Upload Font To Squarespace
Upload Font To Squarespace - When you’ve got these three font files ready (.ttf or.otf +.woff +.woff2), you can move on to step 3! Web simply upload your.ttf or.otf font file and it will generate the.woff and.woff2 files for you. Then, select the font file. Web how to add and apply custom fonts in squarespace step 1: Place the name of your new font formatting option into your code block. Upload your font in squarespace. Web so here’s how that’s done. Simply scroll down to just below the css window and click 'manage custom files'. Decide what you will call your new font formatting option, i’ll call mine heading 5 or h5. Web adding and using custom fonts on squarespace.
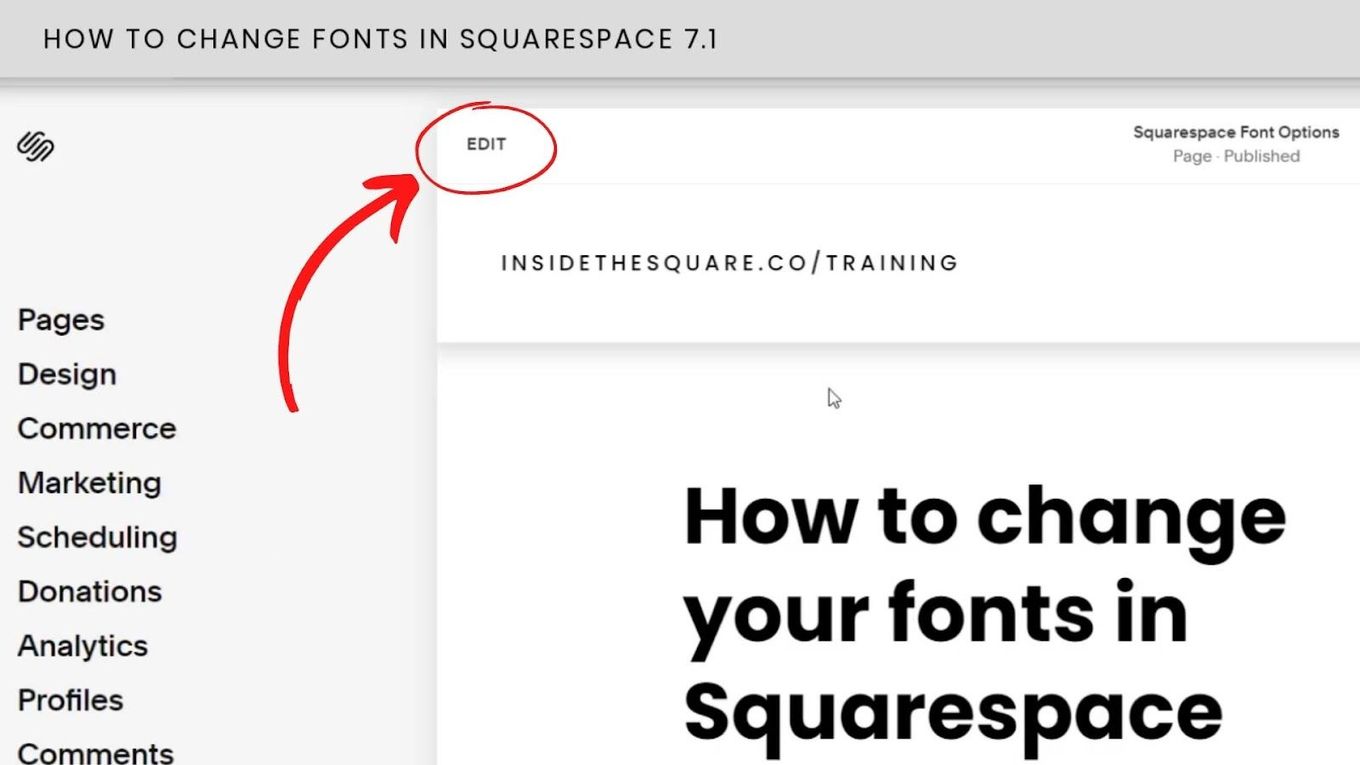
Decide what you will call your new font formatting option, i’ll call mine heading 5 or h5. Preparing your font files make sure the font files you intend to utilize are formatted correctly before we. Simply scroll down to just below the css window and click 'manage custom files'. Upload your font in squarespace. Web this tutorial explains how to upload custom fonts to squarespace 7.0 version websites, but the same exact principle applies to squarespace 7.1 websites, as well. Web simply upload your.ttf or.otf font file and it will generate the.woff and.woff2 files for you. Place the name of your new font formatting option into your code block. Then, select the font file. When you’ve got these three font files ready (.ttf or.otf +.woff +.woff2), you can move on to step 3! Web so here’s how that’s done.
Decide what you will call your new font formatting option, i’ll call mine heading 5 or h5. Web how to add and apply custom fonts in squarespace step 1: Web this tutorial explains how to upload custom fonts to squarespace 7.0 version websites, but the same exact principle applies to squarespace 7.1 websites, as well. Simply scroll down to just below the css window and click 'manage custom files'. Preparing your font files make sure the font files you intend to utilize are formatted correctly before we. Web so here’s how that’s done. Web adding and using custom fonts on squarespace. Place the name of your new font formatting option into your code block. Then, select the font file. When you’ve got these three font files ready (.ttf or.otf +.woff +.woff2), you can move on to step 3!
How to add your own custom fonts to Squarespace with CSS (7.0 & 7.1
Web simply upload your.ttf or.otf font file and it will generate the.woff and.woff2 files for you. Web so here’s how that’s done. Web adding and using custom fonts on squarespace. Place the name of your new font formatting option into your code block. Upload your font in squarespace.
How to add a custom font to Squarespace 7.1 and 7.0 in 2021
Web simply upload your.ttf or.otf font file and it will generate the.woff and.woff2 files for you. Web how to add and apply custom fonts in squarespace step 1: Place the name of your new font formatting option into your code block. Web this tutorial explains how to upload custom fonts to squarespace 7.0 version websites, but the same exact principle.
How to upload Custom Fonts to Squarespace — Squaremuse
When you’ve got these three font files ready (.ttf or.otf +.woff +.woff2), you can move on to step 3! Decide what you will call your new font formatting option, i’ll call mine heading 5 or h5. Web this tutorial explains how to upload custom fonts to squarespace 7.0 version websites, but the same exact principle applies to squarespace 7.1 websites,.
How to Upload a Custom Font to Squarespace Blogging Guide
Preparing your font files make sure the font files you intend to utilize are formatted correctly before we. Web simply upload your.ttf or.otf font file and it will generate the.woff and.woff2 files for you. Then, select the font file. Simply scroll down to just below the css window and click 'manage custom files'. Web this tutorial explains how to upload.
How to Upload a Custom Font to Squarespace Custom fonts, Wedding
Web simply upload your.ttf or.otf font file and it will generate the.woff and.woff2 files for you. Web how to add and apply custom fonts in squarespace step 1: Preparing your font files make sure the font files you intend to utilize are formatted correctly before we. Web so here’s how that’s done. Then, select the font file.
Add Custom Font to your Squarespace Website Be Aligned Web Design
Web so here’s how that’s done. Web simply upload your.ttf or.otf font file and it will generate the.woff and.woff2 files for you. Then, select the font file. Decide what you will call your new font formatting option, i’ll call mine heading 5 or h5. Place the name of your new font formatting option into your code block.
How To Upload And Use A Custom Font In Squarespace Squarespace
Web adding and using custom fonts on squarespace. When you’ve got these three font files ready (.ttf or.otf +.woff +.woff2), you can move on to step 3! Simply scroll down to just below the css window and click 'manage custom files'. Web how to add and apply custom fonts in squarespace step 1: Web simply upload your.ttf or.otf font file.
the words how to upload custom font to squarespace on a black
Web this tutorial explains how to upload custom fonts to squarespace 7.0 version websites, but the same exact principle applies to squarespace 7.1 websites, as well. Decide what you will call your new font formatting option, i’ll call mine heading 5 or h5. When you’ve got these three font files ready (.ttf or.otf +.woff +.woff2), you can move on to.
How to Add Fonts to Squarespace? Alvaro Trigo's Blog
When you’ve got these three font files ready (.ttf or.otf +.woff +.woff2), you can move on to step 3! Web so here’s how that’s done. Preparing your font files make sure the font files you intend to utilize are formatted correctly before we. Place the name of your new font formatting option into your code block. Web simply upload your.ttf.
How To Add and Upload A Custom Font In Squarespace — Kayleigh Noele
Web simply upload your.ttf or.otf font file and it will generate the.woff and.woff2 files for you. Web adding and using custom fonts on squarespace. Then, select the font file. Decide what you will call your new font formatting option, i’ll call mine heading 5 or h5. When you’ve got these three font files ready (.ttf or.otf +.woff +.woff2), you can.
Then, Select The Font File.
Decide what you will call your new font formatting option, i’ll call mine heading 5 or h5. Web adding and using custom fonts on squarespace. Preparing your font files make sure the font files you intend to utilize are formatted correctly before we. Web so here’s how that’s done.
Web How To Add And Apply Custom Fonts In Squarespace Step 1:
When you’ve got these three font files ready (.ttf or.otf +.woff +.woff2), you can move on to step 3! Place the name of your new font formatting option into your code block. Web simply upload your.ttf or.otf font file and it will generate the.woff and.woff2 files for you. Upload your font in squarespace.
Simply Scroll Down To Just Below The Css Window And Click 'Manage Custom Files'.
Web this tutorial explains how to upload custom fonts to squarespace 7.0 version websites, but the same exact principle applies to squarespace 7.1 websites, as well.