Shopify Custom Contact Form
Shopify Custom Contact Form - Web to learn more about the merchant experience of receiving submissions, refer to view contact form submissions. You can add this form with the liquid form tag and accompanying 'contact' parameter. Send autoresponder emails and integrate form data with klaviyo, mailchimp, etc. The settings and options for the. Easy to build contact us form with captcha, condition logic, etc. Web with qikify contact form, you can revolutionize customer interactions with our essential features. Streamline customer support with highlighted contact us button, embed forms anywhere. Web create custom forms with file upload, image upload option. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Web we will learn how you can edit your theme files and dive into the contact page template.
You can easily add the fields, change their position on the form and mark it required if needed. From the dropdown menu, click pages > contact to load the contact page template. After that you can follow reference post and put custom code there. Inside the form, you can include two different input types: The settings and options for the section that you added will open in your sidebar. Web in the templates directory, click page.contact.liquid. And a contact form (contact us form) will be very helpful to help you grow your business. Web we will learn how you can edit your theme files and dive into the contact page template. Every step will be explained in detail so that. Send autoresponder emails and integrate form data with klaviyo, mailchimp, etc.
Got a question about using shopify? Create custom forms with various fields to collect any information effortlessly: From the dropdown menu, click pages > contact to load the contact page template. This is the place to start. You can easily create beautiful & professional contact forms, contact us pages. You can add this form with the liquid form tag and accompanying 'contact' parameter. Send autoresponder emails and integrate form data with klaviyo, mailchimp, etc. Easy to build feedback form, popup form, wholesale order form, wholesale form. Inside the form, you can include two different input types: To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template.
How to Add a Custom Contact Form to Shopify MightyForms
Here we will use some basic html to include new form fields. From the dropdown menu, click pages > contact to load the contact page template. The settings and options for the. The settings and options for the section that you added will open in your sidebar. Web we will learn how you can edit your theme files and dive.
Shopify Custom Contact Form Tutorial How To Create Custom Fields In
Web create custom forms with file upload, image upload option. Easy to build contact us form with captcha, condition logic, etc. Inside the form, you can include two different input types: Easy to build feedback form, popup form, wholesale order form, wholesale form. After that you can follow reference post and put custom code there.
Add Custom Contact Form in Shopify Shopify Tutorial for Beginners YouTube
To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Web this app help you to create your own custom form with drag & drop fields. Easy to build feedback form, popup form, wholesale order form, wholesale form. Web create custom forms with file upload, image.
10 Best Contact Form Apps for Shopify Adoric Blog
Web with qikify contact form, you can revolutionize customer interactions with our essential features. You can add this form with the liquid form tag and accompanying 'contact' parameter. Click + add section, and then select a section to insert into your contact page. Inside the form, you can include two different input types: Web to learn more about the merchant.
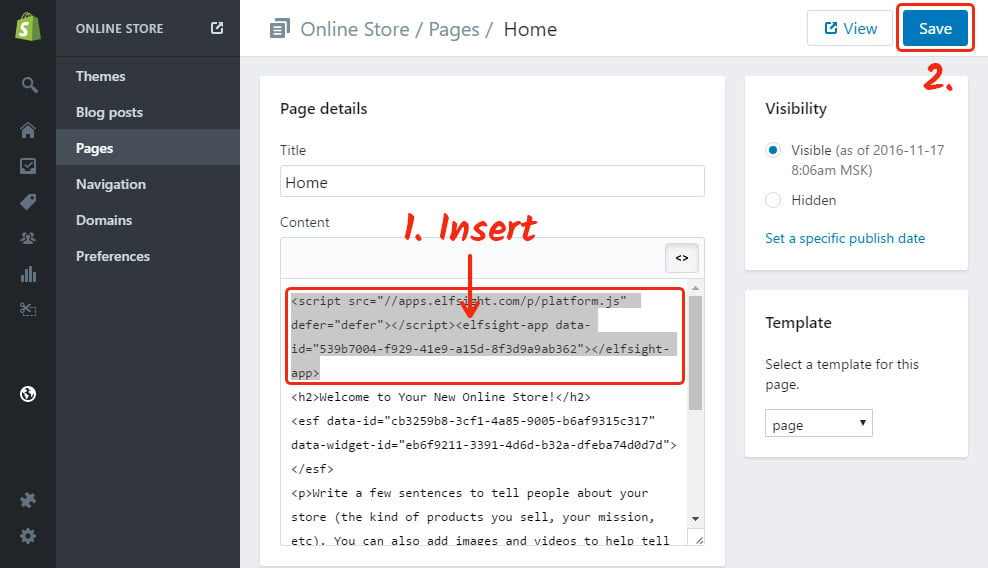
How to add Contact Form app to Shopify website Elfsight
You can easily create beautiful & professional contact forms, contact us pages. Web with qikify contact form, you can revolutionize customer interactions with our essential features. From the dropdown menu, click pages > contact to load the contact page template. The settings and options for the. The settings and options for the section that you added will open in your.
How to Add a Custom Contact Form to Shopify MightyForms
This is the place to start. Inside the form, you can include two different input types: Web a contact form (contact us form) makes your store more interactive and useful. Web to learn more about the merchant experience of receiving submissions, refer to view contact form submissions. The settings and options for the section that you added will open in.
Shopify contact form app Top 10 best apps to generate more targeted
Click + add section, and then select a section to insert into your contact page. The settings and options for the section that you added will open in your sidebar. After that you can follow reference post and put custom code there. Create custom forms with various fields to collect any information effortlessly: Web this app help you to create.
Shopify contact form app Top 10 best apps to generate more targeted
After that you can follow reference post and put custom code there. Streamline customer support with highlighted contact us button, embed forms anywhere. Survey, contact us, wholesales, etc. Send autoresponder emails and integrate form data with klaviyo, mailchimp, etc. The settings and options for the section that you added will open in your sidebar.
Best Shopify Form Builder for 2022 123FormBuilder
Got a question about using shopify? Create custom forms with various fields to collect any information effortlessly: Send autoresponder emails and integrate form data with klaviyo, mailchimp, etc. You can easily create beautiful & professional contact forms, contact us pages. You can easily add the fields, change their position on the form and mark it required if needed.
Shopify tutorials, Part2. Install and customize the Shopify theme
Web this app help you to create your own custom form with drag & drop fields. You can easily create beautiful & professional contact forms, contact us pages. Streamline customer support with highlighted contact us button, embed forms anywhere. Web a contact form (contact us form) makes your store more interactive and useful. You can add this form with the.
Web With Qikify Contact Form, You Can Revolutionize Customer Interactions With Our Essential Features.
Web to learn more about the merchant experience of receiving submissions, refer to view contact form submissions. Streamline customer support with highlighted contact us button, embed forms anywhere. The settings and options for the. Web create custom forms with file upload, image upload option.
Easy To Build Contact Us Form With Captcha, Condition Logic, Etc.
Here we will use some basic html to include new form fields. Click + add section, and then select a section to insert into your contact page. Send autoresponder emails and integrate form data with klaviyo, mailchimp, etc. Got a question about using shopify?
After That You Can Follow Reference Post And Put Custom Code There.
This is the place to start. The settings and options for the section that you added will open in your sidebar. You can easily add the fields, change their position on the form and mark it required if needed. Web we will learn how you can edit your theme files and dive into the contact page template.
Every Step Will Be Explained In Detail So That.
From the dropdown menu, click pages > contact to load the contact page template. Web in the templates directory, click page.contact.liquid. Web a contact form (contact us form) makes your store more interactive and useful. Inside the form, you can include two different input types: