how to create a responsive contact us form using html and css. Our free contact us form creator enables you to create notification systems in 1,2,3 steps. Web the designer utilizes an animated contact form that flips to.
Responsive Contact Form Free Download buildeagle
Earlier i have shared a blog on. Our free contact us form creator enables you to create notification systems in 1,2,3 steps. Define how the form elements behave across multiple screen sizes. All template is lightweight, colorful and all device supported. Web july 17, 2020 hello readers, today in this blog you’ll learn how to create a responsive contact us.
Web Import React From 'React';
Build in responsiveness into your react form using the grid layout. In this video, i will show how to create a responsive contact form using html & css. I have a master of. Web 21 css contact forms.
Define How The Form Elements Behave Across Multiple Screen Sizes.
After choosing a new form, fill in the. Web responsive contact form template use this template preview template no credit card required no time limit on free plan rated 4.5 out of 5 from over 500 reviews on g2.com. Web this type of responsive contact us form is used to contact the website owner on different websites. An interesting, important change that makes the client experience only a tiny piece.
Web These Are Free Responsive Html5 Contact Form Templates.
Web july 17, 2020 hello readers, today in this blog you’ll learn how to create a responsive contact us form using only html & css. My name is mukesh jakhar and i am a web application developer and software developer, currently living in jaipur, india. Input [type=text], select, textarea {. Where the user can send his necessary information or message to the author.
Web Hello Readers, Today In This Blog You’ll Learn How To Create A Responsive Contact Us Form Using Html And Css.
Web how to create fully responsive contact forms without the backend. Our free contact us form creator enables you to create notification systems in 1,2,3 steps. Earlier i have shared a blog on. Web the designer utilizes an animated contact form that flips to show the opposite side of the page.