Thank You Page After Form Submission
Thank You Page After Form Submission - A coupon code) or add a call to action (e.g. Showing a confirmation message beneath your form is the easiest way to confirm your visitors that the form is being submitted successfully. Add redirection to the thank you page; A confirmation that the form was successfully submitted and that a response to the customer’s inquiry will be sent shortly. Change your thank you page Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months ago modified 2 years, 3 months ago viewed 973 times 0 how do i add a redirect to a 'thank you' page (thankyou.html) after form submission in this.js code. Web how can show thankyou after onsubmit the post method form. Explore the thank you pages you should have. Web say thanks with a custom thank you page at the end of your online form or survey. Build trust and let them know you're on their side.
Explore the thank you pages you should have. Web say thanks with a custom thank you page at the end of your online form or survey. A confirmation that the form was successfully submitted and that a response to the customer’s inquiry will be sent shortly. Add redirection to the thank you page; It’s a part of their first impression of you and your brand. Web how to create a thank you page after form submission that converts personalize the message. Web why use a thank you page after form submission? One of the best ways to create a thank you page that converts is to personalize the message. When you submit the form, a function is triggered which alerts sometext. Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months ago modified 2 years, 3 months ago viewed 973 times 0 how do i add a redirect to a 'thank you' page (thankyou.html) after form submission in this.js code.
Let consumers know you're interested in delivering value. It’s a part of their first impression of you and your brand. When you submit the form, a function is triggered which alerts sometext. Add redirection to the thank you page; Web the submission success message is what your prospects see after filling out a form on your website. Best thank you for your submission message formats. Explore the thank you pages you should have. Steps on how to create a thank you page after form submission. Currently it apends a message. A signup form or a link to your social media) 👇
How to Add a Success Message to your Online Forms MightyForms (2023)
Steps on how to create a thank you page after form submission. Options include adding images and videos to your form success messages that will definitely engage your customers more. A confirmation that the form was successfully submitted and that a response to the customer’s inquiry will be sent shortly. Create a new wordpress page; A signup form or a.
How can I create a form with a download
One of the best ways to create a thank you page that converts is to personalize the message. Web how can show thankyou after onsubmit the post method form. A confirmation that the form was successfully submitted and that a response to the customer’s inquiry will be sent shortly. Explore the thank you pages you should have. Web how to.
Thank You Page favethemes
Create a new wordpress page; Currently it apends a message. Web if you’re using the wpforms plugin for your forms, you can either show a confirmation message to your visitor or direct them to a thank you page after they fill out a form. Let consumers know you're interested in delivering value. Explore the thank you pages you should have.
The 6 Best Thank You Page Examples of 2021 LaptrinhX
Personalize your thank you page’s layout, buttons, and fields. Change your thank you page Add redirection to the thank you page; Showing a confirmation message beneath your form is the easiest way to confirm your visitors that the form is being submitted successfully. A confirmation that the form was successfully submitted and that a response to the customer’s inquiry will.
How to Add a Success Message to your Online Forms MightyForms (2022)
One of the best ways to create a thank you page that converts is to personalize the message. Best thank you for your submission message formats. Add redirection to the thank you page; Let consumers know you're interested in delivering value. And won't be emailing them just for the.
11 Perfect Thank You Page Examples (You Need to See Now)
Add redirection to the thank you page; Create a new wordpress page; You can even change your thank you message via conditional logic or redirect users to another website! Web say thanks with a custom thank you page at the end of your online form or survey. Currently it apends a message.
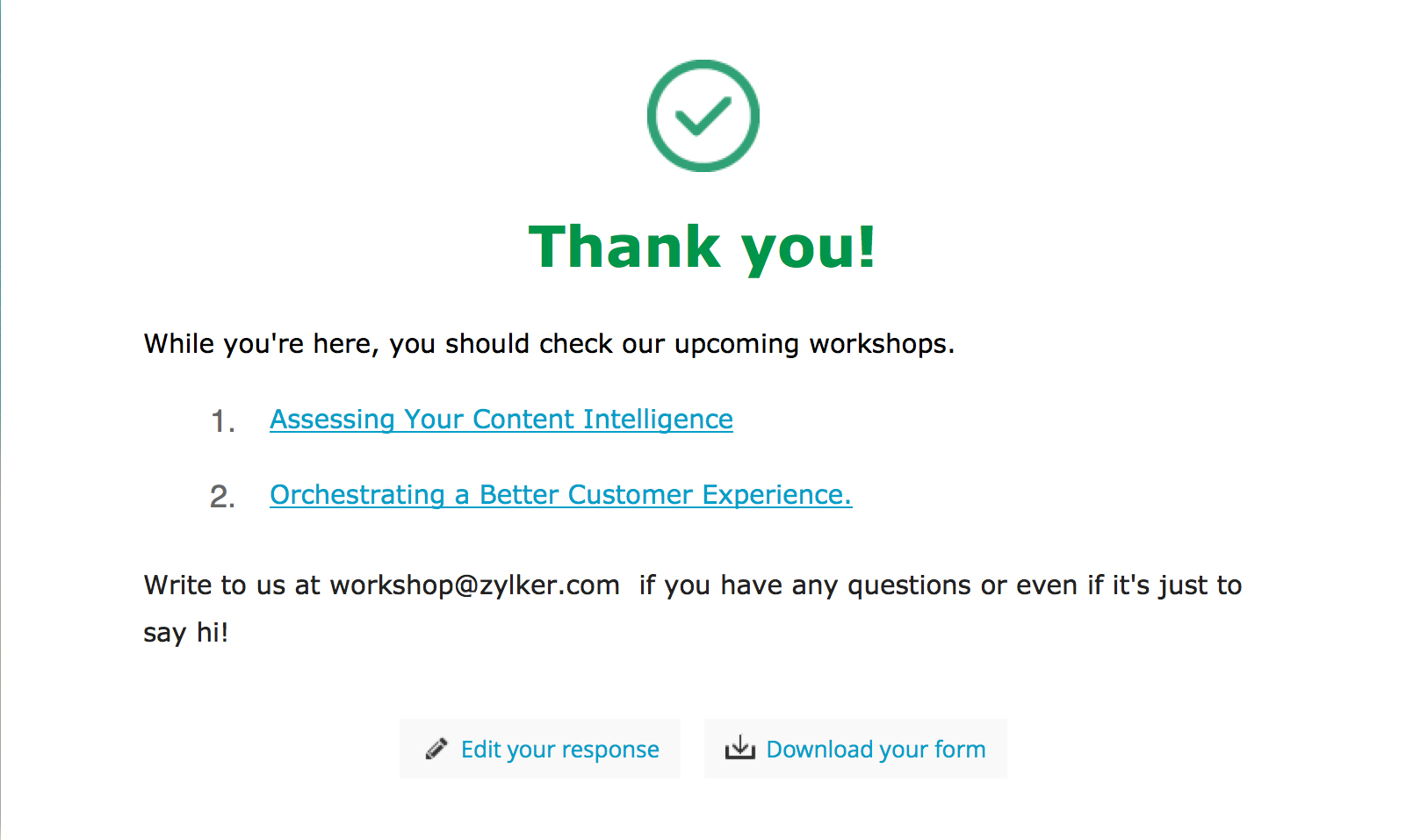
个性化表单感谢页_表单页面跳转 Zoho Forms
Let consumers know you're interested in delivering value. When you submit the form, a function is triggered which alerts sometext. A confirmation that the form was successfully submitted and that a response to the customer’s inquiry will be sent shortly. One of the best ways to create a thank you page that converts is to personalize the message. You can.
Passing Contact ID onto URL of "Thank You" page after order form
Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months ago modified 2 years, 3 months ago viewed 973 times 0 how do i add a redirect to a 'thank you' page (thankyou.html) after form submission in this.js code. Personalize your thank you page’s layout, buttons, and.
How to track forms which don't redirect to a thank you page
Best thank you for your submission message formats. Web why use a thank you page after form submission? And won't be emailing them just for the. When you submit the form, a function is triggered which alerts sometext. Personalize your thank you page’s layout, buttons, and fields.
How I built my custom ‘Thank You’ redirection page Allison Skinner
A signup form or a link to your social media) 👇 Web the submission success message is what your prospects see after filling out a form on your website. Steps on how to create a thank you page after form submission. Web how can show thankyou after onsubmit the post method form. Web how to create a thank you page.
Change Your Thank You Page
It’s time to use our creative juices. And won't be emailing them just for the. When you submit the form, a function is triggered which alerts sometext. Web if you’re using the wpforms plugin for your forms, you can either show a confirmation message to your visitor or direct them to a thank you page after they fill out a form.
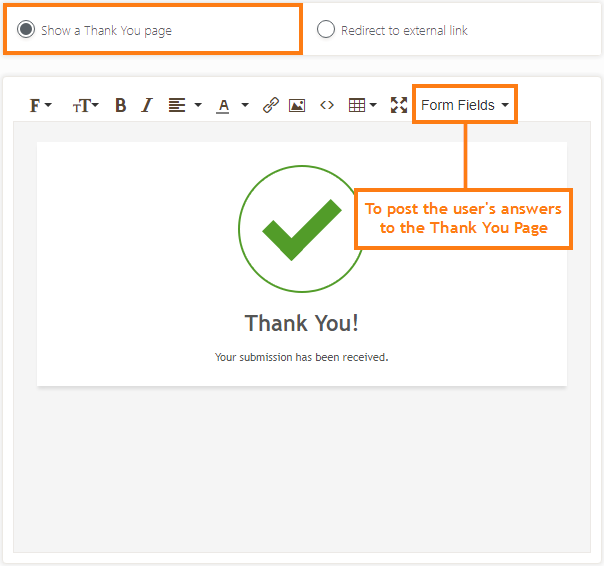
Personalize Your Thank You Page’s Layout, Buttons, And Fields.
Let consumers know you're interested in delivering value. It’s also an opportunity to deliver an incentive (e.g. Showing a confirmation message beneath your form is the easiest way to confirm your visitors that the form is being submitted successfully. A coupon code) or add a call to action (e.g.
Web How Do I Add A Redirect To Thank You Page After Form Submission In Js Ask Question Asked 2 Years, 3 Months Ago Modified 2 Years, 3 Months Ago Viewed 973 Times 0 How Do I Add A Redirect To A 'Thank You' Page (Thankyou.html) After Form Submission In This.js Code.
Best thank you for your submission message formats. Web the submission success message is what your prospects see after filling out a form on your website. A signup form or a link to your social media) 👇 It’s a part of their first impression of you and your brand.
Web Why Use A Thank You Page After Form Submission?
A confirmation that the form was successfully submitted and that a response to the customer’s inquiry will be sent shortly. Build trust and let them know you're on their side. You can even change your thank you message via conditional logic or redirect users to another website! Options include adding images and videos to your form success messages that will definitely engage your customers more.