Shopify Product-Template Liquid Code
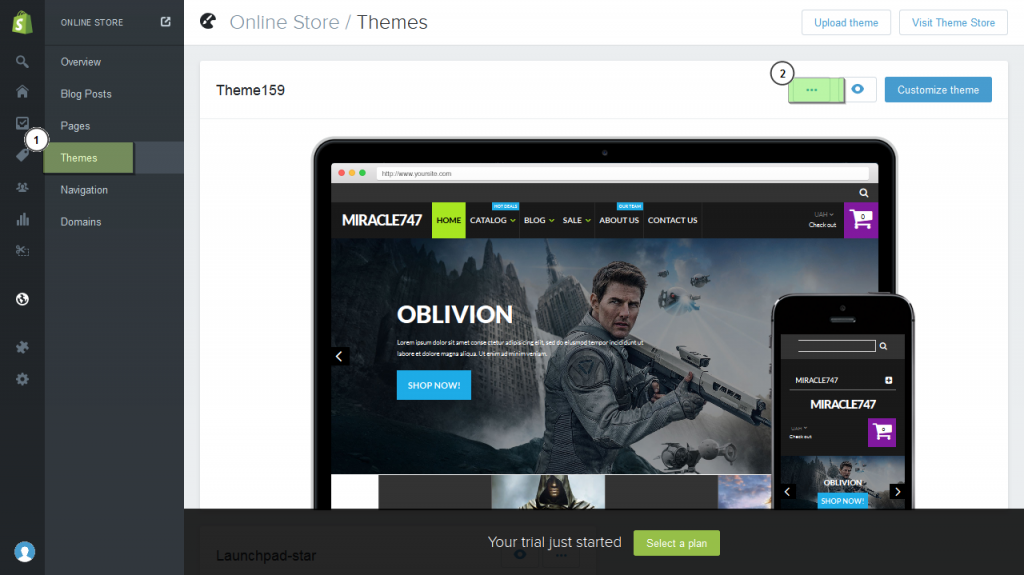
Shopify Product-Template Liquid Code - Web the liquid reference documents the liquid tags, filters, and objects that you can use to build shopify themes. To set up pinterest tracking, i have to add custom codes product. I added the product reviews apps on my shopify store and then followed the. Starting from your shopify dashboard, click on online store, and then click on themes. Web we want to simply be able to set up a dropdown under the add to cart button on the product page so that the user can choose +1 year, +2 years, +3 years and etc., which. Edit the code for a theme. Now i cant seem to fix it. 10% off two or more tennis balls. The product object the product form, with the following components: Web most of the files that make up a theme contain liquid, shopify's templating language.
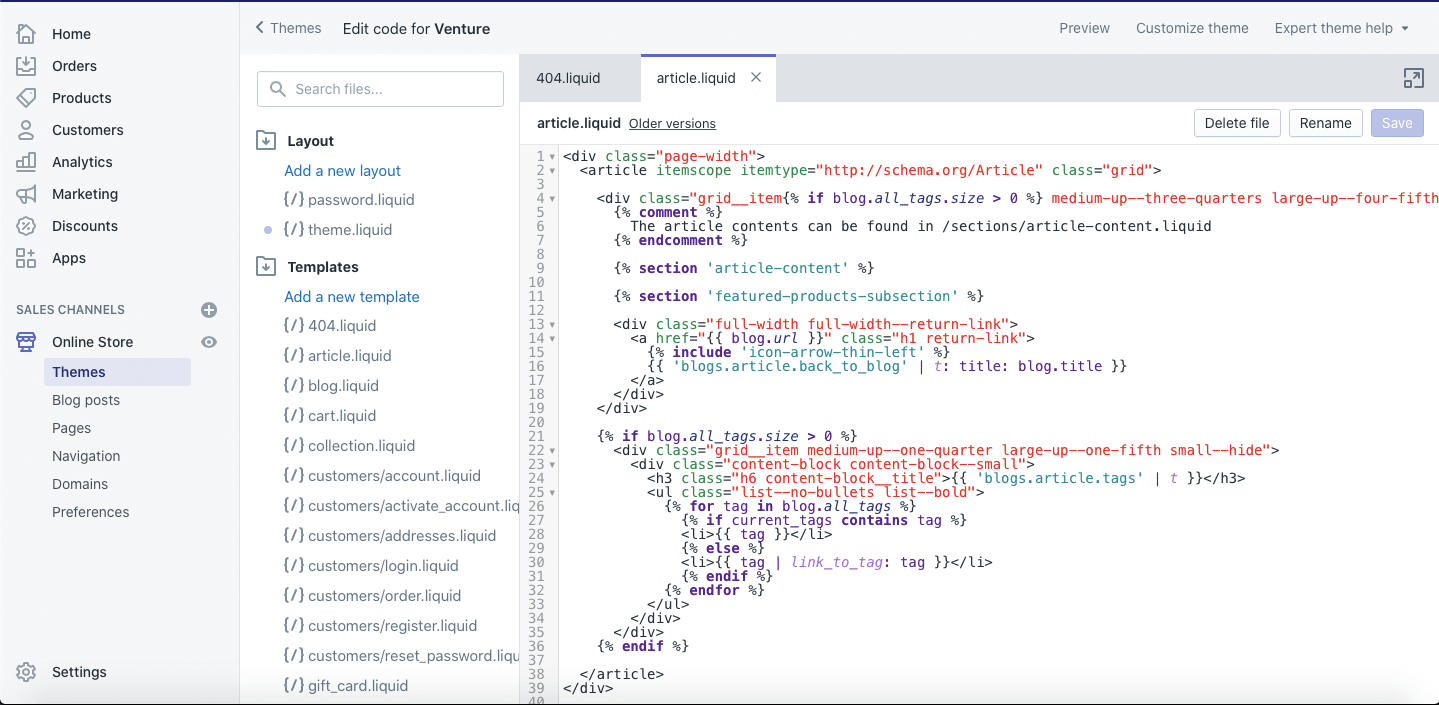
Edit the code for a theme. Web the liquid reference documents the liquid tags, filters, and objects that you can use to build shopify themes. Does anyone know how i. To set up pinterest tracking, i have to add custom codes product. Web under templates, do you have product.liquid? {% if product.title == awesome shoes %} these shoes are awesome! At the top of product.liquid do you have something like: The product object the product form, with the following components: Web can someone tell me how to get the code to disappear above my products? Theme files also contain html, css, json, and javascript.
{% for product in collection.products %}. Web we want to simply be able to set up a dropdown under the add to cart button on the product page so that the user can choose +1 year, +2 years, +3 years and etc., which. {% if product.title == awesome shoes %} these shoes are awesome! Now i cant seem to fix it. Web can someone tell me how to get the code to disappear above my products? The product object the product form, with the following components: And you have published a script that applies the following discounts: Web most of the files that make up a theme contain liquid, shopify's templating language. Starting from your shopify dashboard, click on online store, and then click on themes. 10% off two or more tennis balls.
The Ultimate List of Digital Nomad Jobs (23 Ideas With Examples)
Json templates provide more flexibility for merchants to add, remove, and. Web under templates, do you have product.liquid? Web can someone tell me how to get the code to disappear above my products? Starting from your shopify dashboard, click on online store, and then click on themes. {% if product.title == awesome shoes %} these shoes are awesome!
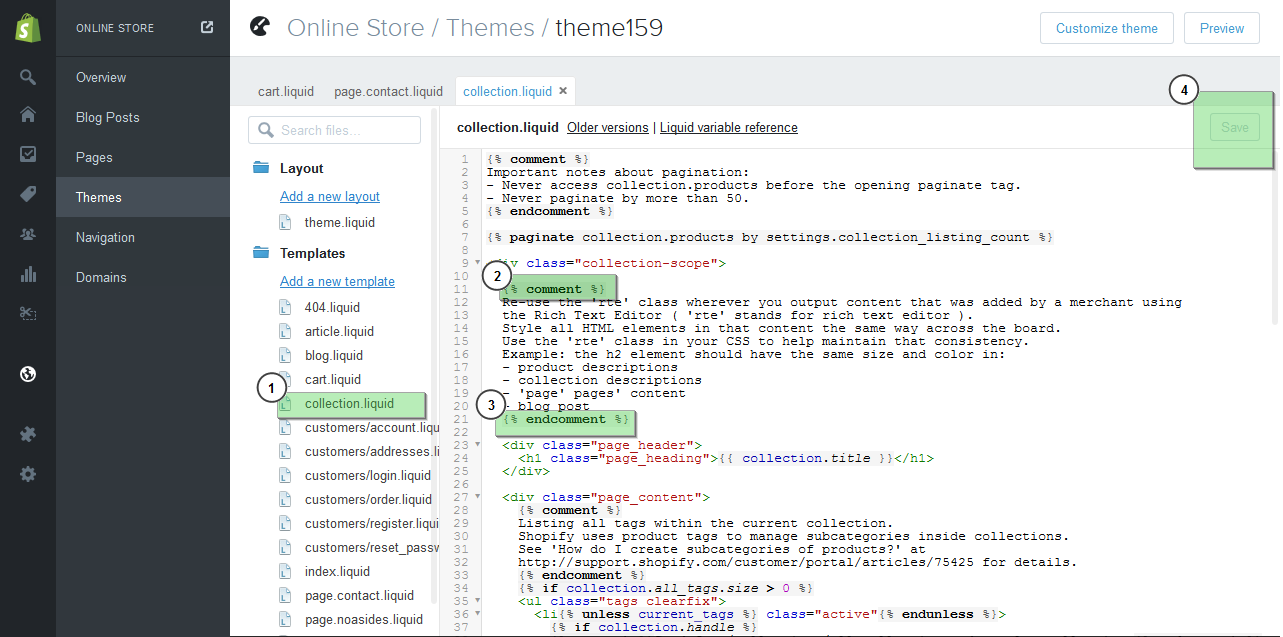
Shopify. How to comment out the liquid code Template Monster Help
Web visit our searchable library of liquid code examples based around theme components. To set up pinterest tracking, i have to add custom codes product. Edit the code for a theme. Web the liquid reference documents the liquid tags, filters, and objects that you can use to build shopify themes. Json templates provide more flexibility for merchants to add, remove,.
Shopify vs Wordpress What’s the Difference? Litextension Blog
10% off two or more tennis balls. Theme files also contain html, css, json, and javascript. Web we want to simply be able to set up a dropdown under the add to cart button on the product page so that the user can choose +1 year, +2 years, +3 years and etc., which. Learn how various liquid objects, properties, and.
Understanding the Liquid Code that Shopify Uses Fera Product Reviews
Web hope you are doing well. Does anyone know how i. On collection page , products for that collection are called in a loop, something like. Json templates provide more flexibility for merchants to add, remove, and. Web most of the files that make up a theme contain liquid, shopify's templating language.
Shopify Liquid Tutorial for Beginners Learn How to Use the Shopify
Does anyone know how i. On collection page , products for that collection are called in a loop, something like. Web hope you are doing well. The product object the product form, with the following components: 10% off two or more tennis balls.
5 Best Shopify Template Designs 1Digital®
Json templates provide more flexibility for merchants to add, remove, and. Starting from your shopify dashboard, click on online store, and then click on themes. Does anyone know how i. And you have published a script that applies the following discounts: I added the product reviews apps on my shopify store and then followed the.
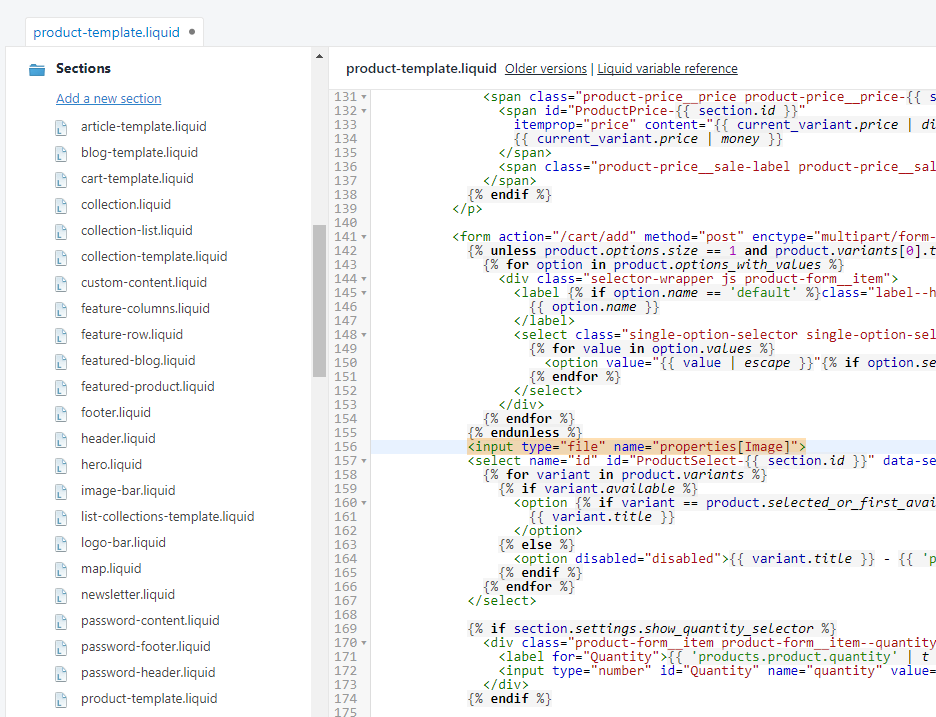
Shopify Allow your Customers to Uploads Files Josh Ideas
Does anyone know how i. {% endif %} you can do multiple comparisons in a tag using the and and or. The product object the product form, with the following components: 10% off two or more tennis balls. Web under templates, do you have product.liquid?
最高のコレクション code editor template 256053Abap editor code templates
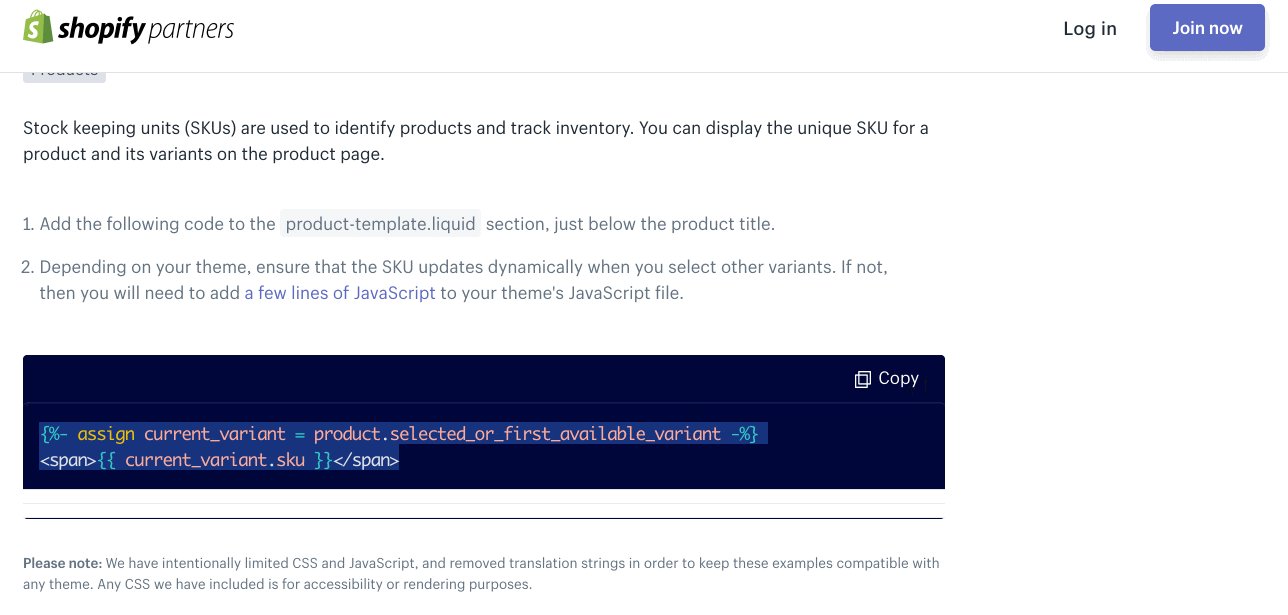
Web hope you are doing well. Web most of the files that make up a theme contain liquid, shopify's templating language. Web content you should include the following in your product template or a section inside of the template: {% for product in collection.products %}. 10% off two or more tennis balls.
The Top Liquid Elements You Should Know From Shopify’s Liquid Cheat
On collection page , products for that collection are called in a loop, something like. At the top of product.liquid do you have something like: Learn how various liquid objects, properties, and filters work together as. Theme files also contain html, css, json, and javascript. Web the liquid reference documents the liquid tags, filters, and objects that you can use.
Announcing Shopify Liquid Code Examples for Partners — Learning Liquid
At the top of product.liquid do you have something like: I added the product reviews apps on my shopify store and then followed the. Web we want to simply be able to set up a dropdown under the add to cart button on the product page so that the user can choose +1 year, +2 years, +3 years and etc.,.
{% Comment %} The Contents Of The Product.liquid.
Does anyone know how i. {% endif %} you can do multiple comparisons in a tag using the and and or. {% if product.title == awesome shoes %} these shoes are awesome! The product object the product form, with the following components:
And You Have Published A Script That Applies The Following Discounts:
To set up pinterest tracking, i have to add custom codes product. Learn how various liquid objects, properties, and filters work together as. 10% off two or more tennis balls. Json templates provide more flexibility for merchants to add, remove, and.
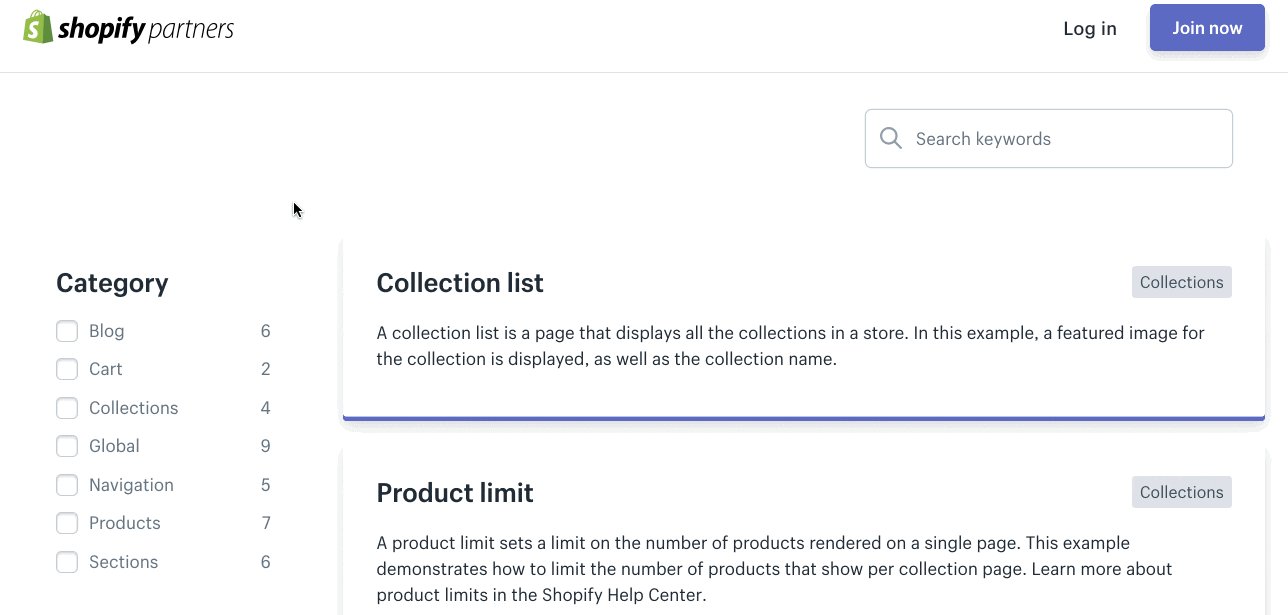
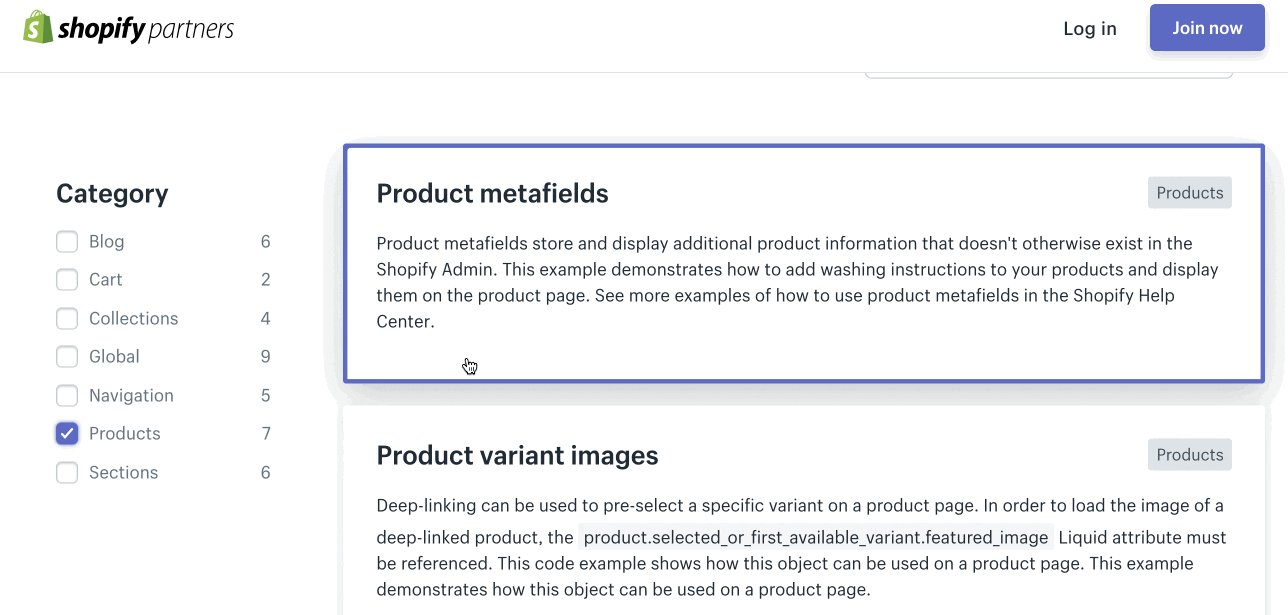
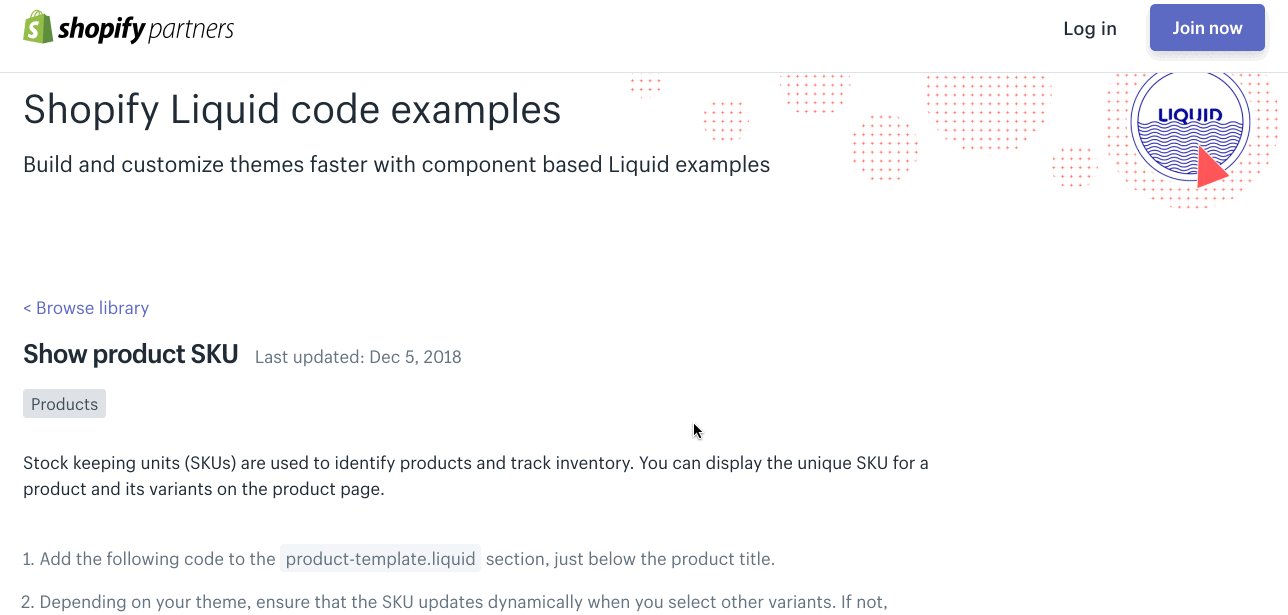
Web Visit Our Searchable Library Of Liquid Code Examples Based Around Theme Components.
I added the product reviews apps on my shopify store and then followed the. Web under templates, do you have product.liquid? On collection page , products for that collection are called in a loop, something like. Theme files also contain html, css, json, and javascript.
Web We Want To Simply Be Able To Set Up A Dropdown Under The Add To Cart Button On The Product Page So That The User Can Choose +1 Year, +2 Years, +3 Years And Etc., Which.
Web most of the files that make up a theme contain liquid, shopify's templating language. {% for product in collection.products %}. Starting from your shopify dashboard, click on online store, and then click on themes. Web displaying a product's minimum and maximum prices on collection pages allows merchants to represent the range of variants available.